
biblioteconomia i documentació
juny de 2006
DL B-19.675-1998
Universitat de Barcelona
 | textos universitaris de biblioteconomia i documentació | número 16 juny de 2006 | ||
| ISSN 1575-5886 DL B-19.675-1998 | Facultat de Biblioteconomia i Documentació Universitat de Barcelona | |||
| inici • presentació • instruccions autors • arxiu • cerca castellano • english | ||
Anàlisi comparativa d’editors de mapes conceptuals d’ús lliure Cristòfol Rovira Fontanals Institut Universitari de Lingüística Aplicada (IULA) cristofol.rovira@upf.edu, barto.mesa@uab.es | ||
Resum [Abstract] [Resumen]
La digitalització de continguts a Internet troba en els mapes conceptuals una nova via de navegació semàntica en format hipertextual complementària del tipus de navegació que ofereixen els mapes de navegació convencionals. Per mitjà d’Internet es poden aconseguir alguns editors de mapes conceptuals d’ús lliure (freeware) útils per crear arquitectures conceptuals exportables al web. En aquest article es presenta una valoració comparativa de les característiques bàsiques que ofereixen aquests editors amb l’objectiu d’establir una classificació qualitativa. De manera complementària, s’analitza també el posicionament a Internet dels llocs web de descàrrega dels editors per obtenir indicadors sobre la seva popularitat i sobre l’ús i la qualitat que tenen.
1 Introducció
La representació gràfica de conceptes sorgeix i es desenvolupa en entorns acadèmics com un mecanisme per explicitar el procés d’aprenentatge de manera clara i flexible. Els últims anys, l’aparició de nous escenaris digitals d’aprenentatge i la consolidació de l’hipertext com un mitjà de transmissió de continguts ofereixen nous escenaris d’aplicació per a aquesta tècnica de representació del coneixement. Els esquemes gràfics en l’entorn web poden facilitar, d’una banda, la navegació física pels continguts d’un lloc i, de l’altra, la navegació conceptual o semàntica per mitjà d’aquests continguts. En el primer cas es recorre als mapes de navegació com a mitjà per representar l’arquitectura física que hi ha al darrere d’un lloc web. En el segon cas s’empren els mapes de conceptes per representar l’arquitectura lògica del lloc.
Aquest article s’estructura en cinc parts. En la segona part s’introdueix la noció de mapa conceptual, que ja apareixia en la introducció, i es posa en relació amb el concepte de mapa de navegació en el context d’Internet. En la tercera es presenten els principals editors de mapes conceptuals d’ús lliure1 disponibles en el web i se n’ofereix una anàlisi comparativa. Finalment, s’analitzen els llocs web dels editors per determinar-ne el grau d’implantació d’acord amb el posicionament que aconsegueixen a Internet i s’inclouen les conclusions generals.
Aquesta investigació ha estat duta a terme pel Grup DigiDoc dins del projecte “Web semàntica i sistemes d’informació documental”, HUM2004-03162/FILO, del Ministerio de Educación y Ciencia (2004–2007).
2 Origen dels mapes conceptuals i teoria psicològica
L’origen dels mapes conceptuals s’ha de situar en els treballs de Joseph D. Novak duts a terme a mitjan dècada de 1960, en el context d’un projecte d’investigació sobre psicologia de l’aprenentatge. Novak (1982, 1984 i 1988) investigava l’aprenentatge dels nens a l’escola basant-se en les teories d’Ausubel (1989) i va crear els mapes conceptuals com un instrument per visualitzar el tipus d’aprenentatge adquirit. Novak no va pensar en cap moment en Internet, entre altres raons perquè aquesta xarxa llavors no existia. Ha estat després quan s’ha vist la gran utilitat d’aquests mapes per facilitar l’accés a la informació en entorns digitals.
Resulta interessant destacar alguns principis bàsics de la teoria de l’aprenentatge d’Ausubel que va donar origen als mapes conceptuals. La idea fonamental d’aquest autor es basa en el concepte d’aprenentatge significatiu, entès com l’aprenentatge en el qual l’estudiant relaciona els conceptes nous amb els conceptes que ja coneix en contextos que també domina. D’aquesta manera, es dóna un sentit global al coneixement adquirit. Aquest tipus d’aprenentatge és conscient i substancialment diferent de l’aprenentatge memorístic, que es basa a recordar frases sense que això impliqui una vertadera comprensió i assimilació dels conceptes. L’aprenentatge significatiu s’emmagatzema en la memòria a llarg termini, mentre que l’aprenentatge memorístic s’emmagatzema en la memòria a curt termini.
Ausubel esmenta tres condicions que s’han de donar perquè es produeixi un aprenentatge significatiu en el context d’una acció formativa:
- La informació que ha d’aprendre’s ha de ser presentada de manera conceptualment clara perquè pugui relacionar-se amb els coneixements previs de l’estudiant.
- L’estudiant ha de tenir coneixements previs que puguin relacionar-se amb la informació nova que ha d’aprendre.
- L’estudiant ha de prendre la decisió d’aprendre de manera significativa.
D’altra banda, Ausubel entén que la facultat humana de la memòria no és un recipient passiu que s’hagi d’omplir, sinó un conjunt complex de sistemes interrelacionats que han d’alimentar-se i reestructurar-se constantment.
Els mapes conceptuals permeten expressar de manera gràfica les relacions entre els conceptes i mostrar, així, la manera en què un individu interrelaciona els conceptes que ja coneixia amb els conceptes que se li han ensenyat. Basant-se en aquest principi, Ausubel va usar els mapes conceptuals com a indicadors per determinar si un estudiant havia après de manera significativa i com a instruments per avaluar la manera en què els continguts assimilats havien estat organitzats.
2.1 Els mapes conceptuals
Un mapa conceptual és la representació gràfica d’un conjunt de conceptes interrelacionats. Es tracta d’un esquema gràfic que mostra un conjunt d’idees (conceptes) i les relacions que s’estableixen entre les unes i les altres. L’objectiu final és plasmar gràficament l’estructura conceptual que l’autor del mapa té sobre el tema representat.
Segons Novak, un mapa conceptual està format per conceptes i per frases d’enllaç. Els conceptes es representen dins d’un rectangle i les frases d’enllaç etiqueten la línia que uneix un concepte amb un altre i que mostra les relacions que s’hi estableixen. Les frases d’enllaç no estan emmarcades en un rectangle per diferenciar-les dels conceptes.
Normalment, els conceptes s’expressen amb un substantiu o sintagma nominal. Les frases d’enllaç solen ser preposicions, adverbis, conjuncions i sintagmes verbals.
