Resumen [Abstract] [Resum]
La digitalización de contenidos en Internet encuentra en los mapas conceptuales una nueva vía de navegación semántica en formato hipertextual complementaria al tipo de navegación que ofrecen los mapas de navegación convencionales. A través de Internet se pueden conseguir algunos editores de mapas conceptuales de uso libre (freeware) útiles para crear arquitecturas conceptuales exportables a la web. En este artículo se presenta una valoración comparativa de las características básicas que ofrecen estos editores con el objetivo de establecer una clasificación cualitativa. De forma complementaria, se analiza también el posicionamiento en Internet de los sitios web de descarga de los editores para obtener indicadores sobre su popularidad, uso y calidad.
1 Introducción
La representación gráfica de conceptos surge y se desarrollada en entornos académicos como un mecanismo para explicitar el proceso de aprendizaje de manera clara y flexible. En los últimos años, la aparición de nuevos escenarios digitales de aprendizaje y la consolidación del hipertexto como un medio de transmisión de contenidos ofrecen nuevos escenarios de aplicación para esta técnica de representación del conocimiento. Los esquemas gráficos en entorno web pueden facilitar, por un lado, la navegación física por los contenidos de un de un sitio y, por el otro, la navegación conceptual o semántica a través de estos contenidos. En el primer caso, se recurre a los mapas de navegación como medio para representar la arquitectura física que hay detrás de un sitio web. En el segundo caso, se emplean los mapas de conceptos para representar la arquitectura lógica del sitio.
El presente artículo se estructura en 5 partes. Aparte de la introducción, en la segunda, se introduce la noción de mapa conceptual y se pone en relación con el concepto de mapa de navegación en el contexto de Internet . En la tercera, se presentan los principales editores de mapas conceptuales de uso libre1 disponibles en la web y se ofrece una comparativa entre ellos . Finalmente, se analizan los sitios web de los editores para determinar su grado de implantación de acuerdo con el posicionamiento que consiguen en Internet y se incluyen las conclusiones generales.
Esta investigación ha sido realizada por el Grupo DigiDoc dentro del proyecto “Web semántica y sistemas de información documental”, HUM2004-03162/FILO del Ministerio de Educación y Ciencia (2004-2007).
2 Origen de los mapas conceptuales y teoría psicológica
El origen de los mapas conceptuales debe situarse en los trabajos de Joseph D. Novak realizados a mediados de la década de los sesenta del siglo pasado, en el contexto de un proyecto de investigación sobre psicología del aprendizaje. Novak (1982, 1984, 1988) investigaba el aprendizaje de los niños en la escuela basándose en las teorías de Ausubel (1989) y creó los mapas conceptuales como un instrumento para visualizar el tipo de aprendizaje adquirido. Novak no pensó en ningún momento en Internet, entre otras razones porque esta red no existía entonces. Ha sido después cuando se ha visto la gran utilidad de estos mapas para facilitar el acceso a la información en entornos digitales.
Resulta interesante destacar algunos principios básicos de la teoría del aprendizaje de Ausubel que dio origen a los mapas conceptuales. La idea fundamental de este autor se basa en el concepto de aprendizaje significativo, entendido como el aprendizaje en el que el estudiante relaciona los conceptos nuevos con los conceptos que ya conoce en contextos que también domina. De este modo, se da un sentido global al conocimiento adquirido. Este tipo de aprendizaje es consciente y sustancialmente diferente del aprendizaje memorístico, basado en recordar frases sin que ello implique una verdadera comprensión y asimilación de los conceptos. El aprendizaje significativo se almacena en la memoria a largo plazo, mientras que el aprendizaje memorístico se almacena en la memoria a corto plazo.
Ausubel menciona tres condiciones que deben producirse para que se produzca un aprendizaje significativo en el contexto de una acción formativa:
- La información que tiene que aprenderse debe ser presentada de manera conceptualmente clara para que pueda relacionarse con los conocimientos previos del estudiante.
- El estudiante debe tener conocimientos previos que puedan relacionarse con la información nueva que tiene que aprender.
- El estudiante debe tomar la decisión de aprender de manera significativa.
Por otro lado, Ausubel entiende que la facultad humana de la memoria no es un recipiente pasivo que deba llenarse, sino un complejo conjunto de sistemas interrelacionados que deben alimentarse y reestructurarse constantemente.
Los mapas conceptuales permiten expresar de manera gráfica las relaciones entre los conceptos y mostrar así la forma en que un individuo interrelaciona los conceptos que ya conocía con los conceptos que se le han enseñado. Basándose en este principio, Ausubel usó los mapas conceptuales como indicador para determinar si un estudiante había aprendido de forma significativa y como instrumento para evaluar la forma en que los contenidos asimilados habían sido organizados.
2.1 Los mapas conceptuales
Un mapa conceptual es la representación gráfica de un conjunto de conceptos interrelacionados. Se trata de un esquema gráfico que muestra un conjunto de ideas (conceptos) y las relaciones que se establecen entre sí. El objetivo final es plasmar gráficamente la estructura conceptual que el autor del mapa posee sobre el tema representado.
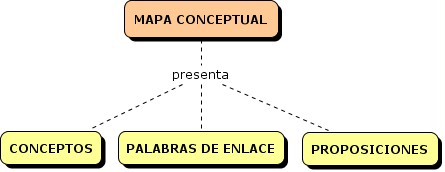
Según Novak, un mapa conceptual está formado por conceptos y por frases de enlace. Los conceptos se representan dentro de un rectángulo y las frases de enlace etiquetan la línea que une un concepto con otro mostrando la relación que establecen entre sí. Las frases de enlace no están enmarcadas en un rectángulo para diferenciarlas de los conceptos.
Normalmente, los conceptos se expresan con un sustantivo o sintagma nominal. Las frases de enlace suelen ser preposiciones, adverbios, conjunciones y sintagmas verbales.
Figura 1. Ejemplo de mapa conceptual básico creado con el editor CmapTools 3.10
Los mapas conceptuales se organizan en torno a un concepto principal, llamado raíz, que expresa la idea central del mapa. A partir del concepto raíz se establecen relaciones con nuevos conceptos mediante frases de enlace. Estos nuevos conceptos, a su vez, establecen nuevas relaciones formando una estructura arbórea. Desde un concepto pueden trazarse diversas frases de enlace y una misma frase de enlace puede conectar con diversos conceptos.
