Ramón Ordóñez Nievas
Bibliotecario
Biblioteca Pública de Palma
Mari Carmen Contell Calabuig
Bibliotecaria
Biblioteca Pública de Palma
Resumen
Se describe el proyecto de diseño e implementación de la página web de la Biblioteca Pública de Can Sales a través de un sistema de gestión de contenidos open source que permita integrar las nuevas tecnologías de la información y comunicación, obtener un mayor grado de accesibilidad y usabilidad y un diseño visual más amigable acorde con las nuevas tendencias web. Se incorporan las nuevas herramientas web 2.0 para conseguir una mayor participación de los usuarios en la elaboración de los contenidos y mejorar así los servicios ofrecidos. Finalmente se destaca en este proceso la utilización de herramientas, extensiones y demás aplicaciones de software libre en todas las etapas de su desarrollo.
Resum
Es descriu el projecte de disseny i implementació del web de la Biblioteca Pública de Palma Can Sales per mitjà d’un sistema de gestió de continguts open source que permeti integrar les noves tecnologies de la informació i comunicació, obtenir un major grau d’accessibilitat i usabilitat i un disseny visual més amigable, acord amb les noves tendències web. S’incorporen les noves eines web 2.0 per aconseguir una major participació dels usuaris en l’elaboració dels continguts i millorar així els serveis oferts. Finalment, es destaca en aquest procés la utilització d’eines, extensions i altres aplicacions de programari lliure en totes les etapes del seu desenvolupament.
Abstract
This paper reports on the design and development of the website of Can Sales, the public library in Palma, Majorca whose open source contents management system has made it possible to integrate the new ITs, improve site accessibility and usability and make the website’s visual experience more user friendly. The website has incorporated new Web 2.0 tools to improve its services and allow users to participate more actively in the design and development of the contents. Finally, the paper also focuses on the importance, at all stages of the project, of the tools, extensions and other open source software that have contributed to developing the site.
1 Introducción
La Biblioteca Pública de Palma de Mallorca Can Sales es un centro bibliotecario de titularidad estatal integrado en el Sistema Español de Bibliotecas.
La biblioteca tiene página web desde finales de 2004, elaborada a través de la herramienta informática de generador de sedes web (en adelante GSW), desarrollada por la Subdirección General de Coordinación Bibliotecaria del Ministerio de Educación, Cultura y Deporte.
Antes de iniciar el proyecto queríamos conocer cuál era el grado de implementación del software libre en las webs de bibliotecas españolas. Se estudió cuantitativamente analizando los sistemas de gestión de contenidos (CMS, del inglés content management system) utilizados en la construcción de las webs. Para llevar a cabo este estudio se dispuso de la red de sedes web de las bibliotecas públicas como muestra representativa de las bibliotecas españolas.
Para nuestro estudio se tomó como referencia la lista de CMS libres con mayor relevancia del mercado, según el Estudio de sistemas de gestión de contenidos web. Análisis de las mejores soluciones del Mercado (2012).1
De las 809 webs consultadas solamente un 22 % utiliza un CMS libre, el 51,30 % utiliza el generador de sedes web y el 26,7 % usa otras herramientas (encargos a empresas externas). El panorama en las Islas Baleares no difiere mucho: de las 12 webs analizadas, tan solo un 25 % utiliza software libre, frente al 41,66 % que usa el GSW y un 33,33 % que utiliza otros programas.
La observación nos ha demostrado que la utilización de CMS libres en las bibliotecas públicas españolas es mínima: la mitad de las webs consultadas aprovecha la tecnología que ofrece el GSW y tan solo una cuarta parte recurre a iniciativas privadas.
Nuestra biblioteca formaba parte de este porcentaje de webs que utilizan el GSW. En los inicios nos permitió tener una página web propia, dado el fácil manejo, que no requería formación tecnológica especializada y que no se necesitaba aportar recursos tecnológicos propios, ya que el mantenimiento informático se hacía desde el Ministerio.
Actualmente, con el desarrollo de las tecnologías de la información y la comunicación, la web se ha convertido en una herramienta indispensable de interacción, comunicación y prestación de servicios bibliotecarios. Ante este nuevo panorama y ante las limitaciones que ofrece el generador de sedes web se planteó la necesidad de desarrollar una nueva sede web, con identidad corporativa propia, que integrara nuevas formas de comunicación, así como nuevos servicios y contenidos.
Este artículo recoge el proceso de creación de la nueva interfaz, con la intención de que esta experiencia sea de utilidad a otros organismos o instituciones que vean en el software libre una alternativa de cambio.
2 Objetivos
- Integrar las nuevas tecnologías de la información y comunicación diseñando un interfaz más accesible, con un mayor grado de usabilidad y un diseño visual más amigable que permita mejorar la experiencia de usuario.
- Incorporar nuevas herramientas de la web 2.0 que permitan interactuar más activamente con el usuario.
- Crear y desarrollar el sitio web con un sistema de gestión de contenidos libre y gratuito.
3 Metodología
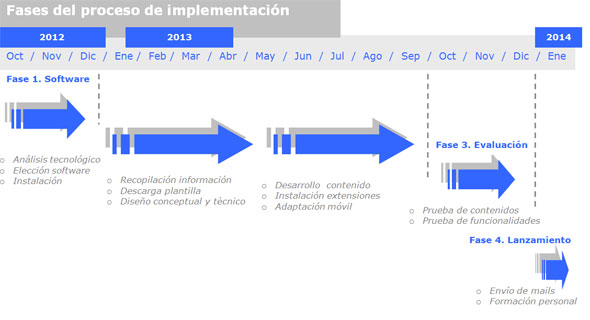
El proyecto de diseño e implementación de la nueva página se desarrolló a lo largo de un año y medio. Se elaboró un cronograma de trabajo en el que se identificaban las diferentes etapas y su temporalización aproximada, con el fin de conocer si se cumplían los objetivos marcados.