Figura 1. Exemple de mapa conceptual bàsic creat amb l’editor CmapTools 3.10
Els mapes conceptuals s’organitzen entorn d’un concepte principal, anomenat arrel, que expressa la idea central del mapa. A partir del concepte d’arrel s’estableixen relacions amb nous conceptes mitjançant frases d’enllaç. Aquests nous conceptes, al seu torn, estableixen noves relacions i formen una estructura arbòria. Des d’un concepte poden traçar-se diverses frases d’enllaç i una mateixa frase d’enllaç pot connectar amb diversos conceptes.
L’ordenació dels conceptes en un mapa segueix l’esquema general següent: els conceptes més generals i abstractes apareixen a la part superior. A mesura que el mapa es ramifica, incorporant noves frases d’enllaç, els conceptes enllaçats van concretant el tema exposat. D’aquesta manera els conceptes situats a la part inferior del mapa són els més específics i concrets.
2.2 Mapes conceptuals i Internet
Quan Novak va crear els mapes conceptuals no va pensar en cap moment en la possibilitat que algun dia poguessin usar-se en format digital. Internet no existia i els ordinadors personals estaven en una fase incipient. Tanmateix, els mapes conceptuals presenten algunes característiques que els fan especialment interessants perquè s’usin a Internet.
Si als conceptes s’associen enllaços hipertextuals, un mapa conceptual pot convertir-se en una manera d’organitzar de manera intel·ligent un conjunt d’enllaços d’interès sobre un àmbit temàtic determinat. En lloc d’oferir una llista alfabètica, un mapa conceptual pot oferir enllaços als recursos entre els conceptes del mapa i aportar, com a valor afegit, la manera en què l’autor del mapa entén que els continguts estan organitzats conceptualment.
Els mapes conceptuals també poden usar-se com a via alternativa als mapes de navegació per facilitar l’accés a les pàgines d’un lloc web. Des d’aquesta perspectiva, els mapes de navegació serveixen per representar l’arquitectura de les pàgines d’un lloc, mentre que els mapes conceptuals serveixen per representar l’arquitectura conceptual dels continguts.
2.3 Els mapes conceptuals i els principis de disseny de navegació
Com ja s’ha dit, els mapes de navegació no van ser creats per a un entorn digital, ni molt menys per facilitar la navegació hipertextual. Tanmateix, poden usar-se amb aquest objectiu de manera complementària als mapes de navegació, amb els quals mantenen algunes semblances i diferències importants.
Si els mapes conceptuals poden usar-se com a sistemes de navegació dins d’un determinat lloc web, s’hauran d’analitzar aplicant els principis de disseny que estableixen l’arquitectura de la informació i la usabilitat com a disciplines.
Tant l’arquitectura de la informació com la usabilitat proposen principis, normes, guies i suggeriments perquè el disseny de la navegació per un lloc web compleixi els tres objectius bàsics següents (Rosenfeld i Morville, 2002; Garrett, 2003: 125):
- Proporcionar els mitjans necessaris per desplaçar-se d’un punt a un altre del lloc web.
- Establir la relació entre els diferents elements que formen el disseny de navegació. No és suficient proporcionar enllaços hipertextuals, cal indicar quins vincles són els més importants i quines diferències hi ha entre uns i altres, i explicitar també si són globals o locals.
- Expressar la relació entre els continguts del lloc web i la pàgina que l’usuari està visualitzant per proporcionar una perspectiva general on quedi reflectida la posició actual.
Nielsen (2000) és encara més sintètic i assenyala que els sistemes de navegació haurien d’ajudar els usuaris a respondre tres preguntes fonamentals:
- On sóc? És la pregunta més important que cal respondre. Si els usuaris no saben on són, no podran entendre l’estructura del lloc. Cal identificar clarament la pàgina en relació amb tot el lloc web i en relació amb l’estructura del mateix lloc web. La ubicació relativa en l’estructura del lloc sol indicar-se mostrant l’estructura del lloc i fent ressaltar la pàgina activa.
- On he estat? L’usuari ha de conèixer quines pàgines ha visitat. Aquesta funcionalitat és present en els navegadors principals mitjançant el canvi de color en els enllaços visitats.
- On puc anar? Els sistemes de navegació han de proporcionar els enllaços necessaris per permetre el desplaçament dels usuaris pel lloc web.
Al seu torn, Rosenfeld i Morville (1998 i 2002) sintetitzen de manera magistral els principis de l’arquitectura de la informació per al disseny de sistemes de navegació quan expressen que és necessari proporcionar, alhora, context i flexibilitat.
Perquè el disseny de navegació proporcioni el context ha de mostrar l’estructura de la informació de manera clara i coherent i indicar a l’usuari en quina posició es troba. Aquest principi respon la pregunta on sóc? i es materialitza, per exemple, en els menús contextuals en què la pàgina activa apareix ressaltada amb un color o una tipografia diferents.
La navegació hipertextual proporciona una gran flexibilitat: mitjançant la navegació lateral es poden visitar altres pàgines de branques contigües; la navegació vertical permet visitar pàgines més altes o més profundes en la mateixa jerarquia, i la navegació en xarxa permet vincular dues pàgines molt distants en la jerarquia, però amb continguts relacionats. En ocasions, tantes possibilitats poden desconcertar l’usuari.
El disseny de navegació haurà d’evitar aquests problemes i compensar els avantatges d’aquesta flexibilitat d’accés amb els problemes de desordre. Els sistemes de navegació han de fer visible l’estructura implícita i proporcionar, alhora, context i flexibilitat.
“The trick to designing navigation systems is to balance the advantages of flexibility with the dangers of clutter. In a large, complex web site, a complete lack of lateral and vertical navigation aids can be very limiting. On the other hand, too many navigation aids can vary the hierarchy and overwhelm the user”. (Rosenfeld & Morville 2002: 111–112)
Des de la perspectiva de la usabilitat, Beaumont (2002: 11–12) proposa dotze normes per dissenyar un menú. Algunes poden extrapolar-se a qualsevol sistema de navegació i són útils per assolir els objectius indicats per Garrett (2003) de manera més eficient. Per a Beaumont, un menú de navegació ha de:
- Dissenyar-se considerant de manera prioritària la tasca principal de l’usuari.
- Diferenciar-se clarament del contingut del web.
- Ser clarament visible (contrast, fons, forma, mida de la tipografia, etc.), de manera que faciliti la lectura ràpida.
- Comportar-se de manera que encaixi amb les expectatives de l’usuari potencial.
- Resultar coherent en relació amb el lloc web.
