Daniel Granados Montells
Máster en Gestión de Contenidos Digitales
Universidad de Barcelona
daniel.granados.montells@gmail.com
Mireia Ribera Turró
Doctora en Documentación
Universidad de Barcelona
Resumen
El artículo expone la implementación técnica de ReadSpeaker, una herramienta que convierte el texto a voz, en el Campus Virtual de la Universidad de Barcelona. Esta implementación se realizó exclusivamente desde una plantilla de Moodle, mediante alteración del DOM1 con código JavaScript.
Objetivo: implementar una herramienta de texto a voz en el Campus Virtual de la Universidad de Barcelona, basado en el sistema gestor Moodle, para dotar de una mayor accesibilidad al Campus Virtual. La herramienta convierte a voz tanto el contenido web como el contenido de los archivos PDF.
Metodología: desarrollo informático basado en el análisis del sistema utilizado por la Universidad de Barcelona en su Campus Virtual y posterior adaptación de la herramienta facilitada para conseguir un correcto funcionamiento.
Resultados: se ha podido incorporar la herramienta dentro del Campus de una forma estable y funcional. En los archivos PDF el acceso solo es posible si estos se encuentran en abierto.
Abstract
The paper reports the technical implementation of the text-to-speech application ReadSpeaker in the University of Barcelona’s content management system, Moodle, which is used to run its online campus the Campus Virtual. The implementation was completed using only a Moodle template and modifying DOM operations with JavaScript code.
Objectives: The objective was to implement a text-to-speech tool in the University of Barcelona’s content management system, Moodle, and so provide greater accessibility to this program environment. The tool speech-enables the content of both web pages and PDF files.
Methodology: An analysis was made of the University’s content management system, Moodle, and the text-to-speech tool was then tailored to function correctly in the program.
Results: The tool was successfully incorporated in the University’s online campus. At the time of writing, access to PDF files is only possible if they are opened first.
1 Introducción
Durante el curso 2011-2012 la Universidad de Barcelona realizó una prueba piloto de soporte de voz en la docencia para testear sus beneficios en la lectura y en la atención a la diversidad en el marco del proyecto de innovación docente Campus Multimodal. La prueba piloto se realizó en el Campus d’Innovació Docent, un entorno virtual de aprendizaje en Moodle 1.9.
El soporte a voz mejora la usabilidad y accesibilidad de los contenidos web, conceptos definidos por Ribera y Térmens (2002), para personas con dificultades de lectura y para todos los usuarios en general.
Para ello se contactó con la empresa ReadSpeaker, líder en el mercado de herramientas web en modalidad “clicar y oír” (click and listen), se contrató su servicio básico de acceso al web, que posteriormente se amplió con la herramienta DocReader.
2 Funcionamiento de programas clicar y oir
De las diferentes modalidades de herramientas para permitir escuchar por voz el contenido web (figura 1), las herramientas clicar y oír son las más simples para el usuario final, pues el motor de voz se aloja en la empresa servidora (ReadSpeaker), y la instalación del código para llamarlo se hace en el servicio web (UB), con lo que el usuario final puede utilizarlas sin necesidad de tener que instalarse ningún tipo de complemento.

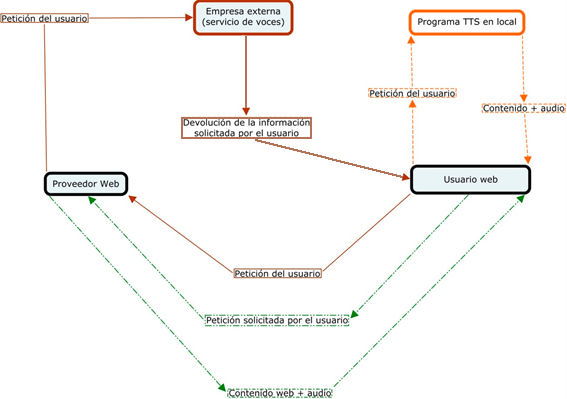
Figura 1. Esquema de funcionamiento de las diferentes herramientas de soporte de voz en web
En el proceso “clicar y oir” (color marrón, línea sólida), el usuario pide la información al servicio web y este a su vez la redirecciona a un servicio externo de voz; en el proceso “servicio web de voz” (línea verde, líneas y puntos), es el propio proveedor web el que resuelve la petición del usuario pues el proveedor web ha instalado en su servidor un servicio de voz; en el proceso “servicio en local” (línea naranja discontinua), es el propio usuario quien se instala la herramienta de voz.
2.1 ReadSpeaker
ReadSpeaker es una aplicación pionera en la aplicaciones de conversión a voz para sitios web: ReadSpeaker ofrece múltiples idiomas, y en algunos de ellos, diversas voces a elegir.