Figura 1. Cronograma de trabajo
Fase 1. Software
1.1 Análisis tecnológico y elección del software
El proyecto parte del estudio de diferentes CMS libres, teniendo en cuenta la proliferación y gran aceptación que tienen en los últimos años. Es evidente que las herramientas de software libre ofrecen resultados excelentes y hemos querido aprovechar esta tecnología para nuestro proyecto.
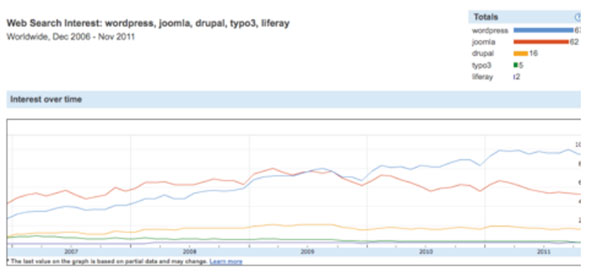
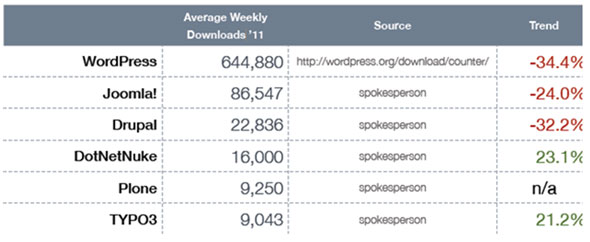
Para decidir qué CMS formarían parte de nuestro estudio, escogimos dos indicadores descritos en el informe Open source CMS Market share report 2011.

Figura 2. Interés de búsqueda en Google (período de cinco años)