2.3.1 Sistemes de navegació
Un sistema (o element) de navegació és cada una de les peces de la interfície d’usuari d’una pàgina web encarregada de permetre i afavorir la navegació hipertextual (Hagedorm, 2000: 5; Kahn, 1994; Rovira, 2001). Són exemples de sistemes de navegació els menús, les barres de navegació, les molles de pa, els fils d’Ariadna, els mapes de navegació o els índexs.
Hi ha diverses maneres de classificar i presentar els sistemes de navegació. No obstant això, a l’efecte dels aspectes que volem comentar aquí, seguirem dos dels autors principals sobre el tema (Garrett, 2003: 127; Rosenfeld i Morville, 2002: 107), que presenten una classificació articulada entorn de dos grans tipus de sistemes de navegació: sistemes de navegació integrats i sistemes de navegació suplementaris (o remots, segons Garrett).
Els integrats corresponen a la navegació estructural, ja que es construeixen sobre la base de l’estructura hipertextual subjacent del lloc web (Codina, 2000) i formen part del disseny gràfic o visual de les pàgines. Els sistemes suplementaris solen aparèixer en una pàgina independent i afegeixen capes addicionals de navegació que responen a criteris semàntics, com en els índexs, o a criteris de representació panoràmica, com en els mapes de navegació.

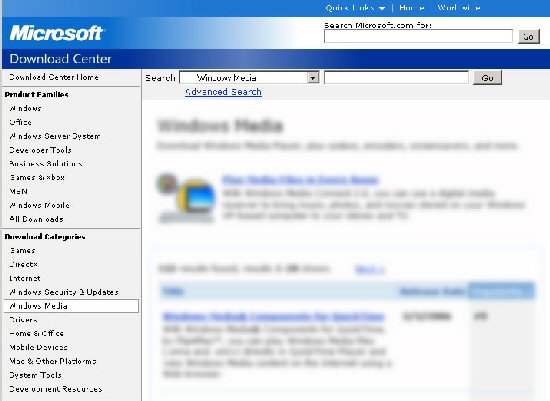
Figura 2. Exemple de sistema de navegació integrat en forma de marc a l’esquerra

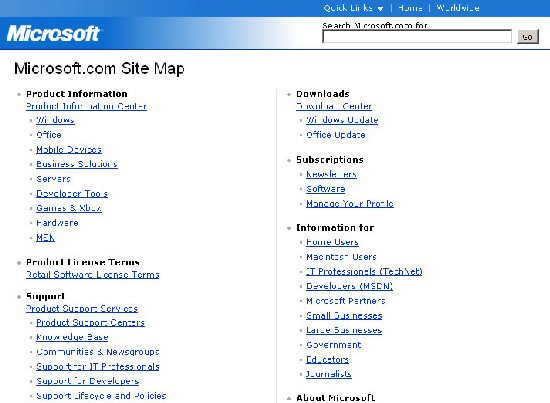
Figura 3. Exemple de sistema de navegació suplementari en forma de mapa del lloc web
Aquests dos grans tipus de sistemes, al seu torn, poden classificar-se en diversos subtipus:
Sistemes de navegació integrats (embedded navigation) Sistemes de navegació suplementaris (supplemental o remote navigation tools)
- Globals: proporcionen accés a les seccions principals de la web.
- Locals: proporcionen accés a les pàgines veïnes d’una mateixa secció de la web.
- Addicionals: proporcionen dreceres per a l’accés a seccions seleccionades i que no estarien disponibles de manera immediata en els sistemes globals o locals.
- Contextuals: estan integrats al contingut, en el text de les pàgines, per proporcionar accés a informació complementària en el moment de la lectura.
- De cortesia: proporcionen accés a ítems no usats de manera general, però que es proporcionen per comoditat, com ara els formularis de suggeriments, la informació de contacte, etc.
- Mapes: proporcionen en una sola pàgina una visió panoràmica de l’arquitectura del lloc web.
- Índexs: llistes temàtiques o cronològiques amb enllaços a pàgines rellevants.
Diagrama 1. Sistemes de navegació (Adaptat de Garrett, 2003, i de Rosenfeld & Morville, 2002)
Els sistemes de navegació integrats també solen classificar-se segons la seva presència constant o no en totes les pàgines d’un lloc web. Els sistemes globals i de cortesia solen ser permanents, mentre que els sistemes locals, addicionals i contextuals només apareixen en un conjunt reduït de pàgines o, fins i tot, en una de sola.
2.4 Els mapes conceptuals i els mapes de navegació
Els mapes conceptuals i els mapes de navegació són sistemes suplementaris disponibles normalment en una pàgina independent. Ambdós representen de manera global i sintètica el lloc web a què pertanyen i ambdós faciliten la navegació per les seves pàgines.
La diferència més important entre ambdós sistemes consisteix en el tipus de representació. Els mapes conceptuals mostren les estructures implícites entre els continguts mitjançant conceptes i frases d’enllaç. En canvi, els mapes de navegació representen l’arquitectura física que formen les pàgines i els enllaços hipertextuals. Aplicant els termes propis de la teoria de les xarxes semàntiques, podem comparar ambdós tipus de mapes de la manera següent:
Mapes conceptuals Mapes de navegació Vèrtexs Conceptes Pàgines Costats Frases d’enllaç Enllaços hipertextuals Taula 1. Elements de les xarxes semàntiques
Es tracta de dues formes de representació complementàries. D’una banda, els continguts, i de l’altra, l’estructuració de les pàgines i els enllaços d’aquests continguts. Només en el cas hipotètic que una pàgina desenvolupés un únic concepte i els enllaços hipertextuals només s’interconnectessin sobre una base semàntica, ens enfrontaríem al cas que ambdues representacions podrien coincidir. És molt improbable que això ocorri, d’acord amb la manera d’estar construïda la World Wide Web.
Hi ha una segona diferència important entre ambdós tipus de representacions. En el cas del mapa conceptual, cada vèrtex o node pot contenir diversos enllaços, ja que cada concepte del mapa pot enllaçar-se amb diversos recursos. En el cas dels mapes de navegació, aquesta premissa no es compleix; cada vèrtex del mapa té un únic enllaç perquè cada vèrtex representa una única pàgina.
Si els mapes de navegació es representen de manera gràfica, el seu aspecte pot ser molt semblant als mapes conceptuals. En ambdós casos hi ha un concepte arrel (la pàgina inicial en els mapes de navegació) a partir del qual es ramifiquen els altres elements del mapa que, al seu torn, estan entrellaçats i units amb l’element inicial mitjançant línies. Tanmateix, a Internet no abunden els mapes de navegació de tipus gràfic; en la majoria d’ocasions es tracta de simples llistes amb text. En aquest cas, les diferències de disseny gràfic entre els dos tipus de mapes són considerables.