Figura 2. Diferentes CMS en el mercado
En los últimos años la compañía ha trabajado para facilitar la implementación de su herramienta en diferentes content management system (CMS) y promover así la instalación y posterior utilización de sus productos. Actualmente están disponibles complementos ReadSpeaker para los CMS Joomla, Drupal, WordPress, EPiServer y Movable Type, entre otros. La utilización de estos complementos facilita la instalación así como la configuración de la herramienta. Desafortunadamente, en el momento de la prueba piloto no existe ningún complemento para implementar ReadSpeaker en Moodle.
La implementación habitual de ReadSpeaker en una página web es muy básica (figura 3) y consiste en un único botón general que permite escuchar todo el contenido de la página. El usuario, además, puede seleccionar una parte del texto y oírlo con voz a partir del menú contextual del ratón.

Figura 3. Botón ReadSpeaker en la web del Ministerio de Educación, Cultura y Deporte
3 Implementación
En este apartado se detallaran los elementos básicos de Moodle, la instalación por defecto de ReadSpeaker, la adaptación de la instalación en el Campus Virtual de la Universidad de Barcelona, la creación de secciones de lectura y, finalmente, se mostrará el código para la incorporación de nuevos botones.
3.1 Elementos básicos en Moodle
Moodle es un CMS especializado en enseñanza que, como muchos otros se sustenta en un motor PHP y en una base de datos MySQL (figura 4).

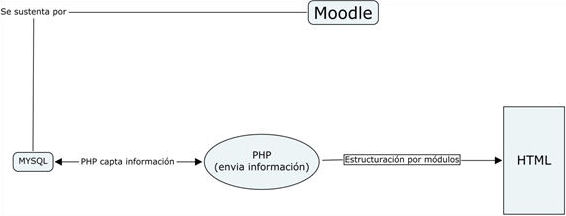
Figura 4. Funcionamiento de Moodle
Aunque una implementación ideal de ReadSpeaker debería consistir en la creación de un módulo específico en PHP, en este artículo se aborda una solución basada en JavaScript a partir de las plantillas, más simple técnicamente.
Así pues, se aprovecha el uso de plantillas (templates) que regulan la presentación del contenido para incorporar código JavaScript y modificar el código HTML resultante. Estas modificaciones se lanzarían tras la creación y estructuración del contenido mediante los módulos PHP de Moodle y antes de mostrarlo al usuario final (figura 5).

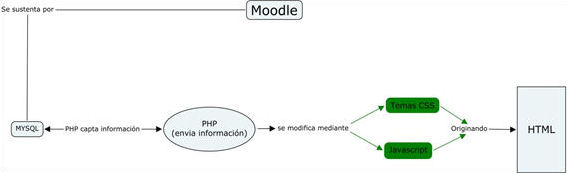
Figura 5. Modificación de Moodle utilizada para la implementación
3.2 Instalación básica
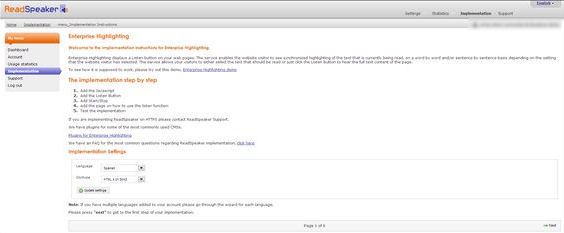
La empresa ReadSpeaker proporciona a sus clientes información diversa para la gestión de su servicio: por una parte ofrece una guía sobre como incluir los botones de ReadSpeaker en el web del proveedor web, ofrece iconos en diversos diseños, y también ofrece el acceso a los logs (registros de las transacciones de los usuarios finales) para el seguimiento del servicio. Además cuenta con un servicio técnico de atención al cliente y resolución de dudas (en inglés).

Figura 6. Guía paso a paso facilitada por ReadSpeaker para la instalación de la herramienta
La instalación por defecto insta al servidor de voz a que recupere el contenido, lo transforme y lo envíe al usuario final.