La ordenación de los conceptos en un mapa sigue el siguiente esquema general: los conceptos más generales y abstractos aparecen en la parte superior. A medida que el mapa se ramifica, incorporando nuevas frases de enlace, los conceptos enlazados van concretando el tema expuesto. De este modo los conceptos situados en la parte inferior del mapa serán los más específicos y concretos.
2.2 Mapas conceptuales e Internet
Cuando Novak creó los mapas conceptuales, no pensó en ningún momento en la posibilidad de que algún día pudieran usarse en formato digital. Internet no existía y los ordenadores personales estaban en una fase incipiente. Sin embargo, los mapas conceptuales presentan algunas características que los hacen especialmente interesantes para ser usados en Internet.
Si a los conceptos se les asocian enlaces hipertextuales, un mapa conceptual puede convertirse en una forma de organizar de manera inteligente un conjunto de enlaces de interés sobre un determinado ámbito temático. En lugar de ofrecer una lista alfabética, un mapa conceptual puede ofrecer enlaces a los recursos entre los conceptos del mapa y aportar, como valor añadido, la manera en que el autor del mapa entiende que están organizados conceptualmente los contenidos.
Los mapas conceptuales también pueden usarse como vía alternativa a los mapas de navegación para facilitar el acceso a las páginas de un sitio web. Desde esta perspectiva, los mapas de navegación sirven para representar la arquitectura de las páginas de un sitio, mientras que los mapas conceptuales sirven para representar la arquitectura conceptual de los contenidos.
2.3 Los mapas conceptuales y los principios de diseño de navegación
Como ya se ha dicho, los mapas de navegación no fueron creados para un entorno digital, ni mucho menos para facilitar la navegación hipertextual. Sin embargo, pueden usarse con este objetivo de forma complementaria a los mapas de navegación; con los que mantienen algunas semejanzas e importantes diferencias.
Si los mapas conceptuales pueden usarse como sistemas de navegación dentro de un determinado sitio web, entonces deberán analizarse aplicando los principios de diseño que establecen la Arquitectura de la Información y la Usabilidad como disciplinas.
Tanto la Arquitectura de la Información como la Usabilidad proponen principios, normas, guías y sugerencias para que el diseño de la navegación por un sitio web cumpla los tres objetivos básicos siguientes (Rosenfeld y Morville, 2002; Garrett, 2003: 125):
- Proporcionar los medios necesarios para desplazarse de un punto a otro del sitio web.
- Establecer la relación entre los distintos elementos que forman el diseño de navegación. No es suficiente con proporcionar enlaces hipertextuales, hay que indicar qué vínculos son los más importantes y qué diferencias hay entre ellos, diferenciando entre si son globales o locales
- Expresar la relación entre los contenidos del sitio web y la página que el usuario está visualizando para proporcionar una perspectiva general donde quede reflejada la posición actual.
Nielsen (2000) es aún más sintético y señala que los sistemas de navegación deberían ayudar a los usuarios a responder a tres preguntas fundamentales:
- ¿Dónde estoy? Es la pregunta más importante que hay que responder. Si los usuarios no saben dónde están, no podrán entender la estructura del sitio. Hay que identificar claramente la página en relación con todo el sitio web y en relación con la estructura del propio sitio web. La ubicación relativa en la estructura del sitio suele indicarse mostrando la estructura del sitio y resaltando la página activa.
- ¿Dónde he estado? El usuario debe conocer qué páginas ha visitado. Esta funcionalidad está presente en los principales navegadores mediante el cambio de color en los enlaces visitados.
- ¿Dónde puedo ir? Los sistemas de navegación deben proporcionar los enlaces necesarios para permitir el desplazamiento de los usuarios por el sitio web.
A su vez, Rosenfeld y Morville (1998, 2002) sintetizan de forma magistral los principios de la Arquitectura de la Información para el diseño de sistemas de navegación cuando expresan que es necesario proporcionar, a la vez, contexto y flexibilidad.
Para que el diseño de navegación proporcione el contexto, debe mostrar la estructura de la información de manera clara y coherente e indicar al usuario su posición en ella. Este principio responde a la pregunta ¿dónde estoy? y se materializa, por ejemplo, en los menús contextuales donde la página activa aparece resaltada con un color o una tipografía diferente.
La navegación hipertextual proporciona una gran flexibilidad: mediante navegación lateral se puede visitar otras páginas de ramas contiguas; la navegación vertical permite visitar páginas más altas o más profundas en la misma jerarquía, y la navegación en red permite vincular dos páginas muy distantes en la jerarquía, pero con contenidos relacionados. En ocasiones, tantas posibilidades pueden abrumar al usuario.
El diseño de navegación deberá evitar estos problemas compensando las ventajas de esta flexibilidad de acceso con los problemas de desorden. Los sistemas de navegación deben hacer visible la estructura implícita proporcionando, a la vez, contexto y flexibilidad.
“The trick to designing navigation systems is to balance the advantages of flexibility with the dangers of clutter. In a large, complex web site, a complete lack of lateral and vertical navigation aids can be very limiting. On the other hand, too many navigation aids can vary the hierarchy and overwhelm the user”. (Rosenfeld & Morville 2002: 111-112)
Desde la perspectiva de la Usabilidad, Beaumont (2002: 11-12) propone doce normas para diseñar un menú. Algunas de ellas pueden extrapolarse a cualquier sistema de navegación y son útiles para alcanzar los objetivos indicados por Garrett (2003) de forma más eficiente. Para Beaumont un menú de navegación debe:
- Diseñarse considerando de forma prioritaria la tarea principal del usuario.
- Diferenciarse claramente del contenido de la web.
- Ser visible de forma clara (contraste fondo, forma, tamaño de la tipografía, etc.) de modo que facilite la lectura rápida.
- Comportarse de manera que encaje con las expectativas del usuario potencial.
- Resultar coherente en relación con el sitio web.
2.3.1 Sistemas de navegación
Un sistema (o elemento) de navegación es cada una de las piezas de la interfaz de usuario de una página web encargada de permitir y favorecer la navegación hipertextual (Hagedorm, 2000: 5; Kahn, 1994; Rovira, 2001). Son ejemplos de sistemas de navegación los menús, las barras de navegación, las migas de pan, los hilos de Ariadna, los mapas de navegación o los índices.
