Daniel González
Estudiante del Máster en Gestió de Continguts Digitals
Universitat de Barcelona – Universitat Pompeu Fabra
Mari-Carmen Marcos
Departamento de Comunicación. Grupo DigiDoc
Universitat Pompeu Fabra
Resumen
Objetivo: Presentar una visión integral de la Experiencia de Usuario (UX) enfocada a la navegación multiplataforma tomando el Responsive Web Design como guía de referencia del diseño web en la actualidad.
Metodología: Revisión bibliográfica, de pautas y de estándares relacionados con el RWD.
Resultados: Los entornos de navegación actuales deben poder ser aprovechados desde cualquier dispositivo. No adaptarse a esta realidad condena a los sitios web a brindar una UX cada vez menos satisfactoria. La tendencia actual es unificar los canales de información en una única web, una única URL, un solo espacio virtual que mantenga las mismas funcionalidades y características que definen cada sitio web, adaptándose progresivamente a los cientos de modelos de dispositivos móviles que actualmente están en el mercado.
Abstract
Objectives: This paper seeks to provide a comprehensive description of user experience focusing on multi-platform navigation and using Responsive Web Design as a guiding principle for current web design.
Methodology: The research reviewed current Responsive Web Design literature.
Results: As the study observed, today’s navigation environments need to be made accessible from any device and websites that fail to adapt are increasingly undermining user experience. It was also noted that the current trend is to consolidate multiple channels in a single platform, URL or virtual space that gathers together the functions and features that define each of its websites and which can progressively adapt to the increasing number of mobile device models being marketed.
1 Introducción1
El indiscutible aumento de los teléfonos móviles y tabletas como dispositivos de navegación web lleva a plantearse un diseño adaptado a estos aparatos, de dimensiones más reducidas que la clásica pantalla del ordenador, y con la capacidad de ser usados en cualquier lugar. Mientras unos sitios web han optado por crear versiones propias para smartphones y tabletas, otros mantienen un mismo sitio web para todos los dispositivos. En el primer caso, implica un mayor esfuerzo para abarcar tantas resoluciones como tamaños de pantalla existen. En el segundo, según como se haya diseñado el sitio web es posible que no se visualice correctamente en los teléfonos, que se desmaquete o que algunas funcionalidades se vean afectadas, empobreciendo la Experiencia de Usuario (UX), y en el peor de los casos, perdiendo público.
En el contexto presentado, el presente artículo tiene como objetivo ofrecer una visión integral de la UX enfocada a la navegación multiplataforma tomando el Responsive Web Design (RWD) como guía de referencia del diseño web en la actualidad. Para ello, se ha realizado una revisión de lo que se ha publicado hasta el momento en este sentido. Si bien la temática es tan reciente que hay pocas publicaciones sobre ella, sí varias pautas y de estándares relacionados con el RWD que han sido de utilidad.
Del trabajo se desprende que los entornos de navegación actuales deben poder ser aprovechados desde cualquier dispositivo. No adaptarse a esta realidad condena a los sitios web a brindar una UX cada vez menos satisfactoria. La tendencia actual es unificar los canales de información en una única web, una única URL, un solo espacio virtual que mantenga las mismas funcionalidades y características que definen cada sitio web, adaptándose progresivamente a los cientos de modelos de dispositivos móviles que actualmente están en el mercado.
2 Un mundo móvil
La tendencia a la utilización de teléfonos móviles es creciente. Los datos que proporciona la ITU, organismo de las Naciones Unidas, así lo muestran: a finales de 2013 un 96 % de la población mundial tendrá acceso al teléfono móvil —128 % en el mundo desarrollado y el 89 % en los países en desarrollo—. Basta con echar la vista atrás un par de años o tres para ver la rápida penetración; en cambio, el mercado parece estar ya saturado, y según la ITU, en cuatro de las seis regiones del mundo «la adopción de la tecnología móvil celular se está desacelerando considerablemente y su tasa de crecimiento está en sus niveles más bajos, tanto en el mundo en desarrollo como en el desarrollado».2
En cuanto a los teléfonos móviles, buena parte de ellos son smartphones, y su uso es cada vez mayor entre la población, rompiendo el nicho de mercado inicial para el que estaban concebidos: los ejecutivos y el mundo de los negocios. La penetración que han tenido los smartphones y demás dispositivos móviles en el mercado mundial es muy alta: un 75 % de los usuarios usan internet a través del móvil.3 Uno de los síntomas de este crecimiento es el incremento del mobile e-commerce: Paypal4 facturó 4 billones de dólares en 2011 procedentes de pagos desde el móvil.