En la representació de les connexions hi ha un detall destacable. Les relacions semàntiques dels mapes conceptuals poden ser bidireccionals; en canvi, els enllaços hipertextuals dels mapes de navegació són sempre unidireccionals, amb un origen i una destinació únics.
Finalment, si analitzem els dos tipus de mapes a partir de les tres preguntes que —com diu Nielsen— haurien de respondre els sistemes de navegació, podem detectar algunes limitacions en relació amb els mapes conceptuals.
On sóc? Els sistemes de navegació haurien de mostrar la ubicació relativa de la pàgina activa en relació amb l’estructura del lloc. Els mapes de navegació usen colors o altres formes per ressaltar la pàgina activa. Tanmateix, com que en els mapes conceptuals no hi ha una relació directa entre les pàgines i els elements del mapa, no és possible mostrar a l’usuari on és.
On he estat? L’usuari ha de saber quines pàgines ha visitat. Els mapes de navegació poden mostrar igualment on ha estat l’usuari mitjançant colors. En canvi, els mapes conceptuals no poden oferir aquesta prestació per la mateixa raó que apuntàvem en la primera pregunta: la falta de correspondència entre pàgines i nodes del mapa.
On puc anar? Els sistemes de navegació han de proporcionar els enllaços necessaris per permetre el desplaçament dels usuaris pel lloc. Aquesta possibilitat, l’ofereixen tots dos tipus de mapes, ja que en ambdós casos els enllaços hipertextuals permeten la navegació.
Els mapes conceptuals i els mapes de navegació són instruments complementaris que ajuden els usuaris en la navegació hipertextual per un lloc web. Representen elements en dos plans diferents: el pla físic, en el cas dels mapes de navegació, i el pla conceptual o semàntic, en el cas dels mapes conceptuals. Hi ha algunes coincidències estructurals, però hi ha un factor molt important que provoca que els mapes conceptuals no puguin funcionar completament com a sistemes de navegació: la no-correspondència directa entre les pàgines i els elements del mapa. Aquest fet impedeix que els mapes conceptuals puguin mostrar als usuaris on són o on han estat.

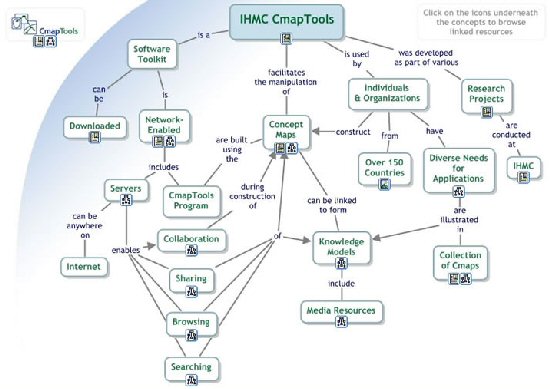
Figura 4. Mapes conceptuals i mapes de navegació. Exemple de mapa conceptual enriquit amb enllaços hipertextuals
3 Avaluació d’editors per a la creació de mapes conceptuals
En la bibliografia acadèmica i científica hi ha multitud d’estudis avaluatius sobre diferents tipus de programari. No obstant això, els editors de mapes conceptuals no han estat objecte, fins ara, de cap estudi específic.
Un editor de mapes conceptuals és un programa informàtic amb prestacions específiques per a la creació i modificació d’un mapa conceptual en suport digital. Per crear un mapa amb l’ajut d’un editor, l’autor del mapa haurà de tenir en ment o en paper el mapa que desitja dur a terme. Per tant, és important tenir en compte que entre les prestacions dels editors no s’inclou la generació automàtica de mapes conceptuals a partir d’un text o de qualsevol altra entrada de dades.
A continuació presentem vuit editors d’ús lliure disponibles a Internet per a la creació de mapes conceptuals. El propòsit d’aquesta presentació és dur a terme una anàlisi comparativa de les característiques principals que ofereixen aquests editors gratuïts i establir una classificació qualitativa d’acord amb les variables d’anàlisi proposades. Naturalment, hi ha molts altres editors de tipus comercial, però haurien d’analitzar-se de manera independent.
Els editors d’ús lliure analitzats han estat els següents (en l’annex s’inclou una descripció sumària de cadascun):
- CmapTools 3.10 <http://cmap.ihmc.us>
- DigiDocMap 3.0 <http://www.mapasconceptuales.com>
- FreeMind 0.8.0 <http://freemind.sourceforge.net/wiki>
- GraphViz 0.1 <http://www.graphviz.org>
- Kdissert 1.0.5 <http://freehackers.org/~tnagy/kdissert>
- MyMind 1.3.2 <http://www.sebastian-krauss.de/software>
- ThinkGraph 0.3.2 <http://www.thinkgraph.com>
- VYM (View Your Mind) 1.7.0 <http://www.insilmaril.de/vym>
Per a la valoració sistemàtica d’aquests editors, s’han seleccionat un conjunt de característiques i prestacions que, segons l’opinió de diversos experts, han estat considerades necessàries per oferir un producte amb bones prestacions. Aquestes característiques formen les variables d’anàlisi que presentem en la taula següent:
Variables d’anàlisi El programa presenta, com a mínim, tres formats diferents per codificar les dades. sí sí sí no sí no sí no 62,5% El programa permet generar altres tipus d’esquemes gràfics (diagrames de Venn, sistemes piramidals, etc.). no no no no no no sí no 12,5% Els mapes creats amb el programa poden guardar-se per ser editats/modificats posteriorment. sí sí sí sí sí sí sí sí 100% El mapa resultant pot imprimir-se directament des de l’aplicació. sí sí sí sí sí sí sí sí 100% El programa permet importar dades en format XML. no sí sí no no no sí no 37,5% El programa permet exportar dades en format XML. sí sí sí no no no sí sí 50% Els mapes creats admeten multijerarquia. sí sí sí sí sí sí sí sí 87,5% Els mapes creats admeten, com a mínim, quatre nivells de profunditat. sí sí sí sí sí sí sí sí 100% Hi ha la possibilitat de personalitzar la disposició dels nodes del mapa. sí sí sí sí sí sí sí sí 100% Hi ha més de dues opcions de configuració dels elements del mapa (colors, mida, tipus de lletra, formes, etc.). sí sí sí sí sí sí sí sí 100% Els mapes creats poden visualitzar-se interactivament (mostrant/ocultant conceptes, branques, etc.). no sí sí no no sí sí no 50% Permet la possibilitat d’inserir gràfics o altres elements multimèdia (so, hipervincles, etc.). sí sí sí no sí sí sí no 75% Permet la possibilitat de traçar referències encreuades entre nodes no contigus. sí sí sí sí no sí no no 62,5% Les fletxes que expressen relacions poden tenir direcció. sí sí sí sí no sí no no 62,5% Es poden definir múltiples vistes o modes de visualització. sí sí sí sí sí sí sí no 87,5% El programa permet generar una pàgina web amb el mapa. sí sí sí no no sí sí no 62,5% El mapa resultant pot visualitzar-se en qualsevol navegador sense connector. sí no sí sí no sí sí sí 75% El mapa resultant en format web es visualitza bé en diversos navegadors. sí sí sí sí no sí sí sí 87,5% El programa s’executa en local (instal·lació prèvia). sí sí sí sí sí sí sí sí 100% El programa s’executa des d’un servidor. no sí no no no no no no 12,5% La interfície del programa està disponible en més d’una llengua. sí no sí no sí sí no no 50% El programa funciona en més d’una plataforma. sí sí sí sí no no no sí 62,5% Taula 2. Variables d’anàlisi qualitativa