Existen diversas formas de clasificar y presentar los sistemas de navegación. No obstante, a efectos de los aspectos que queremos comentar aquí, seguiremos a dos de los principales autores sobre el tema (Garrett, 2003: 127; Rosenfeld y Morville, 2002: 107) que presentan una clasificación articulada en torno a dos grandes tipos de sistema de navegación: sistemas de navegación integrados y sistemas de navegación suplementarios (o remotos, según Garrett).
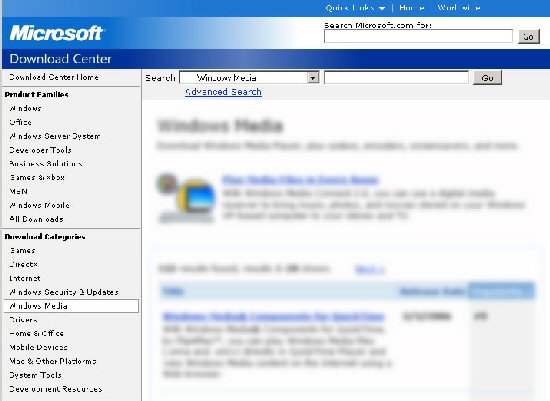
Los integrados corresponden a la navegación estructural, ya que se construyen apoyándose en la estructura hipertextual subyacente del sitio web (Codina, 2000) y forman parte del diseño gráfico o visual de las páginas. Los sistemas suplementarios suelen aparecer en una página independiente añadiendo capas adicionales de navegación que responden a criterios semánticos, como en los índices, o a criterios de representación panorámica, como en los mapas de navegación.
Figura 2. Ejemplo de sistema de navegación integrado en forma de marco a la izquierda
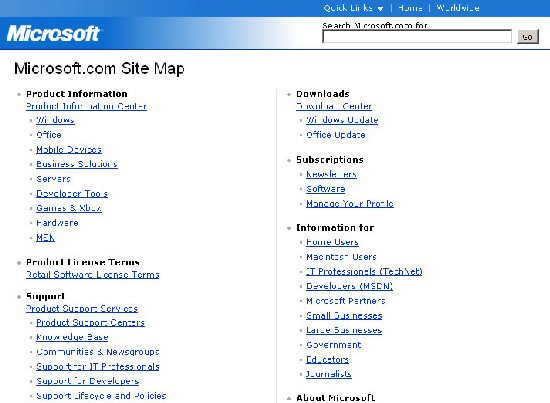
Figura 3. Ejemplo de sistema de navegación suplementario en forma de mapa del sitio web
Estos dos grandes tipos de sistemas, a su vez, pueden clasificarse en diversos subtipos:
Sistemas de navegación integrados (embedded navigation) Sistemas de navegación suplementarios (supplemental o remote navigation tools)
- Globales: proporcionan acceso a las principales secciones de la web.
- Locales: proporcionan acceso a las páginas vecinas de una misma sección de la web.
- Adicionales: proporcionan atajos para el acceso a secciones seleccionadas y que no estarían disponibles de forma inmediata en los sistemas globales o locales.
- Contextuales: están integrados en el contenido, en el texto de las páginas para proporcionar acceso a información complementaria en el momento de la lectura.
- De cortesía: proporcionan acceso a ítems no usados de forma general, pero que se proporcionan por comodidad, como por ejemplo, los formularios de sugerencias, la información de contacto, etc.
- Mapas: proporcionan en una sola página una visión panorámica de la arquitectura del sitio web.
- Índices: listados temáticos o cronológicos con enlaces a páginas relevantes.
Diagrama 1. Sistemas de navegación
(Adaptado de Garrett, 2003 y Rosenfeld & Morville, 2002)
Los sistemas de navegación integrados también suelen clasificarse según su presencia constante o no en todas las páginas de un sitio web. Los sistemas globales y de cortesía suelen ser permanentes, en cambio los sistemas locales, adicionales y contextuales sólo aparecen en un conjunto reducido de páginas o, incluso, en una sola.
2.4 Los mapas conceptuales y los mapas de navegación
Los mapas conceptuales y los mapas de navegación son sistemas suplementarios disponibles normalmente en una página independiente. Ambos representan de forma global y sintética el sitio web al que pertenecen y ambos facilitan la navegación por sus páginas.
La diferencia más importante entre ambos sistemas consiste en el tipo de representación. Los mapas conceptuales muestran las estructuras implícitas entre los contenidos mediante conceptos y frases de enlace. En cambio, los mapas de navegación representan la arquitectura física que forman las páginas y los enlaces hipertextuales. Aplicando los términos propios de la teoría de las redes semánticas, podemos comparar ambos tipos de mapas de la siguiente forma:
Mapas conceptuales Mapas de navegación Vértices Conceptos Páginas Lados Frases de enlace Enlaces hipertextuales Tabla 1: Elementos de las redes semánticas
Se trata de dos formas de representación complementarias. Por un lado, los contenidos y, por el otro, la estructuración de las páginas y los enlaces de estos contenidos. Sólo en el caso hipotético de que una página desarrollara un único concepto y los enlaces hipertextuales sólo se interconectaran sobre una base semántica, nos enfrentaríamos al caso de que ambas representaciones podrían coincidir. Es muy improbable que esto ocurra de acuerdo con el modo en que está construida la World Wide Web.
Existe una segunda diferencia importante entre ambos tipos de representaciones. En el caso del mapa conceptual, cada vértice o nodo puede contener diversos enlaces, puesto que cada concepto del mapa puede enlazarse con diversos recursos. En el caso de los mapas de navegación, esta premisa no se cumple; cada vértice del mapa tiene un único enlace porque cada vértice representa una única página.
Si los mapas de navegación se representan de forma gráfica, su aspecto puede ser muy parecido a los mapas conceptuales. En ambos casos hay un concepto raíz (la página inicial en los mapas de navegación) a partir del cual se ramifican los otros elementos del mapa que, a su vez, están unidos entre sí y con el elemento inicial mediante líneas. Sin embargo, en Internet no abundan los mapas de navegación de tipo gráfico, en la mayoría de ocasiones se trata de meros listado con texto. En este caso, las diferencias de diseño gráfico entre los dos tipos de mapas son considerables.
En la representación de las conexiones existe un detalle destacable. Las relaciones semánticas de los mapas conceptuales pueden ser bidireccionales; en cambio, los enlaces hipertextuales de los mapas de navegación son siempre unidireccionales, con un origen y un destino único.
Finalmente, si analizamos los dos tipos de mapas a partir de las tres preguntas que ?según Nielsen? deberían responder los sistemas de navegación, podemos detectar algunas limitaciones en relación con los mapas conceptuales.