Sólo en España, en el segundo trimestre de 2013 26 de los 36 millones de abonados a líneas móviles tenían un aparato con conexión a internet, lo que supone un 72 %;5 y el uso de tabletas también crece, situándose en el 23 % de penetración en 2013, 15 puntos más que en 20116. El 59 % de los internautas españoles cuenta con un smartphone y un 77 % de ellos se conecta diariamente7, lo que convierte a España en el segundo país con más penetración de dispositivos móviles a nivel mundial.8
3 La apuesta por la UX
El término experiencia de usuario deriva de la expresión en inglés User Experience (UX de ahora en adelante). La norma ISO 9241-210 la define como «la percepción de una persona y las respuestas que resultan del uso previsto de un producto, sistema o servicio». La UX depende de una variedad de factores, como aquellos propios del usuario, factores sociales, culturales, del contexto de uso y otros propios del producto (Arhippainen y Tähti, 2003). A diferencia de la usabilidad, que es la capacidad de un producto o servicio para ser utilizado por su público objetivo en un contexto de uso, la experiencia del usuario es un concepto más amplio e incluye las emociones de los usuarios, sus expectativas, preferencias, percepciones, creencias y respuestas físicas y/o psicológicas.
La UX ha evolucionado en consonancia con las nuevas tecnologías y tipos de usuarios. Si bien inicialmente su conceptualización involucraba entornos de interacción específicos, básicamente ordenadores, hoy día vemos la proliferación de nuevos dispositivos que permiten al usuario estar conectado en cualquier lugar y momento, un principio de ubiquidad que poco a poco va cambiando la forma de pensar la web.
En este sentido encontramos páginas web que implementan múltiples canales para llegar a la diversa gama de dispositivos disponibles en el mercado. Subdominios o aplicaciones móviles son sólo algunas de las alternativas que se han venido llevando a cabo a lo largo de estos años. Sin embargo desarrollar e implementar este tipo de canales reviste un gran esfuerzo a nivel técnico, ya que en muchos casos son estructuras que parten desde cero.
Esta situación parece estar cambiando. La tendencia actual es reducir la cantidad de canales que tienen las diferentes páginas web, aprovechando un único canal cuya estructura flexible le permita adaptarse a ordenadores, televisores, tabletas o teléfonos móviles, con sus respectivos tamaños de pantalla. Es lo que hoy día se conoce como Responsive Web Design (RWD).
Este es el contexto donde se erige el RWD, enfrentándose a un mayor número de dispositivos, modos de entrada, y navegadores que nunca. En este artículo se presenta una visión de la UX enfocada a la navegación multiplataforma, con el punto de mira en el RWD como guía de referencia del diseño web en la actualidad.
4 Ventajas del Responsive Web Design
El Responsive Web Design (RWD de ahora en adelante) comprende una serie de técnicas y pautas de diseño que permiten adaptar sitios web al entorno de navegación del usuario, entendiendo como entorno de navegación la multiplicidad de dispositivos, móviles o no, por medio de los cuales los usuarios pueden acceder y navegar en internet Este concepto surge en el año 2010 de la mano del diseñador web norteamericano Ethan Marcotte (Marcotte, 2010, 2011), sin embargo los orígenes se remontan al surgimiento y atomización de los dispositivos móviles. En el año 2008 el consorcio internacional W3C, que da difusión a pautas, recomendaciones y buenas prácticas para el diseño y mantenimiento de páginas web, planteaba una serie de recomendaciones específicas para la web en móvil, utilizando el nombre de «One Web»9, definiendo el camino al que debería apuntar el diseño web para múltiples dispositivos. «One web» se refería a la creación de una web para todos englobando contenidos, experiencia de usuario y accesibilidad a todos los dispositivos disponibles en el mercado (desktop, tabletas, smartphones, consolas…).
Precisamente a esto apunta la conceptualización de RWD, ya que no sólo involucra aspectos relativos al diseño, sino que también apunta a que la UX pueda ser igualmente satisfactoria indistintamente del dispositivo del que se acceda a la página web (Marcotte 2010).
Siguiendo este planteamiento, y con el objetivo de aumentar la cobertura de contenido específicamente diseñado para dispositivos móviles, en 2011 Google implementó el robot indexador Googlebot Mobile,10 mejorando la experiencia de búsqueda de los usuarios que navegan desde estos dispositivos.
No es de extrañar que la W3C en 2008, Marcotte en 2010 y Google en 2011 respectivamente definieran, al menos de manera inicial, aquellas pautas que orientarían el diseño web para dispositivos móviles, o mejor dicho, pautas para que las webs se adaptasen a cualquier dispositivo. La evolución y el alcance de los dispositivos móviles en los últimos años, en paralelo al uso de ordenadores cada vez más pequeños, funcionales y portátiles, resulta en la creación de la plataforma donde se soporta el RWD. Es claro entonces que parte del éxito de la web en el móvil recaiga en la portabilidad que la caracteriza, ese principio de ubicuidad que nos permite estar conectados en todo momento, de manera casi omnipresente. En este sentido, en la actualidad el RWD se perfila como la guía de buenas prácticas que deberían seguir los diseñadores de páginas web para garantizar una buena UX a los usuarios, reduciendo la cantidad de canales de difusión (subdominios móviles, aplicaciones, páginas optimizadas…), mejorando un único canal para todos los tamaños de pantalla.