Figura 3. Media semanal de descargas
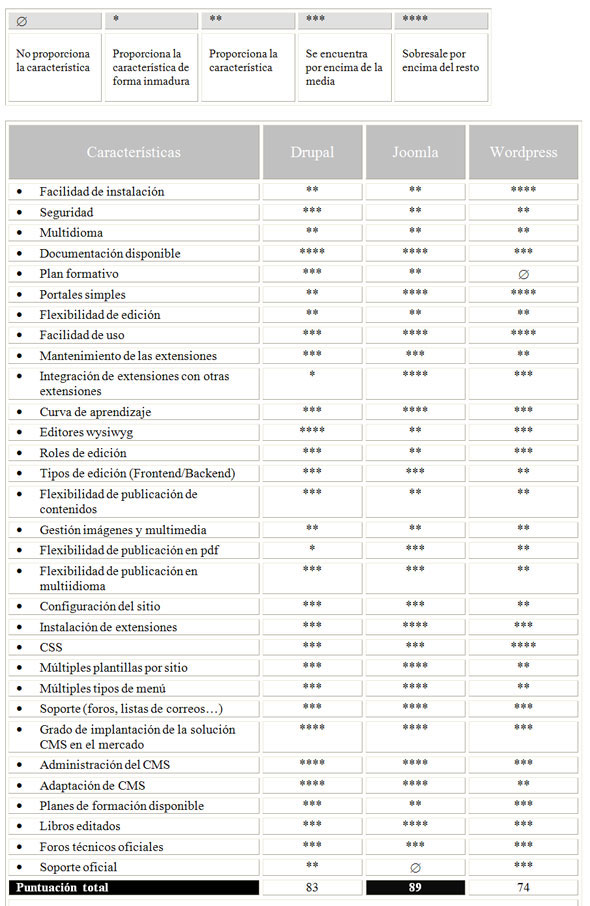
Después de analizar estos dos indicadores seleccionamos los tres CMS que se iban a evaluar: el WordPress, el Joomla y el Drupal. El último paso era comparar las diferentes funcionalidades de los gestores de contenidos. Esta comparación se basó en el estudio elaborado por el Centro de Apoyo Tecnológico a Emprendedores, Fundación Parque Científico y Tecnológico de Albacete, Estudio de sistemas de gestión de contenidos web. Análisis de las mejores soluciones del mercado (2012).
Los parámetros comparativos se escogieron según lo que considerábamos más relevante para nuestra web, teniendo en cuenta factores tales como facilidad de uso, ayuda externa, gran número de plantillas y extensiones gratuitas, etc.

Figura 4. Comparación de CMS
Después de compararlos, se eligió el gestor de contenidos Joomla, versión 2.5.11. Se trata de un software libre que permite personalizar el diseño y la estructura de contenidos.
El Joomla nos ofrecía una gran facilidad de uso para crear un portal web sin tener grandes conocimientos de programación; flexibilidad de publicación multiidioma, prestación importante ya que la web debía ser bilingüe (español y catalán); un gran número de plantillas y extensiones disponibles para personalizar y añadir cualquier función que pudiéramos necesitar; abundante documentación y libros editados en el mercado, así como también una comunidad, apoyo y participación de usuarios del Joomla de gran reconocimiento.
Por contrapartida, los roles de edición, el apoyo oficial o la seguridad son características mejorables en el Joomla que no han influido especialmente en elección del software.
1.2 Instalación del Joomla
Para instalar el Joomla teníamos la posibilidad de utilizar un servidor externo o local. La opción elegida fue en modo local, ya que disponía de un entorno seguro, más rápido y controlaba los contenidos de la web desde nuestro servidor y así se podía gestionar hasta el último detalle antes de publicarlo en Internet.2
Para poder implementar el Joomla en modo local se recurrió a la ayuda de una empresa informática que puntualmente colabora con la biblioteca. La implementación se hizo bajo el sistema operativo Linux CentOS en un equipo dedicado, con la instalación y configuración de los servicios Apache (WWW), PHP, base de datos MySQL y el mismo Joomla. En este caso es el servicio Apache el encargado de mostrar los contenidos del Joomla desde cualquier navegador web (Mozilla Firefox, Google Chrome, Opera, Safari, Internet Explorer, etc.).
Fase 2. Implementación
2.1 Recopilación de información
Se recopiló toda la información procedente de la antigua web para revisarla, actualizarla e incorporar contenido nuevo.
2.2 Descarga de la plantilla
Para diseñar la página, instalamos la plantilla JustBusiness bajo licencia Creative Commons, compatible con nuestra versión 2.5 del Joomla.
En la elección de la plantilla se valoraron diferentes aspectos, entre los que cabe destacar la posibilidad de modificar el código fuente, el diseño de la interfaz de inicio, el estilo visual y gráfico, la armonía cromática y la gratuidad.
La plantilla JustBusiness nos permitía estructurar la web en tres columnas: una central, donde se visualizaría la información más actual, noticias, novedades, etc., y dos, una a cada lado, donde se integrarían los diferentes componentes, con múltiples posiciones para ir añadiendo módulos.
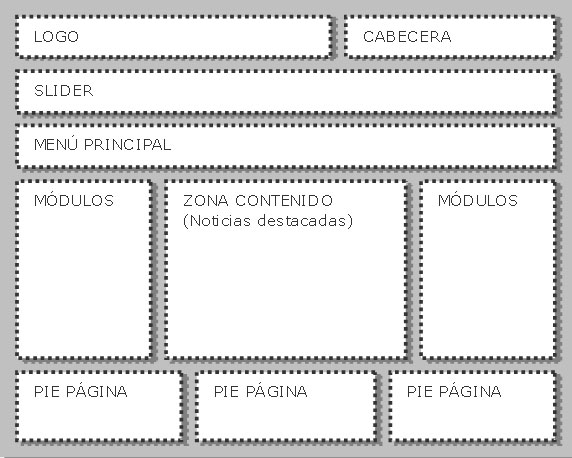
A continuación se muestra la interfaz gráfica con las diferentes posiciones que ofrece la plantilla.