¿Dónde estoy? Los sistemas de navegación deberían mostrar la ubicación relativa de la página activa en relación con la estructura del sitio. Los mapas de navegación usan colores u otras formas de resaltado para marcar la página activa. Sin embargo, en los mapas conceptuales, al no existir una relación directa entre las páginas y los elementos del mapa, no es posible mostrarle al usuario dónde está.
¿Dónde he estado? El usuario debe saber qué páginas ha visitado. Los mapas de navegación pueden igualmente mostrar dónde ha estado el usuario mediante colores. En cambio, los mapas conceptuales no pueden ofrecer esta prestación por la misma razón que apuntábamos en la primera pregunta, la falta de correspondencia entre páginas y nodos del mapa.
¿Dónde puedo ir? Los sistemas de navegación deben proporcionar los enlaces necesarios para permitir el desplazamiento de los usuarios por el sitio. Esta posibilidad es soportada por los dos tipos de mapas, puesto que en ambos casos los enlaces hipertextuales permiten la navegación.
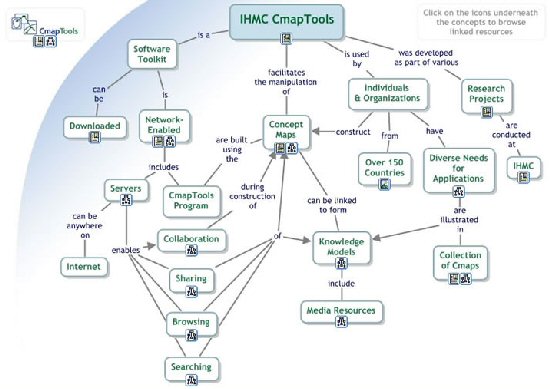
Los mapas conceptuales y los mapas de navegación son instrumentos complementarios que ayudan a los usuarios en la navegación hipertextual por un sitio web. Representan elementos en dos planos distintos: el plano físico, en el caso de los mapas de navegación, y el plano conceptual o semántico, en el caso de los mapas conceptuales. Existen algunas coincidencias estructurales, pero existe un factor muy importante que provoca que los mapas conceptuales no puedan funcionar completamente como sistemas de navegación: la no correspondencia directa entre las páginas y los elementos del mapa. Este hecho impide que los mapas conceptuales puedan mostrar al usuario dónde están o dónde han estado.
Figura 4. Mapas conceptúales y mapas de navegación. Ejemplo de mapa conceptual enriquecido con enlaces hipertextuales
3 Evaluación de editores para la creación de mapas conceptuales
En la bibliografía académica y científica hay multitud de estudios evaluativos sobre distintos tipos de software, no obstante, los editores de mapas conceptuales no han sido objeto, hasta la fecha, de ninguna estudio específico.
Un editor de mapas conceptuales es un programa informático con prestaciones específicas para la creación y modificación de un mapa conceptual en soporte digital. Para crear un mapa con la ayuda de un editor, el autor del mapa deberá tener en mente o en papel el mapa que desea realizar. Por tanto, es importante tener en cuenta que entre las prestaciones de los editores no se incluye la generación automática de mapas conceptuales a partir de un texto o de cualquier otra entrada de datos.
A continuación presentamos ocho editores de uso libre disponibles en Internet para la creación de mapas conceptuales. El propósito de esta presentación es realizar un análisis comparativo de las características principales que ofrecen estos editores gratuitos y establecer una clasificación cualitativa de acuerdo con las variables de análisis propuestas. Naturalmente, existen muchos otros editores de tipo comercial, pero deberían analizarse de forma independiente.
Los editores de uso libre analizados han sido (se incluye una descripción sumaria de cada uno de ellos en el anexo):
- CmapTools 3.10 <http://cmap.ihmc.us>
- DigiDocMap 3.0 <http://www.mapasconceptuales.com>
- FreeMind 0.8.0 <http://freemind.sourceforge.net/wiki>
- GraphViz 0.1 <http://www.graphviz.org>
- Kdissert 1.0.5 <http://freehackers.org/~tnagy/kdissert>
- MyMind 1.3.2 <http://www.sebastian-krauss.de/software>
- ThinkGraph 0.3.2 <http://www.thinkgraph.com>
- VYM (View Your Mind) 1.7.0 <http://www.insilmaril.de/vym>
Para la valoración sistemática de estos editores, se han seleccionado un conjunto de características y prestaciones que en opinión de diversos expertos han sido consideradas necesarias para ofrecer un producto con buenas prestaciones. Estas características forman las variables de análisis que presentamos en la tabla siguiente:
Variables de análisis El programa presenta, como mínimo, tres formatos diferentes para codificar los datos sí sí sí no sí no sí no 62,5% El programa permite generar otros tipos de esquemas gráficos (diagramas de Venn, sistemas piramidales, etc.) no no no no no no sí no 12,5% Los mapas creados con el programa pueden guardarse para ser editados/modificados posteriormente sí sí sí sí sí sí sí sí 100% El mapa resultante puede imprimirse directamente desde la aplicación sí sí sí sí sí sí sí sí 100% El programa permite importar datos en formato XML no sí sí no no no sí no 37,5% El programa permite exportar datos en formato XML sí sí sí no no no sí sí 50% Los mapas creados admiten multijerarquía sí sí sí sí sí sí sí sí 87,5% Los mapas creados admiten, como mínimo, 4 niveles de profundidad sí sí sí sí sí sí sí sí 100% Existe la posibilidad de personalizar la disposición de los nodos del mapa sí sí sí sí sí sí sí sí 100% Existen más de dos opciones de configuración de los elementos del mapa (colores, tamaño, tipo de letra, formas, etc.) sí sí sí sí sí sí sí sí 100% Los mapas creados pueden visualizarse interactivamente (mostrando/ocultando conceptos, ramas, etc.) no sí sí no no sí sí no 50% Permite la posibilidad de insertar gráficos u otros elementos multimedia (sonido, hipervínculos, etc.) sí sí sí no sí sí sí no 75% Permite la posibilidad de trazar referencia cruzadas entre nodos no contiguos sí sí sí sí no sí no no 62,5% Les flechas que expresan relaciones pueden tener dirección sí sí sí sí no sí no no 62,5% Se pueden definir múltiples vistas o modos de visualización sí sí sí sí sí sí sí no 87,5% El programa permite generar una página web con el mapa sí sí sí no no sí sí no 62,5% El mapa resultante puede visualizarse en cualquier navegador sin plug-in sí no sí sí no sí sí sí 75% El mapa resultante en formato web se visualiza bien en diversos navegadores sí sí sí sí no sí sí sí 87,5% El programa se ejecuta en local (instalación previa) sí sí sí sí sí sí sí sí 100% El programa se ejecuta desde un servidor no sí no no no no no no 12,5% La interfaz del programa está disponible en más de una lengua sí no sí no sí sí no no 50% El programa funciona en más de una plataforma sí sí sí sí no no no sí 62,5% Tabla 2: Variables de análisis cualitativo