El RWD, como guía de buenas prácticas para el diseño de páginas web enfocadas en la navegación multiplataforma, resume muchas ventajas, entre ellas:
- Una única URL, olvidándonos de la multiplicidad de canales, como subdominios mobile- friendly o aplicaciones móviles.
- Se mejora la UX, ya que se mantienen los mismos contenidos y funcionalidades al ser siempre una única página web, indistintamente del dispositivo móvil desde el cual se navegue.
- Sólo es necesario un único desarrollo de código html, válido para una gran cantidad de dispositivos.
- Google, el mayor motor de búsqueda del mundo, lo recomienda11
Tomando en cuenta la coyuntura actual, está claro que conviene diseñar webs pensando en RWD. A continuación veremos qué aspectos del diseño web incorpora el RWD.
5 Aspectos involucrados en el Responsive Web Design
A medida que el tráfico web proveniente de dispositivos móviles aumenta, son más las webs que buscan opciones para adaptarse a dichos dispositivos.
La primera aproximación para esta situación vino de la mano de la W3C, la cual presentó una serie de recomendaciones para crear páginas webs con dominio móvil (y URL distintas a la versión tradicional de la web).12 Sin embargo Marcotte (2010, 2011) identificó que trabajar con subdominios separados para móviles requería, en la mayoría de los casos, un desarrollo similar al de la propia versión desktop de la web. Por eso planteó la posibilidad de cambiar la tendencia de diseñar webs pensando en dispositivos específicos, el pionero iPhone con el sucesivo iPad, Android y su amplísima variedad de terminales, las consolas y hasta los ebooks.
En vista de este nivel de especificidad, el RWD se basa en dos conceptos principales, las media queries y el ancho de capas o divs, que engloban a su vez una serie de buenas prácticas, que permiten adaptar los sitios web a cualquier dispositivo, móvil o no (Frain 2012; Kadlec; Gustafson, 2012). A continuación se presentan los aspectos que se deben tener en cuenta en cada una de ellas.
5.1 Media queries
Los diseñadores que deseen hacer páginas web sensibles a dispositivos móviles se encuentran en la situación de lidiar con el cambio de contexto inicial para el que estaban pensadas las mismas. En vista de esto, y bajo los lineamientos de la W3C, se han incluido en la nueva versión del CCS313 las media queries. Estos son uno de los módulos que componen esta actualización, permitiendo adaptar la presentación de páginas web basándose en condiciones como la resolución de pantalla o en dispositivos específicos.
Dicha adaptación se logra mediante la identificación de algunas de las características del dispositivo en que se mostrará la web; literalmente «query» equivaldría a «pregunta», por lo que las etiquetas y atributos del código CSS preguntan: ¿qué dispositivo se está usando?
Para esto se definen condiciones específicas a cada dispositivo, incluidas en las instrucciones CSS que dan forma a la web. Una vez se identifique el dispositivo desde el que se accede, y por ende la resolución de su pantalla, se mostrará un diseño fluido que se adapte, cambiando y aplicando una serie de instrucciones CSS definidas para ese tamaño en particular.
Veamos el siguiente ejemplo, propuesto por Adinteractive:14 supongamos que el diseño de una página presenta problemas en un dispositivo iPhone3 con un ancho de pantalla de 320px, por ejemplo problemas para cambiar el logo, eliminar una columna, cambiar la organización de los elementos de la pantalla, etc. En un caso así, para hacer un diseño responsive, dentro de la hoja de estilos habría que tener este código:
@media screen and (max-width: 320px) {
/* reglas CSS*/
}
En este ejemplo, la instrucción a la CSS va estructurada en tres partes:
- El medio a utilizar, o media, que en este caso es la pantalla (screen), y que a su vez agrupa a todos los dispositivos que permiten la visualización por pantalla.
- El conector (and).
- La media query, (max-width: 320px).
- Las reglas CSS entre llaves {}
Literalmente se ha hecho la siguiente consulta: ¿es un dispositivo con pantalla, y ésta tiene un ancho de máximo 320px? En caso de ser correcto, se deberán aplicar los estilos definidos entre las llaves correspondientes.

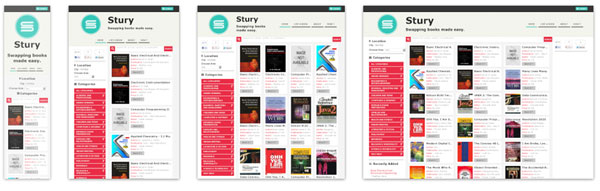
Figura1 : Ejemplos de páginas web con diseño responsive a varios tamaños de pantalla. Fuente: <http://mediaqueri.es/>. Imágenes tomadas el 20/05/2013.