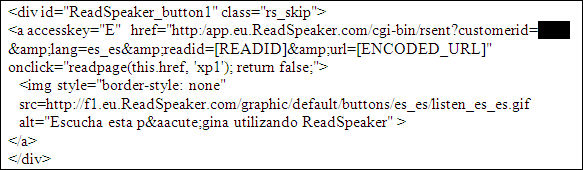
Código 1. Inclusión del botón ReadSpeaker y llamada al servidor
Código 2. Inclusión de un identificador que englobe el contenido a escuchar
En el código 1 se puede apreciar como la imagen del botón (img listen_es_es.gif) es un enlace a la web de ReadSpeaker a la que se envía:
- El código identificativo del cliente (customerid).
- El idioma (lang) [existe una implementación en la que el lenguaje se detecta automáticamente a partir de los atributos lang de HTML].
- La referencia de contenido a leer (xp1).
En el código 2 se puede apreciar la división que incluirá el contenido a leer. Este contenido se puede etiquetar con diferentes nombres, y permitir así la creación de varios botones con diferentes contenidos a vocalizar.
3.3 Adaptación de la instalación básica en la Universidad de Barcelona
Una plantilla Moodle consta de un fichero (header.html) que permite definir el contenido y apariencia de la parte inicial de todas las páginas web servidas, y de un fichero (footer.html) que permite definir la parte final de la página web, pero el contenido principal se genera dinámicamente a partir de los módulos PHP. En estos ficheros se podría implementar la propuesta básica de ReadSpeaker, crear un botón inicial en cada página web, e incluir todo el contenido en una división para ser leído.
Dado que Moodle está programado en PHP uno de los primeros cambios necesarios fue reescribir la URL en código PHP para su generación dinámica:

Código 3. Código PHP para incluir la URL del servidor
Otro aspecto, común en todas las intranets, fue el de sortear las restricciones de acceso de Moodle. Puesto que este CMS protege el contenido contra usuarios no autorizados se tuvo que activar el envío del código HTML en la petición a ReadSpeaker. Así, cada vez que un usuario activaba el botón ReadSpeaker era el propio servidor UB quien extraía el contenido HTML a procesar y lo enviaba al servidor ReadSpeaker para su conversión a voz.
Código 4. Configuración de ReadSpeaker para que se envíe el código HTML en cada petición al servidor ReadSpeaker
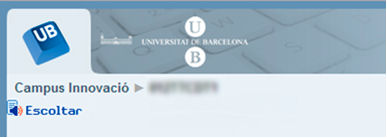
El resultado de esta primera implementación básica se puede ver en la figura 7.

Figura 7. Icono de ReadSpeaker en la implementación básica dentro de la Universidad de Barcelona
3.4 Creación de secciones de lectura
Aunque se mantuvo el botón general de ReadSpeaker para escuchar la página por completo, en dos ocasiones se consideró necesaria la introducción de botones más específicos en la página HTML
3.4.1 Apartado Fórum
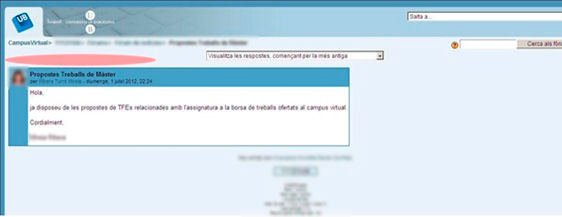
Este apartado de Moodle no presenta el contenido relevante sino después de dos cajas de selección, por ello se decidió incorporar un botón específico justo antes de un hilo de comentarios (figura 8). Ello se hizo con el código JavaScript comentado anteriormente.

Figura 8. Localización visual del botón en el apartado Fórum
3.4.2 Página principal
En esta página Moodle separa el contenido por temas, que corresponden a las diferentes partes relevantes de contenido del Campus Virtual. Por ello propusimos incorporar un botón adicional por cada tema de la asignatura. Dichos botones extras se configurarían de tal manera que se limitarían a transformar a voz el contenido del tema que se muestra a continuación del botón.
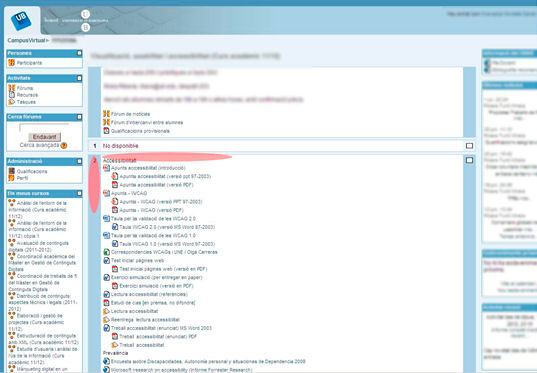
A efectos de usabilidad, y teniendo en cuenta el principio de proximidad de la Gestalt, la colocación del botón se realizó al inicio de cada bloque temático. Inicialmente se estudió su colocación de forma vertical en el margen izquierdo y en la parte superior de cada bloque (ver zonas señaladas en rojo en la ilustración siguiente):