Una vez analizadas las diferentes variables para cada uno de los editores, se ha establecido un peso porcentual para cada una de ellas con el objetivo de obtener una puntuación general para cada editor y poder establecer comparaciones. Esta asignación de pesos pondera de forma más alta aquellas prestaciones más importantes en opinión de los expertos consultados. La asignación de estos pesos ha sido:
Variables de análisis Peso en porcentaje para el análisis El programa presenta, como mínimo, tres formatos diferentes para codificar los datos 4,2% El programa permite generar otros tipos de esquemas gráficos (diagramas de Venn, sistemas piramidales, etc.) 2,5% Los mapas creados con el programa pueden guardarse para ser editados/modificados posteriormente 8,3% El mapa resultante puede imprimirse directamente desde la aplicación 8,3% El programa permite importar datos en formato XML 2,5% El programa permite exportar datos en formato XML 2,5% Los mapas creados admiten multijerarquía 2,5% Los mapas creados admiten, como mínimo, 4 niveles de profundidad 6,7% Existe la posibilidad de personalizar la disposición de los nodos del mapa 2,5% Existen más de dos opciones de configuración de los elementos del mapa (colores, tamaño, tipo de letra, formas, etc.) 5,0% Los mapas creados pueden visualizarse interactivamente (mostrando/ocultando conceptos, ramas, etc.) 5,0% Permite la posibilidad de insertar gráficos u otros elementos multimedia (sonido, hipervínculos, etc.) 5,0% Permite la posibilidad de trazar referencia cruzadas entre nodos no contiguos 5,0% Les flechas que expresan relaciones pueden tener dirección 5,0% Se pueden definir múltiples vistas o modos de visualización 2,5% El programa permite generar una página web con el mapa 8,3% El mapa puede visualizarse en cualquier navegador sin plug-in 2,5% El mapa resultante en formato web se visualiza bien en diversos navegadores 6,7% El programa se ejecuta en local (instalación previa) 5,0% El programa se ejecuta desde un servidor 2,5% La interfaz del programa está disponible en más de una lengua 2,5% El programa funciona en más de una plataforma 5,0% Tabla 3. Porcentaje de las variables de análisis
De acuerdo con estos porcentajes de valoración para las variables, la puntuación general para los ocho editores analizados ha sido:
Editor Clasificación Puntuación FreeMind 0.8.0 1 92,5% DigiDocMap 3.0 2 92,5% CmapTools 3.10 3 87,5% MyMind 1.3.2 3 4 80,8% ThinkGraph 0.3.2 5 80,0% GraphViz 0.1 6 65,0% VYM 1.7.0 7 52,5% Kdissert 1.0.5 8 52,3% Tabla 4. Puntación general de los editores analizados
Los editores que obtienen mejor puntuación son aquellos que presentan mayor grado de integración de los mapas en el entorno de la web. La posibilidad de trabajar interactivamente con el mapa (mostrando y ocultando conceptos de manera selectiva, por ejemplo), así como la incorporación de imágenes e hipertexto en el mapa, abre nuevas vías de uso de estos editores en Internet.
Uno de los puntos básicos de diferenciación cualitativa entre los editores analizados consiste en la posibilidad de convertir los mapas conceptuales creados en páginas web, ya sea creando simplemente una imagen con el mapa y adjuntándola a un documento HTML con hiperenlaces (el caso de CmapTools, entre otros) o bien traduciendo las jerarquías del mapa a un menú de navegación en Javascript (el caso de FreeMind).
Los tres editores mejor puntuados ofrecen también opciones de importación y exportación de mapas en formato XML, lo que favorece la portabilidad de los datos y su tratamiento en entornos digitales. El editor de mapas DigiDocMap integra incluso la posibilidad de exportar los datos a la norma internacional Topic Maps1 para estructurar y representar información en formato legible por un ordenador.
Las opciones de importación que integran algunos de los mejores editores son una muestra de la complementariedad entre mapas de navegación y mapas conceptuales abordada en el epígrafe 2.4 de este artículo. En este sentido, algunos editores ofrecen la posibilidad de importar en forma de mapa de navegación jerarquías de carpetas y subcarpetas almacenadas en local o bien listas de favoritos o marcadores exportados desde un navegador (el caso de FreeMind o ThinkGraph, por ejemplo).
Resulta interesante remarcar aquellas características menos o peor implementadas. A diferencia de otros editores de tipo comercial, prácticamente todos los programas analizados son específicos para la creación de mapas conceptuales y no permiten generar otros tipos de organigramas o esquemas. La importación/exportación a XML también es soportada por menos del 50% de los editores. En este sentido, no parece que el impulso de la Web Semántica este llegando, de momento, a este tipo de herramientas.
Finalmente, tan sólo hay un editor (DigiDocMap) que puede ejecutarse, indistintamente, desde un servidor y desde un ordenador local. Se trata de una prestación interesante que resulta posible gracias a que el programa ha sido creado con el lenguaje de programación Java. Por otro lado, las prestaciones básicas (guardar, modificar, impresión, 4 niveles jerárquicos, configuración e instalación) son soportadas por el 100% de los editores analizados.
Cabe recalcar que la clasificación cualitativa presentada en este apartado se ha realizado a partir de variables cualitativas aplicadas a las prestaciones que presentan los diferentes editores, sin entrar en valorar la facilidad de aprendizaje y uso de los mismos. En relación con este punto, puede decirse que todos los editores cuentan con interfaces de usuario usables compuestas por barras de herramientas, menús y cuadros de diálogo de fácil comprensión. Tan sólo uno de los editores (GraphViz) carece de interfaz y se le exige al usuario que trabaje sobre el código de programación antes de compilarlo en el programa para obtener el mapa en forma de gráfico. En este sentido, e independientemente de la posición que ha obtenido GraphViz en la clasificación, el grado de dificultad de aprendizaje y uso de este editor resulta muy superior en comparación con el resto de editores.