En cuanto a pantallas, la W3C y algunos autores recomiendan optimizar los anchos de pantalla de dispositivos, móviles o no, a la siguiente escala (figura 1):
- 240px
- 320px
- 480px
- 600px
- 768px
- 900px
- 1200px
Parecen demasiados, sobretodo tomando en cuenta la dedicación que implica la optimización para cada uno. Marcotte (2010) recomienda que en caso de una web nueva se definan, al menos de manera tentativa, cuales serán los dispositivos y sus respectivas resoluciones de pantalla desde los que accederán los potenciales usuarios; en el caso de una web con histórico, se pueden aprovechar las diferentes herramientas de analítica web para conocer la tendencia de consumo de los usuarios.
Sin embargo la optimización web es infinita, y más tomando en cuenta las funcionalidades del CCS3. Se podrían combinar instrucciones para hojas de estilo enfocadas en cada resolución de pantalla, o definir reglas para pantallas que sean sólo superiores a una determinada medida (por ejemplo tomando en cuenta los ordenadores de sobremesa), e incluso detectando un determinado dispositivo.
Este tipo de combinaciones son aceptadas y soportadas actualmente por casi todos los navegadores, a excepción de algunas versiones de Internet Explorer (la versión 8 e inferiores); para este último caso se puede aprovechar JavaScript, proporcionando guiones rápidos y ligeros que permitan utilizar diseños web sensibles en navegadores que no son compatibles con CSS3.
En este sentido es necesario trabajar los diferentes elementos que componen la página web en base a proporciones, y es aquí donde entra el segundo aspecto que involucra el RWD: el ancho de capas o div.
5.2 Ancho de capas o div
Haciendo referencia al diseño fluido, el principal concepto donde se apoya el RWD, se propone dejar atrás al pixel y los anchos fijos y predefinidos de las webs tradicionales. El ancho, en píxeles, de las capas en las que se estructura una web debe ser fluido y adaptable, adoptando proporcionalidad según sea el caso. Entonces al visualizar la web a través de una pantalla pequeña de móvil se mantendrán todos los elementos de la misma pero de un tamaño más pequeño, reorganizados, proporcionales entre ellos y con respecto al tamaño original.

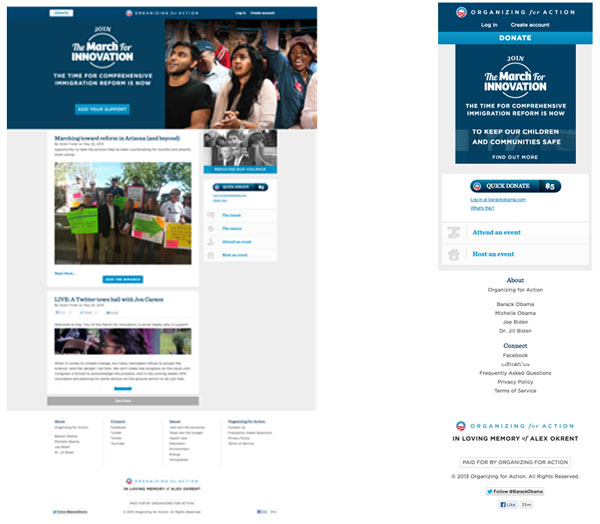
Figura 2: Izquierda: página web responsive del presidente de EE.UU. Barack Obama vista desde un MacBook Pro 13′ (pantalla de 1280x800px). Derecha: página web responsive del presidente de EE.UU. Barack Obama vista en un iPhone4 (pantalla de 960x640px). Fuente: <http://www.barackobama.com>. Imágenes tomadas el 20/05/2013
El ancho de capas involucra a varios aspectos de la página web, entre los cuales están:
- los elementos de ancho fijo
- los elementos de ancho variable (imágenes, vídeos, objetos…)
- tipografías
5.2.1 Elementos de ancho fijo
Para aquellos vídeos, imágenes u objetos que tengan un ancho fijo definido desde su origen, al momento de insertarlo en el código de la página se debe identificar dicho ancho como el máximo permitido en la resolución escogida. Así su ancho no excederá el del elemento padre que lo contiene.
En cuanto a pantallas pequeñas, como las de los smartphones, los aspectos mencionados anteriormente son incompletos, ya que existen webs que incluyen columnas, menús de navegación, enlaces, botones, logotipos…, lo que dificulta realmente la compresión proporcional sin terminar en un verdadero ejemplo de arte moderno 2.0. Para esto se han de identificar aquellos elementos que son realmente prioritarios y otros prescindibles (de cara a la experiencia de usuario), reorganizándolos y dibujando una nueva cara de la web acorde al tamaño de pantalla del dispositivo móvil desde el que se accede.
5.2.2 Elementos de ancho variable
Para conocer el ancho que debería tener un elemento se debe conocer el ancho inicial del mismo, y dividirlo entre el ancho del elemento original.
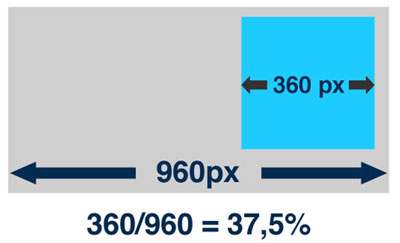
Aprovechemos el siguiente ejemplo (figura 3), también de AdInteractive, para ilustrarlo mejor: partiendo de valores fijos, un elemento padre de 960px y un elemento hijo de 360px, se debe dividir el ancho del elemento hijo entre el del elemento padre, obteniendo el ancho proporcional que tendrá el mismo frente al primero. Entonces el elemento hijo será siempre el 37,5 % del ancho del elemento padre, logrando que al modificar el ancho del elemento padre, los elementos hijos se adapten proporcionalmente.