Figura 9. Posibles localizaciones de los botones ReadSpeaker en la página principal
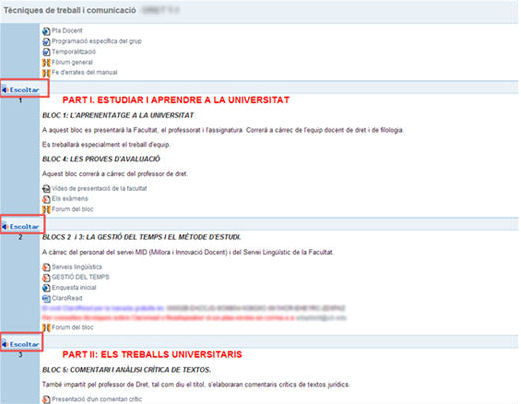
Finalmente, se optó por incorporar el botón en la parte horizontal superior de cada tema.

Figura 10. Implementación final de los botones parciales
En un primer momento, el contenido a vocalizar se identificó mediante los atributos id creados por el propio Moodle (en el código de muestra se usa xp1 a efectos ejemplificadores).
En cambio, el código HTML del botón se tuvo que generar dinámicamente en JavaScript para poderlo introducir en el lugar deseado del DOM, pues ya no era posible introducir directamente el código HTML en los ficheros header.html o footer.html.

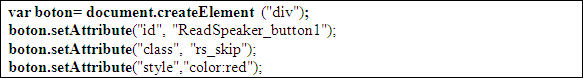
Código 5. Creación de la división que incluirá el botón
El código HTML resultante será como sigue:

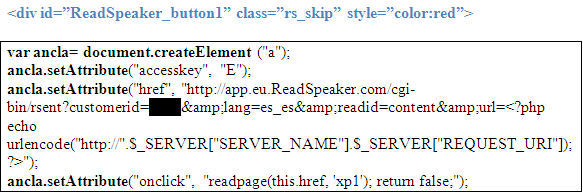
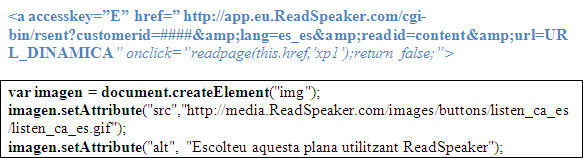
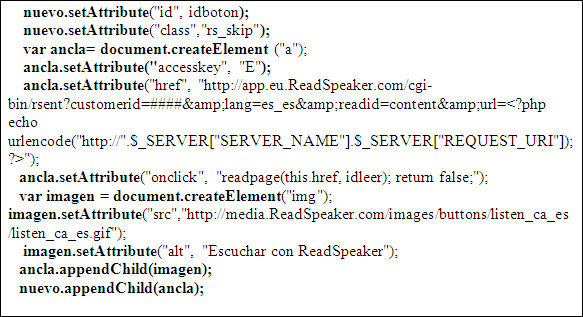
Código 6. Creación del enlace al servidor ReadSpeaker
El código HTML resultante será como sigue:

Código 7. Creación de la imagen del botón
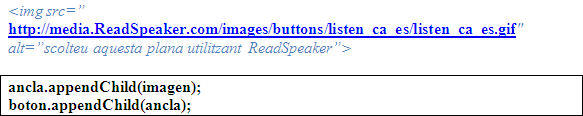
El código HTML resultante será como sigue:

Código 8. Vinculación del botón, ancla e imagen
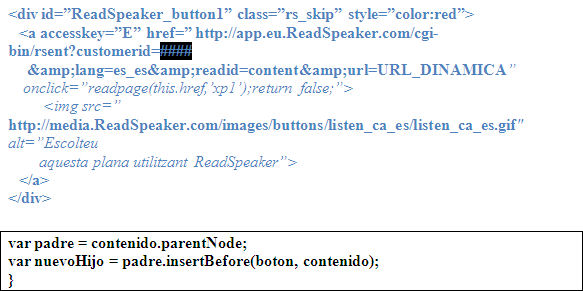
Finalmente el código conjunto quedará como sigue:

Código 9. Inclusión del botón en el HTML de la página, justo encima del contenido
La función boton ReadSpeaker () se llama desde la etiqueta body en el momento de carga.
Código 10. Llamada a la función en el momento de carga de la página
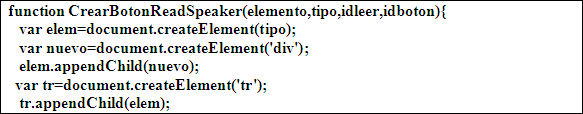
Esta función inicial se parametrizó con el elemento al que debía preceder, el tipo de elemento a crear, el identificador de la zona a leer y el identificador de botón para permitir crear botones más fácilmente. Puesto que el contenido en Moodle se organiza por tablas, por defecto la función crea una fila nueva en la que se incluye el botón:

Código 11. Creación de la división nueva e inclusión en un elemento de tipo tipo. Inclusión del elemento tipo en una fila de tabla (tr)

Código 12. Creación del DOM del botón

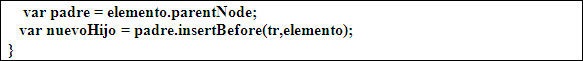
Código 13. Inclusión de la fila de tabla como primer hijo del padre del elemento recibido (es decir, justo antes de este)
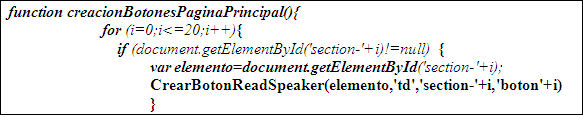
Finalmente, para crear los diferentes botones se programó un bucle JavaScript, como se indica en el código 14.

Código 14. Bucle para la creación de botones en la página principal
3.5 Testeo con navegadores
A raíz del testeo de la herramienta se detecta el problema con el navegador Internet Explorer el cual no soporta el comando: getElementByClassName además de un bug que provoca, únicamente en Internet Explorer, que si no se activa el botón principal de ReadSpeaker, los botones secundarios no se ejecutan correctamente.
Para otras aplicaciones JavaScript, muchos programadores detectan el mismo problema y proponen un amplio código para poder habilitar la función getElementByClassName.
Dicho código tiene particularidades para cada uso que se le quiera dar a la función de captación de los elementos class y después de intentar la incorporación del código los resultados obtenidos son negativos por incompatibilidad con el sistema de Moodle.
Después de revisar el código utilizado se opta por realizar la misma configuración realizada con el class pero utilizando un id como referencia para crear la estructura DOM. Se opta por esta opción ya que en todos los navegadores la utilización del componente getElementById funciona correctamente.
Con el fin de alertar a los usuarios finales se añade un breve apunte al lado del botón principal (figura 11)

Figura 11. Aviso a los usuarios recomendando la utilización de Firefox o Chrome para un buen funcionamiento de la herramienta
4 DocReader
Tras finalizar la implementación del servicio básico de voz, se pasó a la segunda fase de la prueba piloto implementando la herramienta DocReader que permite leer en voz alta el contenido de los ficheros PDF.
Así, cuando se activa aparece una barra de acción por encima del documento PDF que permite la reproducción del texto en voz alta:
Figura 12. Barra de herramientas de DocReader
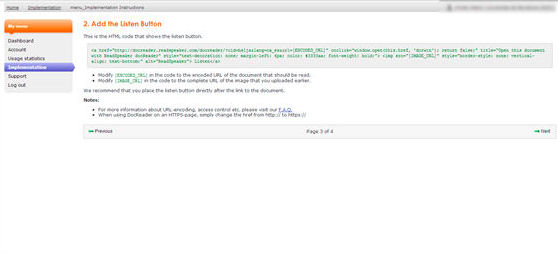
La empresa facilita, también en este caso, una guía básica donde se muestra el código básico y los pasos a seguir para poder incorporar la herramienta:

Figura 13. Guía paso a paso facilitada por ReadSpeaker para la instalación de DocReader