Una vegada analitzades les diferents variables per a cada un dels editors, s’ha establert un pes percentual per a cadascuna amb l’objectiu d’obtenir una puntuació general per a cada editor i poder establir comparacions. Aquesta assignació de pesos pondera de manera més alta les prestacions més importants segons l’opinió dels experts consultats. L’assignació d’aquests pesos ha estat la següent:
Variables d’anàlisi Pes en percentatge per a l’anàlisi El programa presenta, com a mínim, tres formats diferents per codificar les dades. 4,2% El programa permet generar altres tipus d’esquemes gràfics (diagrames de Venn, sistemes piramidals, etc.). 2,5% Els mapes creats amb el programa poden guardar-se per ser editats/modificats posteriorment. 8,3% El mapa resultant pot imprimir-se directament des de l’aplicació. 8,3% El programa permet importar dades en format XML. 2,5% El programa permet exportar dades en format XML. 2,5% Els mapes creats admeten multijerarquia. 2,5% Els mapes creats admeten, com a mínim, quatre nivells de profunditat. 6,7% Hi ha la possibilitat de personalitzar la disposició dels nodes del mapa. 2,5% Hi ha més de dues opcions de configuració dels elements del mapa (colors, mida, tipus de lletra, formes, etc.). 5,0% Els mapes creats poden visualitzar-se interactivament (mostrant/ocultant conceptes, branques, etc.). 5,0% Permet la possibilitat d’inserir gràfics o altres elements multimèdia (so, hipervincles, etc.). 5,0% Permet la possibilitat de traçar referències encreuades entre nodes no contigus. 5,0% Les fletxes que expressen relacions poden tenir direcció. 5,0% Es poden definir múltiples vistes o modes de visualització. 2,5% El programa permet generar una pàgina web amb el mapa. 8,3% El mapa pot visualitzar-se en qualsevol navegador sense connector. 2,5% El mapa resultant en format web es visualitza bé en diversos navegadors. 6,7% El programa s’executa en local (instal·lació prèvia). 5,0% El programa s’executa des d’un servidor. 2,5% La interfície del programa està disponible en més d’una llengua. 2,5% El programa funciona en més d’una plataforma. 5,0% Taula 3. Percentatge de les variables d’anàlisi
D’acord amb aquests percentatges de valoració per a les variables, la puntuació general per als vuit editors analitzats ha estat:
Editor Classificació Puntuació FreeMind 0.8.0 1 92,5% DigiDocMap 3.0 2 92,5% CmapTools 3.10 3 87,5% MyMind 1.3.2 3 4 80,8% ThinkGraph 0.3.2 5 80,0% GraphViz 0.1 6 65,0% VYM 1.7.0 7 52,5% Kdissert 1.0.5 8 52,3% Taula 4. Puntuació general dels editors analitzats
Els editors que obtenen una puntuació més alta són els que presenten un grau d’integració dels mapes més elevat en l’entorn del web. La possibilitat de treballar interactivament amb el mapa (mostrant i ocultant conceptes de manera selectiva, per exemple), com també la incorporació d’imatges i hipertext al mapa, obre noves vies d’ús d’aquests editors a Internet.
Un dels punts bàsics de diferenciació qualitativa entre els editors analitzats consisteix en la possibilitat de convertir els mapes conceptuals creats en pàgines web, ja sigui creant simplement una imatge amb el mapa i adjuntant-la a un document HTML amb hiperenllaços (és el cas de CmapTools, entre d’altres) o bé traduint les jerarquies del mapa a un menú de navegació en JavaScript (és el cas de FreeMind).
Els tres editors més ben puntuats també ofereixen opcions d’importació i exportació de mapes en format XML, la qual cosa afavoreix la portabilitat de les dades i el seu tractament en entorns digitals. L’editor de mapes DigiDocMap integra fins i tot la possibilitat d’exportar les dades a la norma internacional Topic Maps2 per estructurar i representar informació en format llegible per un ordinador.
Les opcions d’importació que integren alguns dels millors editors són una mostra de la complementarietat entre mapes de navegació i mapes conceptuals abordada en l’epígraf 2.4 d’aquest article. En aquest sentit, alguns editors ofereixen la possibilitat d’importar en forma de mapa de navegació jerarquies de carpetes i subcarpetes emmagatzemades en local o bé llistes de preferits o marcadors exportats des d’un navegador (és el cas de FreeMind o de ThinkGraph, per exemple).
Resulta interessant remarcar les característiques més o menys mal implementades. A diferència d’altres editors de tipus comercial, pràcticament tots els programes analitzats són específics per a la creació de mapes conceptuals i no permeten generar altres tipus d’organigrames o esquemes. La importació i l’exportació a l’XML també la comparteixen menys del 50 % dels editors. En aquest sentit, no sembla que l’impuls de la web semàntica estigui arribant, de moment, a aquest tipus d’eines.
Finalment, tan sols hi ha un editor (DigiDocMap) que pot executar-se, indistintament, des d’un servidor i un ordinador local. Es tracta d’una prestació interessant que resulta possible perquè el programa ha estat creat amb el llenguatge de programació Java. D’altra banda, les prestacions bàsiques (guardar, modificar, imprimir, quatre nivells jeràrquics, configuració i instal·lació) són presents en el 100 % dels editors analitzats.