Figura 3: Ilustración de la proporcionalidad de elementos de ancho variable.
Fuente: <http://www.adinteractive.co/web/diseno-web-adaptable-practico>.
Imagen tomada el 13/03/2013.
5.2.3 Tipografías
La adaptación proporcional de las fuentes es bastante similar a la de los elementos de ancho variable. En RWD se define el tamaño de la fuente por el cuadratín. El cuadratín es un término que procede de la tipografía y que se usa para indicar una medida que se calcula en función del ancho de la letra «m» de la tipografía que se esté utilizando.15 En CSS se habla del atributo «em» para referirse a esta medida.
Para calcular el tamaño del cuadratín, en primer lugar hay que identificar el tamaño base o general de la fuente; en diseño web se asume que 1em equivale al ancho de la letra «m» cuando se visualiza en tamaño 16px, que es el tamaño que tiene por defecto el navegador. Esos 16px se usan como divisor para calcular los demás tamaños al cambiar de resolución. Existen conversores online16 para las medidas de las tipografías, en caso de que se necesiten convertir tamaños exactos.
En una web con diseño responsive se indicará este atributo en la hoja de estilo CSS así:
font-size: 1em.
Es recomendable que se especifique, de cara a algunos navegadores, la equivalencia de 1em=16px; para esto el tamaño de la fuente debe ser proporcional, es decir, del 100 %:
body {font-size: 100 %;
}
Al utilizar medidas proporcionales, las medidas «em» son heredadas de padres a hijos, tomando como referencia la medida del padre para calcular el tamaño del «em». Por ejemplo, en una caja de texto donde se tiene una fuente general de medida 0.5em y a su vez dentro de esa caja existe otra cuya fuente tiene 0.25em, esta última tendrá realmente 1/4 de tamaño con respecto al tamaño de la fuente general.
En la práctica sería así el código en la hoja de estilo CSS:17
<div style=»font-size:0.5em»>
(fuente de tamaño 0.5em respecto a la fuente base)
<div style=»font-size:0.25em»
(fuente de tamaño 0.25em, con respecto a la fuente anterior)
</div>
</div>
6 RWD en prensa online: Boston Globe, un caso de referencia
En el contexto actual de la atomización de los dispositivos móviles y el acceso a la información 24 horas x 7 días, los portales web de prensa online tienen no sólo la ardua labor de mantenerse actualizados al minuto ofreciendo una visión fresca e imparcial de la actualidad noticiosa sino que también deben adaptarse a las nuevas tecnologías, a los nuevos formatos que trascienden al papel impreso de periódico, para intentar llegar a usuarios con perfiles muy diferentes pero que comparten la necesidad de estar informados.
En este sentido, los medios de comunicación presentes en la red se deben a muchos tipos de usuarios, desde esos que cada vez manchan menos sus manos con la tinta del papel de periódico y pasan a leer en pantallas, hasta aquellos usuarios que han nacido bajo la revolución de los dispositivos móviles. Este nuevo contexto online y multidispositivo presenta distintos retos que el RWD ayuda a superar. Veamos cómo lo ha hecho un periódico de referencia en este sentido, el Boston Globe.
El Boston Globe <http://www.bostonglobe.com/> no es el New York Times o el Washington Post, dos «gigantes» de la información que trascienden las fronteras de Estados Unidos. Éste se ubica en la, muy meritoria, octava posición de los principales periódicos de circulación en ese país, a pesar de ser el hermano menor del New York Times.18
Sin embargo, y sin caer en comparaciones odiosas, el Boston Globe (figura 4) puede decir que ha sido el primer portal de prensa online en implementar un rediseño en términos de responsive design en este sector, lo que marcó un precedente y una tendencia que posteriormente seguirían medios de comunicación influyentes, como la revista Time19 (figura 5), el canal de televisión de la BBC One20 (figura 6), e incluso el New York Times en una propuesta de rediseño de su web futuro.21

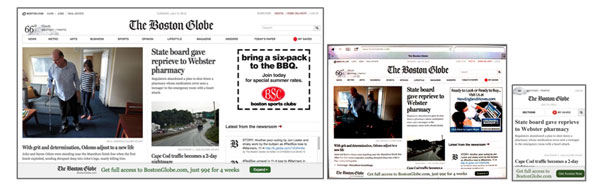
Figura 4: Boston Globe visto desde varios dispositivos.
Fuente: <http://upstatement.com/blog/2012/01/how-to-approach-a-responsive-design/>.