Figura 5. Zona de la interfaz gráfica de la plantilla
2.3 Diseño conceptual y técnico
Después de instalar la plantilla se definió el esquema de organización de la información, el funcionamiento y la estructura de navegación. Teníamos claro que en la zona superior de la interfaz, que tiene más jerarquía visual, estaría el menú principal y que cada elemento del menú sería desplegable.
Se organizó el contenido y se determinó la interrelación de las páginas, intentando crear una organización lógica y usable desde una estructura jerárquica.
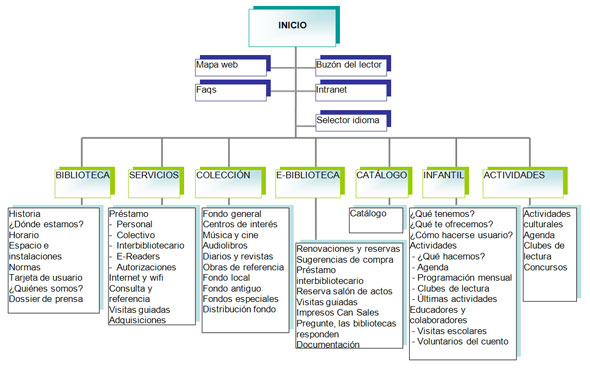
Se construyó una estructura conceptual mediante un organigrama, con el objetivo de que se comprendiera fácil y rápidamente en la construcción de la página web.

Figura 6. Organigrama de la nueva web de la biblioteca
2.4 Desarrollo del contenido
En esta etapa del proyecto empezamos a construir los contenidos siguiendo el flujo de trabajo que utiliza el Joomla. Se necesitaron crear categorías, artículos, menús y módulos.
Finalmente quedaba designar la ubicación según el organigrama descrito en la fase de diseño conceptual.
2.5 Instalación de extensiones
Finalizada la fase anterior, fue imprescindible instalar una serie de extensiones, componentes, módulos y conectores para adaptar la página web a los objetivos marcados. Estos elementos nos permitieron dar valor añadido a la web dotándola de nuevas funcionalidades y servicios, imprimiéndole un mayor dinamismo y al mismo tiempo convirtiéndose en un lugar más atractivo para el usuario. En el desarrollo de la web se buscaron siempre elementos de descarga gratuitos.
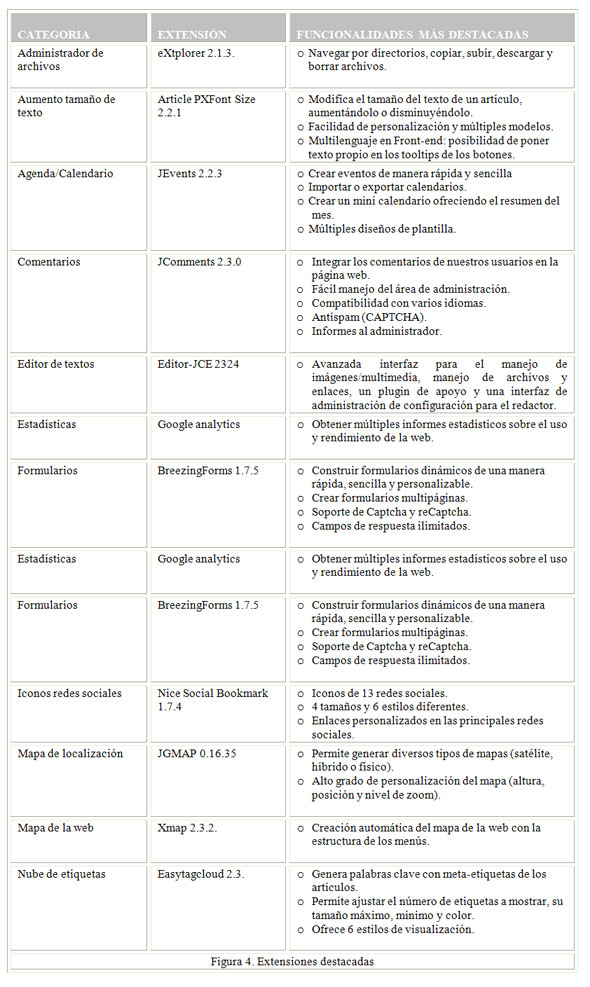
A continuación presentamos las extensiones instaladas, las versiones utilizadas y las funcionalidades más destacadas.