Es pot recalcar que la classificació qualitativa presentada en aquest apartat s’ha dut a terme a partir de variables qualitatives aplicades a les prestacions que presenten els diferents editors, sense entrar a valorar-ne la facilitat d’aprenentatge i ús. En relació amb aquest punt, pot dir-se que tots els editors disposen d’interfícies d’usuari usables compostes per barres d’eines, menús i quadres de diàleg de comprensió fàcil. Tan sols un dels editors (GraphViz) està mancat d’interfície i exigeix a l’usuari que treballi sobre el codi de programació abans de compilar-lo en el programa per obtenir el mapa en forma de gràfic. En aquest sentit, i independentment de la posició que ha obtingut GraphViz en la classificació, el grau de dificultat d’aprenentatge i ús d’aquest editor resulta molt superior en comparació amb la resta d’editors.
4 Posicionament dels llocs web dels editors
De manera complementària a l’estudi de les prestacions dels editors d’ús lliure, també s’ha analitzat el posicionament a Internet dels llocs web des d’on es poden descarregar. A partir d’indicadors de trànsit i de posicionament en la llista de resultats en cercadors, podem establir un valor global per a cada lloc web i determinar quins presenten una major facilitat de localització i d’accés.
Per estimar el volum d’usuaris que visiten els diferents llocs web de descàrrega dels editors, s’ha aplicat l’indicador de Traffic rank, és a dir, el nombre de visites d’aquests llocs durant els últims tres mesos. Aquest indicador es calcula en funció dels patrons d’ús dels usuaris que s’han instal·lat la barra d’eines Alexa.3 Per tant, no és un valor absolut del trànsit en un lloc web, però sí que permet dur a terme comparacions objectives, ja que és poc probable que hi hagi desviacions que afectin només una part del grup analitzat.
Lloc web de l'editor Traffic rank Kdissert 2.282.500 MyMind 1.929.398 ThinkGraph 1.336.471 VYM 1.025.430 DigiDocMap 984.611 CmapTools 118.234 GraphViz 73.615 FreeMind 117 Taula 5. Traffic rank segons la barra d’eines Alexa
Curiosament, l’editor que ha rebut una puntuació més alta des del punt de vista qualitatiu (FreeMind) és el que presenta un valor de Traffic rank inferior i, inversament, l’editor que ha rebut la puntuació més baixa segons les variables d’anàlisi qualitativa és el que aconsegueix el valor més alt de Traffic rank.
En relació amb la popularitat dels llocs, s’han usat indicadors basats en el Page rank de Google. El valor de Page rank que proposa aquest cercador es calcula a partir del nombre d’enllaços que apunten a la pàgina analitzada. Es tracta d’un indicador directe de la popularitat d’un lloc web i un indicador indirecte de la seva qualitat en funció del nombre de pàgines que el recomanen i hi enllacen.
Editor Page rank (0-10) CmapTools 7 GraphViz 7 FreeMind 6 MyMind 6 DigiDocMap 5 Kdissert 5 ThinkGraph 5 View Your Mind 5 Taula 6. Page rank segons el cercador Google
Google no ha fet pública la fórmula que empra per calcular el Page rank amb l’objectiu d’evitar que es manipulin els resultats. No obstant això, es coneixen alguns factors que intervenen en aquest indicador, el més important dels quals és la gran influència que exerceix en el resultat el mateix Page rank de les pàgines els enllaços de les quals apunten a la pàgina analitzada.
Per aquest motiu s’ha treballat també sobre el Page rank de les deu primeres pàgines obtingudes en una cerca de les pàgines amb enllaços que apunten al lloc web analitzat. La suma d’aquests deu valors de Page rank per a cada web analitzat ofereix el resultat següent:
Editor Sumatori de Page rank CmapTools 24 GraphViz 22 FreeMind 18 DigiDocMap 16 ThinkGraph 12 View Your Mind 7 Kdissert 1 MyMind 1 Taula 7. Sumatori del Page rank de Google per a pàgines amb enllaços entrants
En ambdues anàlisis de Page rank, l’editor que presenta un valor més alt és CmapTools, un dels editors més complets qualitativament segons les variables d’anàlisi de l’apartat anterior.
Per determinar el posicionament dels llocs web, s’ha analitzat la posició que ocupa el lloc en la llista de resultats de dos dels cercadors més populars: Google i Yahoo. Les cerques s’han dut a terme a partir del text que presenta la pàgina principal del lloc web a l’etiqueta TITLE. Els resultats obtinguts són aquests:
Editor Posició a Google Posició a Yahoo CmapTools 1 1 FreeMind 1 1 Kdissert 1 1 View Your Mind 1 1 DigiDocMap 1 2 ThinkGraph 1 – GraphViz 2 1 MyMind 30 1 Taula 8. Posició en els cercadors Google i Yahoo segons el text del títol de la pàgina (
) Amb l’excepció de MyMind i ThinkGraph, tots els editors obtenen resultats òptims en aquest apartat.
Finalment, s’ha buscat la posició dels llocs web en la llista de resultats de Google i Yahoo usant algunes de les equacions de cerca següents:
- conceptual map
- conceptual maps
- mapa conceptual
- mapes conceptuals
A continuació es presenten els valors de posicionament obtinguts per als diferents editors en relació amb alguna de les equacions de cerca indicades:
Editor Posició a Google Posició a Yahoo DigiDocMap 1 15 CmapTools 2 78 FreeMind >100 >100 GraphViz >100 >100 Kdissert >100 >100 MyMind >100 >100 ThinkGraph >100 >100 View Your Mind >100 >100 Taula 9. Posició en els cercadors Google i Yahoo per a mapes conceptuals
Els llocs web amb millors valors de posicionament a partir de l’equació de cerca corresponen a dos dels millors editors segons l’anàlisi qualitativa de prestacions (DigiDocMap i CmapTools).
Per a la valoració del posicionament global dels diferents llocs web també s’ha establert un pes percentual en cada un dels indicadors per obtenir una puntuació global i obtenir, així, valors de posicionament, ús i popularitat a partir dels quals valorar el grau d’implantació de cada editor. S’han ponderat de manera més alta les variables derivades de Traffic rank i Page rank pel fet de considerar que són valors més sòlids creats al seu torn amb la integració de diversos indicadors.