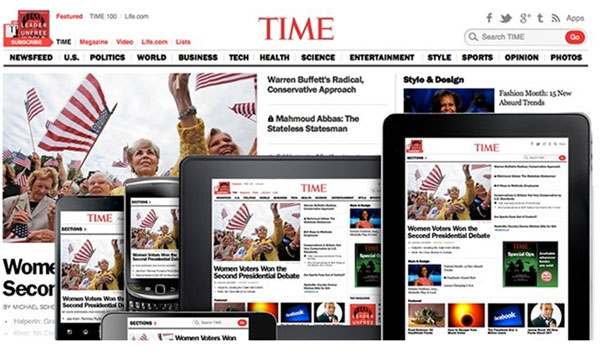
Figura 5: Imagen de la revista Time vista desde varios dispositivos. Fuente: <http://www.adweek.com/news/technology/time-moves-responsive-design-144666>.

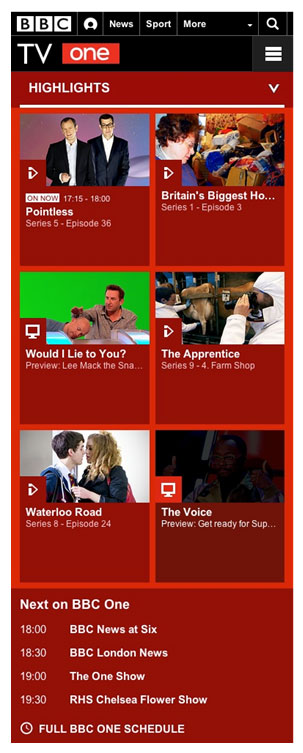
Figura 6: Vista de la web de la BBC One desde un iPhone4. Fuente: <http://www.bbc.co.uk/bbcone/best-of>.
Pero, ¿cómo lograron implementar un rediseño tan novedoso cuando había poca información y referentes de RWD? ¿Cómo lograron adaptarse a la navegación multiplataforma sin perder esa imagen seria y clásica asociada a su marca?
Los responsables fueron Titto Bottitta y Mike Swartz de la agencia de diseño web Upstatement22 y del propio Boston Globe, respectivamente, en el año 2011. Su trabajo se llevó a cabo en colaboración con un equipo multidisciplinar de diseñadores gráficos, expertos en usabilidad y UX; todo bajo las premisas de RWD planteadas por Ethan Marcotte (2010).
Su metodología de trabajo se basó en definir varios hitos o puntos clave que sirvieron como base para el rediseño que vemos en la actualidad.
Primeramente basaron la estrategia de diseño enfocándose en los navegadores de los usuarios, ya que son la herramienta de diseño de interacción más eficiente y real cuando se trabaja bajo un enfoque responsive, tomando en cuenta la rapidez de pasar de un diseño estático de alta fidelidad a la programación en sí. En este sentido aprovecharon las ventajas de InDesign como herramienta para el diseño web, la cual combina el eficiente tratamiento de imágenes de Photoshop y el manejo tipográfico de Illustrator.23
Cuando identificaron cual sería la herramienta a utilizar, procedieron a definir los puntos de ruptura (breakpoints) clave, es decir, los tamaños que puede tener una página, y que se intercalan según el tamaño de la pantalla desde el que se accede a la web; se suele diseñar de manera independiente para varias resoluciones de pantalla, definiendo valores máximos y mínimos, que suelen ser 1200 px y 320 px, respectivamente.24
A partir de los puntos de ruptura se crean las respectivas plantillas de diseño. Éstas debían no sólo incluir diseño de alta fidelidad, sino también versiones propias del encabezado de la web, del menú de categorías o el pie de página (en relación a las diferentes resoluciones de pantalla), así como una caracterización del tipo de contenido que podía llegarse a mostrar (texto, multimedia, etc).
Una vez definidos y aclarados los puntos de ruptura y plantillas, se pusieron manos a la obra. Primeramente trabajaron la cabecera del site, tomando en cuenta que esta es lo primero que verían los usuarios, y que albergaba elementos tan importantes como el buscador, anuncios clasificados, el widget del clima, área de usuarios y el árbol de categorías (con ocho secciones), así como otros aspectos que caracterizaban el estilo del Boston Globe.
Trabajaron de manera progresiva en cinco puntos de ruptura, tomando en cuenta varias resoluciones de pantalla, todas con sus plantillas de diseño, cabeceras y pies de página independientes, menús de navegación adaptados y el mismo contenido (figura 7).

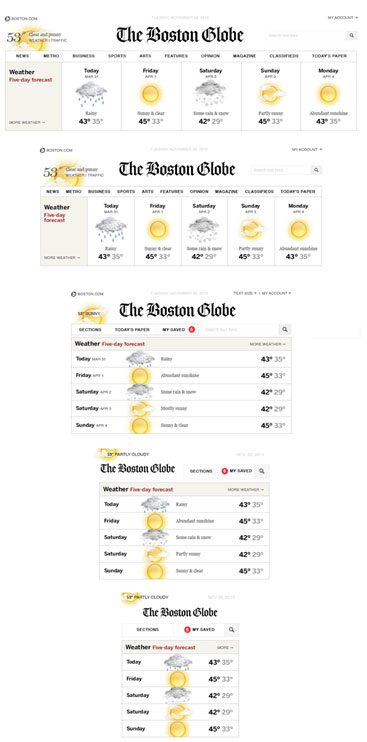
Figura 7: Diferentes cabeceras de la web del Boston Globe en base a los anchos de pantalla.