4 Posicionamiento de los sitios web de los editores
De forma complementaria al estudio de las prestaciones de los editores de uso libre, se ha analizado también el posicionamiento en Internet de los sitios web desde donde se pueden descargar. A partir de indicadores de tráfico y de posicionamiento en el listado de resultados en buscadores, podemos establecer un valor global para cada sitio web y determinar cuáles presentan mayor facilidad de localización y acceso.
Para estimar el volumen de usuarios que visitan los diferentes sitios web de descarga de los editores se ha aplicado el indicador de Traffic Rank, es decir, el número de visitas de de estos sitios en los últimos tres meses. Este indicador se calcula en función de los patrones de uso de los usuarios que se han instalado la barra de herramientas Alexa.3 Por tanto, no es un valor absoluto del tráfico en un sitio web, pero sí que permite realizar comparaciones objetivas ya que es poco probable que existan desviaciones que afecten sólo a una parte del grupo analizado.
Sitio web del editor Traffic rank Kdissert 2.282.500 MyMind 1.929.398 ThinkGraph 1.336.471 VYM 1.025.430 DigiDocMap 984.611 CmapTools 118.234 GraphViz 73.615 FreeMind 117 Tabla 5. Traffic Rank según la barra de herramientas Alexa
Curiosamente, el editor que ha recibido mayor puntuación desde el punto de vista cualitativo (FreeMind) es el que presenta un valor de Traffic Rank inferior e, inversamente, el editor que ha recibido la puntuación más baja según las variables de análisis cualitativo es el que consigue el valor más alto de Traffic Rank.
En relación con la popularidad de los sitios, se han usado indicadores basados en el Page Rank de Google. El valor de Page Rank que propone este buscador se calcula a partir del número de enlaces que apuntan a la página analizada. Se trata de un indicador directo de la popularidad de un sitio web y un indicador indirecto de su calidad en función del número de páginas que lo recomiendan y enlazan.
Editor Page rank (0-10) CmapTools 7 GraphViz 7 FreeMind 6 MyMind 6 DigiDocMap 5 Kdissert 5 ThinkGraph 5 View Your Mind 5 Tabla 6. Page Rank según el buscador Google
Google no ha hecho pública la fórmula que emplea para calcular el Page Rank con el objetivo de evitar que se manipulen los resultados. No obstante, se conocen algunos factores que intervienen es este indicador, el más importante de ellos es la gran influencia que ejerce en el resultado el propio Page Rank de las páginas cuyos enlaces apuntan a la página analizada.
Por este motivo se ha trabajado también sobre el Page Rank de las 10 primeras páginas obtenidas en una búsqueda de las páginas con enlaces que apuntan al sitio web analizado. La suma de estos 10 valores de Page Rank para cada web analizada ofrece el siguiente resultado:
Editor Sumatorio de Page rank CmapTools 24 GraphViz 22 FreeMind 18 DigiDocMap 16 ThinkGraph 12 View Your Mind 7 Kdissert 1 MyMind 1 Tabla 7. Sumatorio del Page Rank de Google para páginas con enlaces entrantes
En ambos análisis de Page Rank el editor que presenta un valor más alto es CmapTools. Uno de los editores más completos cualitativamente según las variables de análisis del apartado anterior.
Para determinar el posicionamiento de los sitios web, se ha analizado la posición que ocupa el sitio en el listado de resultados de dos de los buscadores más populares: Google y Yahoo. Las búsquedas se han realizado a partir del texto que presenta la página principal del sitio web en la etiqueta TITLE. Los resultados obtenidos son:
Editor Posición en Google Posición en Yahoo CmapTools 1 1 FreeMind 1 1 Kdissert 1 1 View Your Mind 1 1 DigiDocMap 1 2 ThinkGraph 1 – GraphViz 2 1 MyMind 30 1 Taula 8. Posición en los buscadores Google y Yahoo según el texto del título de la página (
)
Con la excepción de MyMind y ThindGraph, todos los editores obtienen resultados óptimos en este apartado.
Finalmente, se ha buscado la posición de los sitios web en el listado de resultados de Google y Yahoo usando algunas de las siguientes ecuaciones de búsqueda:
- conceptual map
- conceptual maps
- mapa conceptual
- mapas conceptuales
A continuación se presentan los valores de posicionamiento obtenidos para los diferentes editores en relación con alguna de las ecuaciones de búsqueda indicadas:
Editor Posición en Google Posición en Yahoo DigiDocMap 1 15 CmapTools 2 78 FreeMind >100 >100 GraphViz >100 >100 Kdissert >100 >100 MyMind >100 >100 ThinkGraph >100 >100 View Your Mind >100 >100 Taula 9. Posición en los buscadores Google y Yahoo para “mapas conceptuales”
Los sitios web con mejores valores de posicionamiento a partir de la ecuación de búsqueda corresponden a dos de los mejores editores según el análisis cualitativo de prestaciones (DigiDocMap y CmapTools).
Para la valoración del posicionamiento global de los diferentes sitios web, se ha establecido también un peso porcentual a cada uno de los indicadores para obtener una puntuación global y obtener así valores de posicionamiento, uso y popularidad a partir de los cuales valorar el grado de implantación de cada editor. Se ha ponderado de forma más alta las variables derivadas de Traffic Rank y Page Rank por considerar que son valores más sólidos creados a su vez con la integración de diversos indicadores.