Els pesos percentuals aplicats a les diferents variables d’anàlisi han estat els següents:
Variables d’anàlisi Pes en percentatge per a l’anàlisi Traffic rank 20% Page rank 20% Page rank acumulat de les deu primeres pàgines d’una cerca de pàgines amb enllaços que apunten al lloc 20% La posició dels llocs web en la llista de resultats de Google usant els textos de l’etiqueta TITLE 10% La posició dels llocs web en la llista de resultats de Yahoo usant els textos de l’etiqueta TITLE 10% La posició dels llocs web en la llista de resultats de Google usant mapes conceptuals o una variant 10% La posició dels llocs web en la llista de resultats de Yahoo usant mapes conceptuals o una variant 10% Taula 10. Pes percentual per calcular un valor global dels llocs web
Aplicant aquests percentatges i considerant una puntuació màxima de deu punts, la classificació de posicionament per als llocs web dels editors analitzats és la següent:
Editor Classificació Puntuació CmapTools 3.10 1 6,70 DigiDocMap 3.0 2 6,50 VYM 1.7.0 4 5,20 Kdissert 1.0.5 5 5,00 GraphViz 0.1 6 4,90 ThinkGraph 0.3.2 7 4,40 MyMind 1.3.2 3 8 4,20 FreeMind 0.8.0 9 4,00 Taula 11. Puntuació dels llocs web sobre posicionament, ús i popularitat
Els resultats obtinguts en l’anàlisi del posicionament dels diferents llocs web reflecteixen que dos dels editors amb més valoració qualitativa (CmapTools i DigiDocMap) són també dos dels més ben posicionats a Internet. Aquesta hauria de ser la correlació natural entre qualitat i posicionament, ja que, si un editor resulta especialment útil per als usuaris (per la facilitat d’ús, per les opcions de treball que ofereix, etc.), és molt probable que sigui citat positivament i sigui recomanat en altres pàgines, cosa que promou un valor de Page rank més alt i, per tant, un millor posicionament general. Per les mateixes raons, un editor amb menys prestacions hauria d’obtenir pitjors resultats de posicionament, tal com ocorre en ThinkGraph i GraphViz.
Aquesta lògica es trenca amb els editors MyMind, FreeMind, Kdissert i VYM. En els dos primers casos podem observar que obtenen puntuacions altes en prestacions i baixes en posicionament. Són editors de qualitat, però poc coneguts. En el cas de MyMind, aquesta situació podria deure’s al fet que només està disponible per a la plataforma Macintosh i, per tant, amb menys usuaris potencials en relació amb els seus competidors. El cas oposat es dóna per als editors Kdissert i VYM, que obtenen puntuacions baixes en prestacions i puntuacions altes en posicionament. Són editors amb una bona implantació a Internet, però amb competidors de més qualitat.
Editor Prestacions Posicionament CmapTools 3.10 alt alt DigiDoCmapTools 3.10 MyMind 1.3.2 3 alt baix FreeMind 0.8.0 VYM 1.7.0 baix alt Kdissert 1.0.5 GraphViz 0.1 baix baix ThinkGraph 0.3.2 Taula 12. Comparació dels resultats en prestacions i posicionament
5 Conclusions
L’anàlisi comparativa dels editors de mapes conceptuals d’ús lliure resulta útil com a eina de valoració crítica de les característiques que aquests tipus de programes ofereixen actualment, i pot funcionar com a font de millora i enriquiment en la implementació de versions futures.
L’estreta relació que pot establir-se entre mapes conceptuals i navegació conceptual a Internet queda reflectida en les diverses opcions d’exportació al format HTML que presenten alguns dels millors editors analitzats. La integració d’elements multimèdia propis de l’entorn web (hipertext, imatge i fins i tot so o vídeo) o la possibilitat de treballar interactivament amb el mapa (mostrant/ocultant nodes) obre noves perspectives en el web d’aquestes eines per a la representació i la gestió del coneixement.
Els editors amb més i millors prestacions són els que incorporen la possibilitat d’exportar i importar les dades del mapa en formats XML o XTM. L’ús d’aquests estàndards constitueix una aposta clara per als escenaris digitals com a mitjà d’explotació i desenvolupament de la informació que contenen aquests mapes. En aquest sentit, aquests editors poden funcionar com una eina més per al desenvolupament de la web semàntica, ja que permeten l’intercanvi d’informació llegible per una màquina basant-se en la interoperabilitat entre sistemes.
Paral·lelament, la majoria dels editors que ofereixen un grau més elevat d’integració entre els mapes que creen i el web són també els més ben posicionats a Internet. Els valors alts de Traffic rank i Page rank dels seus llocs web són un indicador directe de la popularitat de l’editor i un indicador indirecte de la seva qualitat en funció del nombre de pàgines que el citen i hi enllacen.
Els mapes conceptuals són eines de suport didàctic que, integrats en un lloc web, ofereixen una via de navegació complementària als menús convencionals, ja que permeten obtenir una impressió visual i ràpida del context en el qual es mou l’usuari. Aquests mapes en format hipertextual permeten la navegació entre nodes d’informació de manera relacional i no lineal o, el que és el mateix, de manera més contextualitzada i menys focalitzada. D’aquesta manera, també s’ofereix a l’usuari més flexibilitat de navegació amb l’objectiu que pugui elegir el tipus de lectura que millor s’adapti als seus objectius i necessitats.
Com més explícites siguin les relacions semàntiques entre les diferents pàgines d’un lloc web, més fàcil i més contextualitzada resultarà la navegació pel lloc. L’ús de mapes de navegació conceptual explicita les relacions (lògiques, ontològiques, argumentals, etc.) entre els continguts del lloc i permet interactuar sobre una interfície d’usuari multimèdia, significativa i de comprensió fàcil.
En definitiva, el coneixement d’aquests editors d’ús lliure resultarà útil a l’hora d’impulsar l’ús dels mapes conceptuals com a tècnica per recuperar i visualitzar informació, com a eines de navegació conceptual per Internet i com a sistemes capaços de representar i avaluar coneixement en entorns virtuals d’ensenyament-aprenentatge.
Bibliografia
Ausubel, D. P.; Novak, J. D.; Hanesian, H. (1989). Psicología educativa. México: Trillas.
Baeza, R.; Rivera, C.; Velasco, J. (2004). “Arquitectura de la información y usabilidad en la web”. El profesional de la información, vol. 13, núm. 3 (mayo-junio), p. 168–178.
Beaumont, A. et al. (2002). Constructing usable web menus. Birmingham: Glasshaus.
Buzan, T. (1991). The mind map book. New York: Penguin.
CmapTools. Institute for Human & Machine Cognition (IHMC). <http://cmap.ihmc.us/>. [Consulta: 10/02/2006].
Codina, L. (2000). El libro digital y la WWW. Madrid: Tauro.
Codina, L.; Rovira, C. (2001). “Diseño hipertextual basado en la evidencia: nuevos resultados del proyecto Documentación Digital de la Universidad Pompeu Fabra de Barcelona”. Revista española de documentación científica, vol. 24, n º 1, p. 85–89.
DigiDocMap. DigiDoc - IULA. <http://www.mapasconceptuales.com/>. [Consulta: 10/02/2006].
FreeMind. Joerg Mueller. <http://freemind.sourceforge.net/wiki/>. [Consulta: 10/02/2006].