De arriba abajo: 960px, 768px, 600px, 480px y 320 px
Fuente: <http://upstatement.com/blog/2012/01/how-to-approach-a-responsive-design/>.
El resultado ha sido una web con un diseño inteligente e ingenioso, con una estructura preparada para adaptarse a prácticamente todos los tamaños y disposiciones de pantalla presentes en el mercado (figura 8).

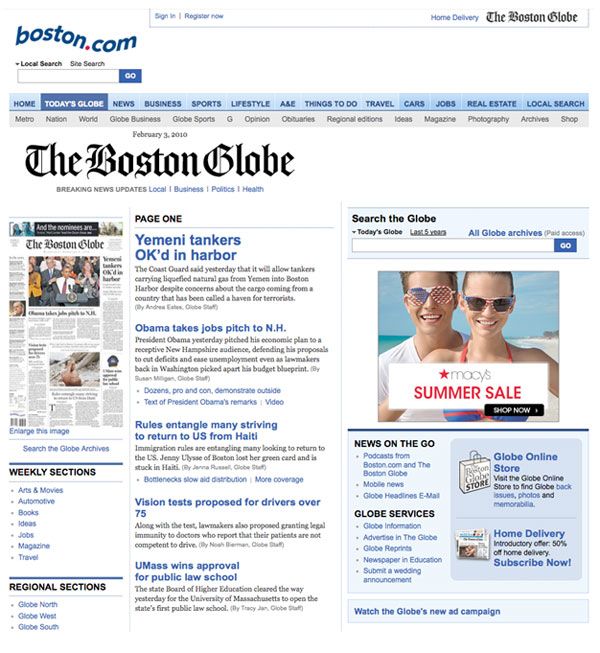
Figura 8: Aspecto de la web del Boston Globe en febrero de 2010 (sin diseño responsive).
Fuente: <http://web.archive.org/web/20100203184452/http://www.boston.com/bostonglobe/>.

Figura 9: Izquierda: versión desktop de Boston Globe. Centro: versión iPad. Derecha: versión iPhone. Imágenes tomadas el 09/07/2013
Lo realmente admirable de este trabajo ha sido la capacidad de Bottitta y su equipo de idear cinco versiones diferentes del mismo site, que a su vez mantuviesen los mismos contenidos, funcionalidades y demás elementos característicos del Boston Globe, en búsqueda de garantizar una experiencia de usuario satisfactoria indistintamente del dispositivo desde el que navegasen sus lectores.
7 Conclusiones
En el contexto actual de la atomización de los dispositivos móviles y el acceso a la información 24 horas x 7 días, los portales web no sólo tienen la ardua labor de mantenerse actualizados, sino que también deben adaptarse a las nuevas tecnologías, a nuevos formatos y a usuarios con perfiles muy diferentes, desde los que se van integrando al mundo digital hasta los que han nacido bajo la revolución de los dispositivos móviles.
Los entornos de navegación cuyo potencial sólo puede ser aprovechado desde el dispositivo de uso para cual fueron pensados imponen una restricción de uso que deja de tener sentido en un momento dominado por la multiplicidad de canales. No adaptarse a esta realidad parece condenar a los sitios web a brindar una UX cada vez menos satisfactoria.
Unificar los canales de información en una única web, una única URL, un solo espacio virtual que mantenga las mismas funcionalidades y características que definen cada sitio web, adaptándose progresivamente a los cientos de modelos de dispositivos móviles que actualmente están en el mercado, en una tendencia de consumo que llegó para quedarse y parece fortalecerse con el tiempo. Eso es el responsive web design. Ya no es algo nuevo, desconocido o inalcanzable, está aquí, ahora y cada vez son más las páginas web que nacen, o renacen, bajo esta tendencia.
En definitiva, es cuestión de adaptarse a los nuevos patrones de consumo y responder a las necesidades de las personas, ofreciendo sitios web que hagan su experiencia de usuario igual de satisfactoria indistintamente del dispositivo desde el cual naveguen.
Bibliografía
Arhippainen, L., Tähti, M. (2003). «Empirical Evaluation of User Experience in Two Adaptative Mobile Application Prototypes». Proceedings of the 2nd International Conference on Mobile and Ubiquitous Multimedia, 10–12 December, 2003, Norrköping, Sweden. <http://www.ep.liu.se/ecp/011/007/ecp011007.pdf>. [Consulta: 08/07/2013].
Frain, B. (2012). Responsive Web Design with HTML5 and CSS3. Packt Publishing.
Kadlec, T.; Gustafson, A. (2012). Implementing Responsive Design: Building sites for an anywhere, everywhere web. New Riders.