Los pesos porcentuales aplicados a las diferentes variables de análisis han sido los siguientes:
Variables de análisis Peso en porcentaje para el análisis Traffic rank 20% Page rank 20% Page rank acumulado de las 10 primeras páginas de una búsqueda de páginas con enlaces que apuntan al sitio 20% La posición de los sitios web en el listado de resultados de Google usando los textos de la etiqueta TITLE 10% La posición de los sitios web en el listado de resultados de Yahoo usando los textos de la etiqueta TITLE 10% La posición de los sitios web en el listado de resultados de Google usando “mapas conceptuales” o una variante 10% La posición de los sitios web en el listado de resultados de Yahoo usando “mapas conceptuales” o una variante 10% Taula 10. Peso porcentual para calcular un valor global de los sitios web
Aplicando estos porcentajes y considerando una puntuación máxima de 10 puntos, la clasificación de posicionamiento para los sitios web de los editores analizados es:
Editor Clasificación Puntuación CmapTools 3.10 1 6,70 DigiDocMap 3.0 2 6,50 VYM 1.7.0 4 5,20 Kdissert 1.0.5 5 5,00 GraphViz 0.1 6 4,90 ThinkGraph 0.3.2 7 4,40 MyMind 1.3.2 3 8 4,20 FreeMind 0.8.0 9 4,00 Taula 11. Puntuación de los sitios web sobre posicionamiento/uso/popularidad
Los resultados obtenidos en el análisis del posicionamiento de los diferentes sitios web reflejan que dos de los editores con mayor valoración cualitativa (CmapTools y DigiDocMap) son también dos de los mejor posicionados en Internet. Esta debería ser la correlación natural entre calidad y posicionamiento, ya que si un editor resulta especialmente útil para los usuarios (por facilidad de uso, por las opciones de trabajo que ofrece, etc.) es muy probable que sea citado positivamente y recomendado en otras páginas; lo que promueve un valor de Page Rank más alto y, por tanto, mejor posicionamiento general. Por las mismas razones, un editor con menos prestaciones debería obtener peores resultados de posicionamiento, tal como ocurre con ThinkGraph y GraphViz.
Esta lógica se rompe con los editores MyMind, FreeMind, Kdissert y VYM. En los dos primeros casos, podemos observar que obtienen puntuaciones altas en prestaciones y bajas en posicionamiento. Son editores de calidad, pero poco conocidos. En el caso de MyMind, esta situación podría deberse a que sólo está disponible para la plataforma Macintosh y, por tanto, con menos usuarios potenciales en relación con sus competidores. El caso opuesto se da para los editores Kdissert y VYM, que obtienen puntuaciones bajas en prestaciones y puntuaciones altas en posicionamiento. Son editores con una buena implantación en Internet, pero con competidores de mayor calidad.
Editor Prestacions Posicionamiento CmapTools 3.10 alto alto DigiDoCmapTools 3.10 MyMind 1.3.2 3 alto bajo FreeMind 0.8.0 VYM 1.7.0 bajo alto Kdissert 1.0.5 GraphViz 0.1 bajo bajo ThinkGraph 0.3.2 Taula 12. Comparación de los resultados en prestaciones y posicionamiento
5 Conclusiones
El análisis comparativo de los editores de mapas conceptuales de uso libre resulta útil como herramienta de valoración crítica de las características que ofrecen actualmente este tipo de programas, y puede funcionar como fuente de mejora y enriquecimiento en la implementación de futuras versiones.
La estrecha relación que puede establecerse entre mapas conceptuales y navegación conceptual en Internet queda reflejada en las diversas opciones de exportación a formato HTML que presentan algunos de los mejores editores analizados. La integración de elementos multimedia propios del entorno web (hipertexto, imagen e incluso sonido o vídeo) o la posibilidad de trabajar interactivamente con el mapa (mostrando/ocultando nodos) abre nuevas perspectivas en la web de estas herramientas para la representación y la gestión del conocimiento.
Los editores con más y mejores prestaciones son los que incorporan la posibilidad de exportar e importar los datos del mapa en formato XML o XTM. El uso de estos estándares constituye una apuesta clara por los escenarios digitales como medio de explotación y desarrollo de la información que contienen estos mapas. En este sentido, estos editores pueden funcionar como una herramienta más para el desarrollo de la Web Semántica, ya que permiten el intercambio de información legible por una máquina basándose en la interoperabilidad entre sistemas.
Paralelamente, la mayoría de los editores que ofrecen mayor grado de integración entre los mapas que crean y la web, son también los mejor posicionados en Internet. Los valores altos de Traffic Rank y Page Rank de sus sitios web son un indicador directo de la popularidad del editor y un indicador indirecto de su calidad en función del número de páginas que lo citan y lo enlazan.
Los mapas conceptuales son herramientas de apoyo didáctico que, integrados en un sitio web, ofrecen una vía de navegación complementaria a los menús convencionales, puesto que permiten obtener una impresión visual y rápida del contexto en el que se mueve el usuario. Estos mapas en formato hipertextual permiten la navegación entre nodos de información de manera relacional y no lineal o, lo que es lo mismo, de manera más contextualizada y menos focalizada. De este modo, también se le ofrece al usuario mayor flexibilidad de navegación con el objetivo de que pueda elegir el tipo de lectura que mejor se adapte a sus objetivos y necesidades.
Cuanto más explícitas sean las relaciones semánticas entre las distintas páginas de un sitio web, más fácil y más contextualizada resultará la navegación por el sitio. El uso de de mapas de navegación conceptual hace explícitas las relaciones (lógicas, ontológicas, argumentales, etc.) entre los contenidos del sitio y permite interactuar sobre una interfaz de usuario multimedia, significativa y de fácil comprensión.
En definitiva, el conocimiento de estos editores de uso libre resultará útil a la hora de impulsar el uso de los mapas conceptuales como técnica para recuperar y visualizar información, como herramientas de navegación conceptual por Internet, y como sistemas capaces de representar y evaluar conocimiento en entornos virtuales de enseñanza-aprendizaje.
Bibliografía
Ausubel, D. P.; Novak, J. D.; Hanesian, H. (1989). Psicología educativa. México: Trillas.
Baeza, R.; Rivera, C.; Velasco, J. (2004). “Arquitectura de la información y usabilidad en la web”. El profesional de la información, vol. 13, núm. 3 (mayo-junio), p. 168–178.
Beaumont, A. et al. (2002). Constructing usable web menus. Birmingham: Glasshaus.
Buzan, T. (1991). The mind map book. New York: Penguin.
CmapTools. Institute for Human & Machine Cognition (IHMC). <http://cmap.ihmc.us/>. [Consulta: 10/02/2006].
Codina, L. (2000). El libro digital y la WWW. Madrid: Tauro.
Codina, L.; Rovira, C. (2001). “Diseño hipertextual basado en la evidencia: nuevos resultados del proyecto Documentación Digital de la Universidad Pompeu Fabra de Barcelona”. Revista española de documentación científica, vol. 24, n º 1, p. 85–89.
DigiDocMap. DigiDoc - IULA. <http://www.mapasconceptuales.com/>. [Consulta: 10/02/2006].
FreeMind. Joerg Mueller. <http://freemind.sourceforge.net/wiki/>. [Consulta: 10/02/2006].
Garrett, J. J. (2003). The Elements of user experience: user-centered design for the web. New York: AIGA.