Garrett, J. J. (2003). The Elements of user experience: user-centered design for the web. New York: AIGA.
GraphViz. <http://www.graphviz.org/>. [Consulta: 10/02/2006].
Hill, S. (2000). An interview with Louis Rosenfeld and Peter Morville. <http://web.oreilly.com/news/infoarch_0100.html>. [Consulta: 01/10/2005].
Kahn, P.; Lenk, K. (1994). Mapas de sitios web. Barcelona: Index Books.
Kdissert. Thomas Nagy. <http://freehackers.org/~tnagy/kdissert/>. [Consulta: 10/02/2006].
Krug, S. (2001). No me hagas pensar. Madrid: Prentice Hal.
Marcos, M. C.; Cañada, J. (2004). “Cómo medir la usabilidad: técnicas y métodos para evaluar el uso de sitios web”. [CD-ROM]. En: Rovira, C.; Codina, L. (dir.). Documentación digital. Barcelona: UPF.
MyMind. Sebastian Krauss. <http://www.sebastian-krauss.de/software/>. [Consulta: 10/02/2006].
Nielsen, J. (1990). “Ten usability heuristics”. Useit.com. <http://www.useit.com/papers/heuristic/heuristic_list.html>. [Consulta: 10/02/2006].
Nielsen, J. (1997). “Discount usability for the web”. Useit.com. <http://www.useit.com/papers/web_discount_usability.html>. [Consulta: 10/02/2006].
Nielsen, J. (2000). Usabilidad: diseño de sitios web. Madrid: Pearson Educación.
Nielsen, J. (2003). “Jakob Nielsen’s Alertbox, August 25, 2003: Usability 101: introduction to usability”. Useit.com. <http://www.useit.com/alertbox/20030825.html>. [Consulta: 01/10/2005].
Nielsen, J.; Tahir, M. (2002). Usabilidad de páginas de inicio: análisis de 50 sitios web. Barcelona: Pearson Educación.
Novak, J. D. “The theory underlying concept maps and how to construct them”. CmapTools. <http://cmap.ihmc.us/Publications/ResearchPapers/TheoryCmaps/TheoryUnderlyingConceptMaps.htm>. [Consulta: 10/02/2006].
Novak, J. D. (1982). Teoría y práctica de la educación. Madrid: Alianza.
Novak, J. D.; Gowin, D. B. (1984). Learning how to learn. New Cork; Cambridge: Cambridge University Press.
Novak, J. D.; Gowin, D. B. (1988). Aprendiendo a aprender. Barcelona: Martínez Roca.
Reiss, E. L. (2000). Practical information architecture: a hands-on approach to structuring successful web sites. Harlow: Addison-Wesley.
Rosenfeld, L.; Morville, P. (1998). Information architecture for the World Wide Web. Sebastopol (Canada): O’Reilly.
Rosenfeld, L.; Morville, P. (2002). Information architecture for the World Wide Web: designing large-scale web sites. Sebastopol (Canada): O’Reilly.
Rovira, C. (2001). “Eines d’ajuda a la navegació”. Temes de disseny, núm. 18 (abril), 2001, p. 48–80.
Rovira, C. (2006). Diseño de navegación y mapas conceptuales. <http://www.mapasconceptuales.com/ejemplos/v3/mapas_di.htm>. [Consulta: 10/02/2006].
Rovira, C.; Codina, L. (2003). “La orientación a objetos en el diseño de sedes web: hipertextos y representación de la información”. Revista española de documentación científica, vol. 26, n º 3, p. 267–290.
ThinkGraph. Michel Kern. <http://www.thinkgraph.com/>. [Consulta: 10/02/2006].
Veen, J. (2001). Arte y ciencia del diseño web. Madrid: Prentice.
VYM (View Your Mind). <http://www.kriener.de/index.pl/vym4win>. [Consulta: 10/02/2006].
W3 Consortium (2005). Web Accessibility Initiative (WAI). <http://www.w3.org/WAI/>. [Consulta: 10/02/2006].
Annex: Descripció sumària dels editors analitzats
Per ordre alfabètic:
Nom de l’editor CmapTools URL: http://cmap.ihmc.us Autor: Institute for Human & Machine Cognition (IHMC) Versió del programa: 3.10 Data de creació: 1998-2005 Plataformes: Windows, Solaris, Mac i Linux
Nom de l’editor DigiDocMap URL: http://www.mapasconceptuales.com Autor: Grup DigiDoc (IULA – Universidad Pompeu Fabra) Versió del programa: 3.0 Data de creació: 2001-2006 Plataformes: multiplataforma
Nom de l’editor FreeMind URL: http://freemind.sourceforge.net/wiki Autor: Joerg Mueller (University of Freiburg) Versió del programa: 0.8.0 Data de creació: 2000-2001 Plataformes: Windows, Mac i Linux
Nom de l’editor GraphViz URL: http://www.graphviz.org Autor: Emden Gansner, Eleftherios Koutsofios i Stephen North Versió del programa: 0.1 Data de creació: 2001 Plataformes: Windows, Mac i Linux
Nom de l’editor Kdissert URL: http://freehackers.org/~tnagy/kdissert Autor: Thomas Nagy Versió del programa: 1.0.5 Data de creació: 2005 Plataformes: Linux
Nom de l’editor MyMind URL: http://www.sebastian-krauss.de/software Autor: Sebastian Krauss Versió del programa: 1.3.2 Data de creació: 2005 Plataformes: Mac
Nom de l’editor ThinkGraph URL: http://www.thinkgraph.com Autor: Michel Kern Versió del programa: 0.3.2 Data de creació: 2004 Plataformes: Windows
Nom de l’editor VYM – View Your Mind URL: http://www.insilmaril.de/vym Autor: Uwe Drechsel Versió del programa: 1.7.0 Data de creació: 2005 Plataformes: Windows i Linux
Data de recepció: 05/03/2006. Data d’acceptació: 31/03/2006.
Notes
1 Entenem que els editors d’ús lliure són els que estan disponibles sense un cost econòmic, amb independència de si l’autor ha cedit o no els drets de modificació del codi intern.
2 Els Topic maps es codifiquen en format XTM, una especialització del llenguatge XML específicament pensada per estructurar informació de manera associativa. L’XTM és una variant del llenguatge XML específica per al marcatge de mapes conceptuals, xarxes semàntiques, bases de coneixement i, en general, estructures lògiques i cognitives.
3 Alexa Toolbar - Quick Tour. <http://pages.alexa.com/prod_serv/quicktour.html>. [Consulta: 10/02/2006].
Facultat de Biblioteconomia i Documentació | Recomanar • Citació • Estadístiques • Metadades |