Marcotte, E. (2010). «Responsive web design».
<http://www.theusers.info/dev/mobile/RESPONSIVE-WEB-DESIGN-Ethan-Marcotte.pdf>. [Consulta: 08/07/2013].
Marcotte, E. (2011). Responsive Web Design. A Book Apart.
Fecha de recepción: 19/07/2013. Fecha de acceptación: 21/10/2013.
Notas
1 El presente artículo se ha realizado como parte del trabajo de fin de máster del estudiante Daniel González, tutorizado por Mari-Carmen Marcos, en el Máster Interuniversitario en Gestión de Contenidos Digitales, Universitat de Barcelona – Universitat Pompeu Fabra. Fue presentado en julio de 2013.
2 International Telecommunication Union. World in 2013: ICT Facts and Figures, <http://www.itu.int/ITU-D/ict/facts/index.html>. [Consulta: 8/10/2013].
3 Google. Our Mobile Planet: Global Smartphone Users, <http://www.slideshare.net/jvallelan/our-mobile-planet-global-smartphone-users-study-2012-2>. [Consulta: 18/07/2013].
4 Venture Beat, <http://venturebeat.com/2012/01/10/paypals-mobile-payments-4b-2011/>. [Consulta: 18/07/2013].
5 ComScore. ComScore & MMA Mobile Barometer Q2 2013, <http://www.comscore.com/Insights/Presentations_and_Whitepapers/2013/comScore_and_MMA_Mobile_Barometer_Q2_2013>. [Consulta: 8/10/2013].
6 Google. Our Mobile Planet, <http://www.thinkwithgoogle.com/mobileplanet/en/>. [Consulta: 18/07/2013].
7 The Cocktail Analysis, <http://tcanalysis.com/blog/posts/iv-estudio-sobre-mobile-marketing-de-iab-spain-y-the-cocktail-analysis>. [Consulta: 18/07/2013].
8 Chance by Europa Press, <http://www.europapress.es/chance/tendencias/noticia-espana-segundo-pais-mas-penetracion-smartphones-nivel-mundial-20120229134715.html>. [Consulta: 18/07/2013].
9 One Web: Mobile Web Best Practices 1.0. W3C – 2008, <http://www.w3.org/TR/mobile-bp/#OneWeb>. [Consulta: 18/07/2013].
10 Introducing smartphone Googlebot-Mobile, http://googlewebmastercentral.blogspot.com.es/2011/12/introducing-smartphone-googlebot-mobile.html>. [Consulta: 18/07/2013].
11 Google Webmaster Blog, http://googlewebmastercentral.blogspot.com.es/2012/04/responsive-design-harnessing-power-of.html>. [Consulta: 18/07/2013].
12 Guía Breve de Web Móvil, http://www.w3c.es/Divulgacion/GuiasBreves/WebMovil>. [Consulta: 18/07/2013].
13 CSS3 es la última actualización del lenguaje CSS formulado por la W3C para definir parámetros de presentación y forma de documentos estructurados en lenguaje HTML. Esta última actualización, compatible con las anteriores, se estructura en «módulos” o varios documentos separados, que a su vez añaden nuevas funcionalidades con respecto a anteriores versiones, como el establecimiento de hojas de estilo acordes a determinadas resoluciones de pantalla o dispositivos, http://en.wikipedia.org/wiki/Cascading_Style_Sheets>, <http://www.w3.org/Talks/2012/0416-CSS-WWW2012/>. [Consulta: 18/07/2013].
14 <http://www.adinteractive.co/web/diseno-web-adaptable-practico>. [Consulta: 18/07/2013].
15 The bit Jazz Band 2.1. El ancho de la «m”, <http://www.mmfilesi.com/blog/tutorial-responsive-web-design-i/>. [Consulta: 18/07/2013].
16 Em Calculator, <http://riddle.pl/emcalc/>. [Consulta: 18/07/2013].
17 < http://www.mmfilesi.com/blog/tutorial-responsive-web-design-i/>. [Consulta: 18/07/2013].
18 <http://es.wikipedia.org/wiki/The_Boston_Globe>. [Consulta: 18/07/2013].
19 <http://www.adweek.com/news/technology/time-moves-responsive-design-144666>. [Consulta: 18/07/2013].
20 <http://www.bbc.co.uk/bbcone/best-of>. [Consulta: 18/07/2013].
21 <http://www.nytimes.com/marketing/prototype/#request>. [Consulta: 18/07/2013].
22 <http://upstatement.com/>. [Consulta: 18/07/2013].
23 <http://www.adobe.com/es/products/indesign.html>, <http://www.adobe.com/es/products/photoshop.html>, <http://www.adobe.com/es/products/illustrator.html>. [Consulta: 18/07/2013].
24 Explicación sobre los puntos de ruptura, <http://upstatement.com/blog/2012/01/how-to-approach-a-responsive-design/>. [Consulta: 18/07/2013].

 licencia de Creative Commons de tipo «
licencia de Creative Commons de tipo «