Figura 7. Extensiones destacadas en la implementación de la web
2.6 Adaptación a dispositivos móviles
Para crear el sitio web adaptado a movilidad decidimos utilizar la extensión JTouch Mobile compatible con el Joomla 2.5. Esta extensión dispone de un conector de configuración y una plantilla móvil, se adapta a diferentes sistemas operativos (iOS, Android, Windows Phone, Blackberry, Palm webOS, MeeGo y Bada) y permite crear una versión adaptada a dispositivos móviles y ofrecer una buena experiencia de usuario.
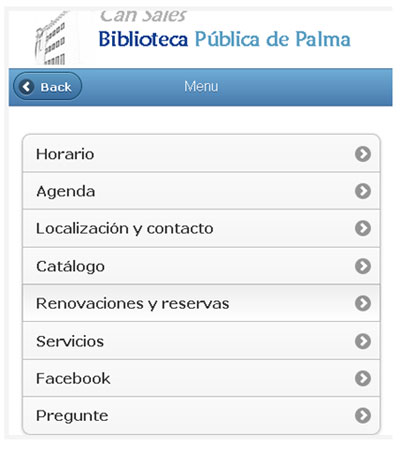
La navegación desde un dispositivo móvil tiene una característica, la inmediatez, por lo que se organizó el contenido para dar un acceso rápido a la información más relevante. La navegación es muy directa e intuitiva y siempre se puede consultar más información accediendo al sitio web completo.

Figura 8. Pantalla de inicio de la versión móvil

Figura 9. Menú de la versión móvil
3 Evaluación
La fase de evaluación constituye el punto final de nuestro proyecto antes de publicarlo definitivamente. Se hizo una serie de pruebas de contenidos y funcionalidades para verificar las capacidades de nuestro sitio web y detectar posibles errores.
- Verificación de los contenidos: se comprobó el contenido para detectar posibles errores ortográficos, de redacción o de contenido.
- Validación de la compatibilidad: se llevaron a cabo comprobaciones en diferentes navegadores (Internet Explorer, Mozilla Firefox, Google Chrome, Safari y Opera), y se detectaron algunos problemas de compatibilidad que fueron solucionados.
- Validación de la resolución: se hicieron pruebas en diferentes resoluciones de pantalla para ver la adaptación en cada una de ellas. El resultado fue óptimo.
- Validación de los formularios: se comprobaron los formularios presentes en la página (campos obligatorios, introducción de datos, recepción con copia al usuario, etc.). Se detectaron algunos errores de funcionamiento debido a la configuración de los formularios. Se revisaron y corrigieron los errores.
- Validación de la seguridad en el acceso a la intranet: se verificó que solo las personas autorizadas puedan acceder a la intranet con un usuario y contraseña válidos y que pudieran hacer incorporaciones en la web según los privilegios otorgados por el administrador.
- Botones de interacción: se comprobó que las opciones de impresión y envío de correo de los artículos de la web funcionaran correctamente. El resultado fue óptimo.
- Comprobación del tiempo de descarga: se comprobó el tiempo de descarga, y el resultado era excesivo. Para solucionarlo se optimizaron las imágenes reduciendo considerablemente el peso.
- Detección de enlaces rotos: se comprobaron automáticamente con la herramienta Broken Link Checker. No se detectaron errores.
4 Lanzamiento
Para la fase de lanzamiento se elaboró un plan de comunicación que incluía:
- Presentación oficial en la sala de actos de la biblioteca.
- Campaña de buzoneo a nuestros usuarios.
- Formación del personal de la biblioteca.
5 Resultado final
La nueva web ofrece una arquitectura de la información más lógica, mejor navegación y un acceso más rápido a la información, y mejora así la usabilidad y la experiencia de usuario.
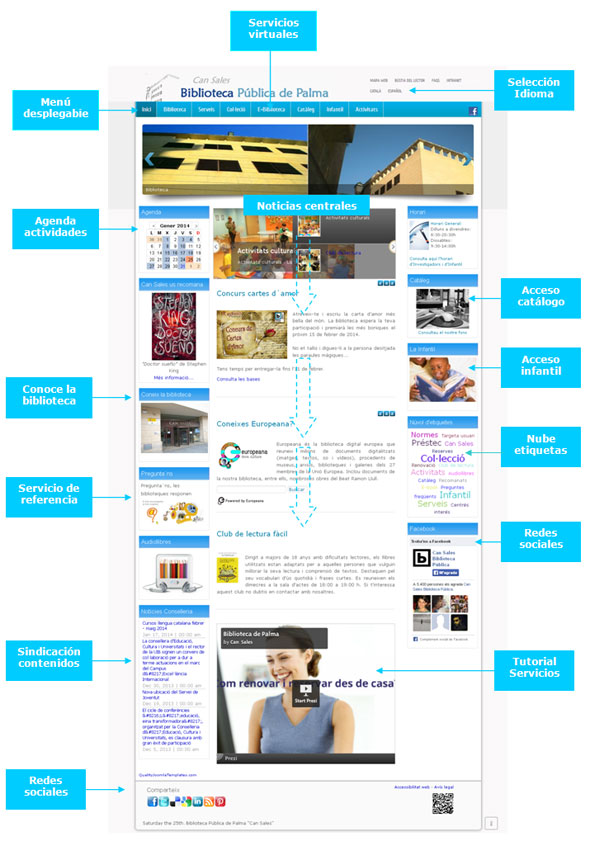
Destacamos de la página de inicio la parte central, donde se encuentran las noticias y novedades de la biblioteca; el menú superior desplegable, en el que se estructura todo el contenido de la web, y, finalmente, las posiciones laterales, en las que aparecen las extensiones, los componentes y los módulos que hacen posible un acceso más rápido a los temas de interés.