Código 15. Código facilitado por ReadSpeaker
En este caso, el impedimento surgió de nuevo por las políticas de privacidad de Moodle respecto al material que contiene. Para el buen funcionamiento de DocReader es necesario que ésta herramienta pueda acceder al fichero PDF, procesarlo y devolverlo al usuario en su propia interfaz. Moodle, por motivos de privacidad, no deja a terceros programas acceder a las carpetas donde tiene alojados los documentos y camufla la URL real tras la carpeta virtual file.php, como por ejemplo en http://cvinnovacio.ub.edu/file.php/56/Fichero.pdf, con lo cual un usuario no autorizado no puede nunca acceder a él.
En este caso, además, la configuración post (código 15) para enviar el contenido a ReadSpeaker no era aplicable, pues Moodle no es capaz de extraer el contenido de un PDF.
La única solución viable era alojar aquellos documentos con permisos adecuados en una zona abierta. En la prueba piloto DocReader se implementó en unos pocos documentos PDF creados por los propios profesores de la asignatura y con licencia Creative Commons.
Se revisó la accesibilidad de los documentos elegidos para asegurar una lectura correcta, se alojaron en un servidor fuera de Moodle y se optó por realizar dos tipos de enlaces diferentes, uno con la funcionalidad de DocReader y otro con las opciones usuales para la visualización de archivos PDF. Puesto que la inserción de código JavaScript en el Campus en este caso era muy compleja se optó por una solución de compromiso: al subir el fichero en Moodle este se subía comprimido.
Figura 14. Imagen del fichero en el Campus Virtual. El icono significa que el fichero está en formato ZIP.
Ello provocaba que al seleccionarlo apareciera el menú de descarga ampliado. En este, en la sección de resumen se introdujo manualmente el código que daba acceso al PDF original, y al PDF con la lectura de DocReader (código 16 y código 17):
Codi 16. Acceso directo al PDF

Código 17. Llamada a DocReader
Con lo cual el alumno se encontraba con las siguientes opciones:

Figura 15. Imagen de las diferentes opciones que tiene el alumno para obtener la información.
Si se utiliza el botón listen que se observa en la imagen (a continuación del link al documento PDF) se abrirá el documento con la barra de acción de DocReader incorporada para poder transformar el texto en voz. Por otro lado, si se utiliza el enlace textual, en el caso de la imagen el que dice Manual Recercador.pdf, se abrirá un documento en formato PDF con las funcionalidades que ofrecen los documentos PDF pero sin la opción de transformar el texto en voz.
Recalcar que la solución llevada a cabo en éste proyecto no es generalizable a todos los documentos con restricciones de acceso por permisos y se han utilizado únicamente aquellos documentos con licencia Creative Commons que permitía su uso generalizado.
Si finalmente se optara por hacer accesibles todos los documentos PDF del Campus la empresa mostró su compromiso e interés en crear una herramienta que permitiera realizar dicha acción, como un conector PHP que facilite el uso de DocReader. La Universidad, por su parte, cuenta con un repositorio dónde se puede alojar contenido en abierto.
5 Conclusiones
Con la realización de esta implementación se ha conseguido incorporar voz a Moodle, se han solventado algunos de los problemas que introduce Moodle y se han mostrado otros que exigirán mejores soluciones por parte de la empresa ReadSpeaker.
A nivel técnico, la implementación actual requiere el cambio de las plantillas básicas de Moodle y su integración en todo el sitio web, la inclusión de JavaScripts que hagan la petición al servidor de ReadSpeaker y que envíen el código web a verbalizar y, finalmente, en el caso de los documentos PDF, que estos se alojen en un espacio visible por Internet. Por parte del usuario, el único requisito es disponer de unos auriculares o altavoces para poder oír el contenido en voz.
El análisis de la satisfacción del usuario a través de los datos recogidos en las encuestas, entrevistas y análisis transaccional queda como trabajo futuro.
Bibliografía
Coggeshall, John (2005). La biblia de PHP 5. Madrid: Anaya Multimedia.
Harris, Andy (2009). Programación con PHP 6 y MySQL. Madrid: Anaya Multimedia.
Ohio State University implementing ReadSpeaker. <http://www.osu.edu/resources/accessibility/implementing-Readspeaker.html>. [Consulta: 12/08/2013].
ReadSpeaker. <http://www.Readspeaker.com/es/>. [Consulta: 15/08/2013].
Ribera Turró, Mireia; Térmens, Miquel (2002). «Accessibilitat a la web: Panoràmica general.» Ítem: revista de biblioteconomia i documentació, 2002, núm. 31, p. 53–76. <http://www.raco.cat/index.php/Item/article/view/22571/22405>. [Consulta: 15/08/2013].
Fecha de recepción: 26/09/2013. Fecha de aceptación: 07/11/2013.
Notas
1 DOM (Document Object Model) Es una interfaz de programación de aplicaciones (API) que permite manipular los objetos y atributos de la página HTML.

 licencia de Creative Commons de tipo «
licencia de Creative Commons de tipo «