GraphViz. <http://www.graphviz.org/>. [Consulta: 10/02/2006].
Hill, S. (2000). An interview with Louis Rosenfeld and Peter Morville. <http://web.oreilly.com/news/infoarch_0100.html>. [Consulta: 01/10/2005].
Kahn, P.; Lenk, K. (1994). Mapas de sitios web. Barcelona: Index Books.
Kdissert. Thomas Nagy. <http://freehackers.org/~tnagy/kdissert/>. [Consulta: 10/02/2006].
Krug, S. (2001). No me hagas pensar. Madrid: Prentice Hal.
Marcos, M. C.; Cañada, J. (2004). “Cómo medir la usabilidad: técnicas y métodos para evaluar el uso de sitios web”. [CD-ROM]. En: Rovira, C.; Codina, L. (dir.). Documentación digital. Barcelona: UPF.
MyMind. Sebastian Krauss. <http://www.sebastian-krauss.de/software/>. [Consulta: 10/02/2006].
Nielsen, J. (1990). “Ten usability heuristics”. Useit.com. <http://www.useit.com/papers/heuristic/heuristic_list.html>. [Consulta: 10/02/2006].
Nielsen, J. (1997). “Discount usability for the web”. Useit.com. <http://www.useit.com/papers/web_discount_usability.html>. [Consulta: 10/02/2006].
Nielsen, J. (2000). Usabilidad: diseño de sitios web. Madrid: Pearson Educación.
Nielsen, J. (2003). “Jakob Nielsen’s Alertbox, August 25, 2003: Usability 101: introduction to usability”. Useit.com. <http://www.useit.com/alertbox/20030825.html>. [Consulta: 01/10/2005].
Nielsen, J.; Tahir, M. (2002). Usabilidad de páginas de inicio: análisis de 50 sitios web. Barcelona: Pearson Educación.
Novak, J. D. “The theory underlying concept maps and how to construct them”. CmapTools. <http://cmap.ihmc.us/Publications/ResearchPapers/TheoryCmaps/TheoryUnderlyingConceptMaps.htm>. [Consulta: 10/02/2006].
Novak, J. D. (1982). Teoría y práctica de la educación. Madrid: Alianza.
Novak, J. D.; Gowin, D. B. (1984). Learning how to learn. New Cork; Cambridge: Cambridge University Press.
Novak, J. D.; Gowin, D. B. (1988). Aprendiendo a aprender. Barcelona: Martínez Roca.
Reiss, E. L. (2000). Practical information architecture: a hands-on approach to structuring successful web sites. Harlow: Addison-Wesley.
Rosenfeld, L.; Morville, P. (1998). Information architecture for the World Wide Web. Sebastopol (Canada): O’Reilly.
Rosenfeld, L.; Morville, P. (2002). Information architecture for the World Wide Web: designing large-scale web sites. Sebastopol (Canada): O’Reilly.
Rovira, C. (2001). “Eines d’ajuda a la navegació”. Temes de disseny, núm. 18 (abril), 2001, p. 48–80.
Rovira, C. (2006). Diseño de navegación y mapas conceptuales. <http://www.mapasconceptuales.com/ejemplos/v3/mapas_di.htm>. [Consulta: 10/02/2006].
Rovira, C.; Codina, L. (2003). “La orientación a objetos en el diseño de sedes web: hipertextos y representación de la información”. Revista española de documentación científica, vol. 26, n º 3, p. 267–290.
ThinkGraph. Michel Kern. <http://www.thinkgraph.com/>. [Consulta: 10/02/2006].
Veen, J. (2001). Arte y ciencia del diseño web. Madrid: Prentice.
VYM (View Your Mind). <http://www.kriener.de/index.pl/vym4win>. [Consulta: 10/02/2006].
W3 Consortium (2005). Web Accessibility Initiative (WAI). <http://www.w3.org/WAI/>. [Consulta: 10/02/2006].
Anexo: Descripción sumaria de los editores analizados
Por orden alfabético:
Nombre del editor CmapTools URL: http://cmap.ihmc.us Autor: Institute for Human & Machine Cognition (IHMC) Versión del programa: 3.10 Fecha de creación: 1998-2005 Plataforma: Windows, Solaris, Mac y Linux
Nombre del editor DigiDocMap URL: http://www.mapasconceptuales.com Autor: Grupo DigiDoc (IULA – Universidad Pompeu Fabra) Versión del programa: 3.0 Fecha de creación: 2001-2006 Plataforma: multiplataforma
Nombre del editor FreeMind URL: http://freemind.sourceforge.net/wiki Autor: Joerg Mueller (University of Freiburg) Versión del programa: 0.8.0 Fecha de creación: 2000-2001 Plataforma: Windows, Mac y Linux
Nombre del editor GraphViz URL: http://www.graphviz.org Autor: Emden Gansner, Eleftherios Koutsofios y Stephen North Versión del programa: 0.1 Fecha de creación: 2001 Plataforma: Windows, Mac y Linux
Nombre del editor Kdissert URL: http://freehackers.org/~tnagy/kdissert Autor: Thomas Nagy Versión del programa: 1.0.5 Fecha de creación: 2005 Plataforma: Linux
Nombre del editor MyMind URL: http://www.sebastian-krauss.de/software Autor: Sebastian Krauss Versión del programa: 1.3.2 Fecha de creación: 2005 Plataforma: Mac
Nombre del editor ThinkGraph URL: http://www.thinkgraph.com Autor: Michel Kern Versión del programa: 0.3.2 Fecha de creación: 2004 Plataforma: Windows
Nombre del editor VYM – View Your Mind URL: http://www.insilmaril.de/vym Autor: Uwe Drechsel Versión del programa: 1.7.0 Fecha de creación: 2005 Plataforma: Windows y Linux
Fecha de recepción: 5/3/2006. Fecha de aceptación: 31/3/2006.
Notes
1 Entendemos que los editores de uso libre son aquellos que están disponibles sin coste económico, con independencia de si el autor ha cedido o no los derechos de modificación del código interno.
2 Los Topic Maps se codifican en formato XTM, una especialización del lenguaje XML específicamente pensada para estructurar información de manera asociativa. El XTM es una variante del lenguaje XML específica para el marcaje de mapas conceptuales, redes semánticas, bases de conocimiento y, en general, estructuras lógicas y cognitivas.
3 Alexa Toolbar – Quick Tour. <http://pages.alexa.com/prod_serv/quicktour.html> [Consulta: 10/02/2006]