Figura 10. Página principal
6 Conclusiones
La web de la biblioteca ofrece una estructura más lógica y mejor organizada, y permite un acceso más claro y rápido a los contenidos. Hemos conseguido un mayor grado de personalización (tutoriales en Prezi, preguntas frecuentes, noticias destacadas, etc.).
La incorporación de las redes sociales permite una mayor participación de los usuarios en la elaboración de contenidos, así como también una mayor presencia de la biblioteca en Internet.
Con la nueva web se fomenta el trabajo cooperativo en la elaboración y la publicación de contenidos, gracias a la creación de los diferentes roles (administrador, gestor, editor, publicador, etc.).
Conviene destacar que el proyecto de implementación de la web de la biblioteca (instalación, plantillas, conectores y todos los componentes necesarios) ha sido de descarga gratuita.
En definitiva, el sitio web de la biblioteca irá creciendo y avanzando según las necesidades de la entidad y los usuarios, incorporando nuevas funcionalidades y mejorando las ya existentes. Por todo ello, el Joomla tiene un potencial que nos permite ir adaptando la web a los requerimientos del momento.
Bibliografía
Bautista, José Luis (2012). Joomla. Creación de sitios web con contenido dinámico. Campus Europeo de Formación Permanente.
Burge, Stephen (2011). Joomla: guía completa. Madrid: Anaya Multimedia.
Centro de Apoyo Tecnológico a Emprendedores, Fundación Parque Científico y Tecnológico de Albacete (2012). Estudio de los sistemas de gestión de contenidos web. Análisis de las mejores soluciones del mercado [en línea]. <http://www.bilib.es/uploads/media/estudio_sistemas_gestion_contenidos_web_cms.pdf>. [Consulta: 24/02/2014].
Gil García, Gregorio (2012). El gran libro de Joomla! 1.6. Barcelona: Marcombo.
The Joomla! Extensions directory [en línea]. <http://extensions.joomla.org/>. [Consulta: 03/02/2014].
Water & Stone (2011). Open source CMS Market share report 2011 [en línea]. <http://www.waterandstone.com/downloads/2011OSCMSMarketShareReport.pdf>. [Consulta: 24/02/2014].
Notas
1 Los CMS se han seleccionado a partir del Estudio de sistemas de gestión de contenidos web. Análisis de las mejores soluciones del mercado (2012), p. 13.
2 Actualmente la página ya está publicada pero continúa alojada en un servidor local. Se está trabajando para migrarla a un servidor externo (24/02/2014).

 licencia de Creative Commons de tipo «
licencia de Creative Commons de tipo «