Daniel Granados Montells
Màster en Gestió de Continguts Digitals
Universitat de Barcelona
daniel.granados.montells@gmail.com
Mireia Ribera Turró
Doctora en Documentació
Universitat de Barcelona
Resum
L’article exposa la implementació tècnica del ReadSpeaker, una eina que converteix el text a veu, al Campus Virtual de la Universitat de Barcelona. Aquesta implementació s’ha dut a terme exclusivament des d’una plantilla del Moodle, mitjançant l’alteració del DOM1 amb codi JavaScript.
Objectius: implementar una eina de text a veu al Campus Virtual de la Universitat de Barcelona, basat en el sistema de gestió de continguts Moodle, per proporcionar una major accessibilitat a aquest entorn. L’eina converteix a veu tant els continguts web com els continguts dels arxius PDF.
Metodologia: desenvolupament informàtic basat en l’anàlisi del sistema utilitzat per la Universitat de Barcelona en el Campus Virtual i adaptació posterior de l’eina proporcionada per aconseguir un funcionament correcte.
Resultats: s’ha pogut incorporar l’eina dins el Campus d’una forma estable i funcional. L’accés als arxius PDF només és possible si es troben en obert.
Abstract
The paper reports the technical implementation of the text-to-speech application ReadSpeaker in the University of Barcelona’s content management system, Moodle, which is used to run its online campus the Campus Virtual. The implementation was completed using only a Moodle template and modifying DOM operations with JavaScript code.
Objectives: The objective was to implement a text-to-speech tool in the University of Barcelona’s content management system, Moodle, and so provide greater accessibility to this program environment. The tool speech-enables the content of both web pages and PDF files.
Methodology: An analysis was made of the University’s content management system, Moodle, and the text-to-speech tool was then tailored to function correctly in the program.
Results: The tool was successfully incorporated in the University’s online campus. At the time of writing, access to PDF files is only possible if they are opened first.
1 Introducció
Durant el curs 2011-2012 la Universitat de Barcelona va portar a terme una prova pilot de suport de veu a la docència per posar-ne a prova els beneficis en la lectura i en l’atenció a la diversitat en el marc del projecte d’innovació docent Campus Multimodal. La prova pilot es va fer en el Campus d’Innovació Docent, un entorn virtual d’aprenentatge en el Moodle 1.9.
El suport de veu millora la usabilitat i accessibilitat dels continguts web, conceptes definits per Ribera i Térmens (2002), per a persones amb dificultats de lectura i per a tots els usuaris en general.
Per fer-ho, es va contactar amb l’empresa ReadSpeaker, líder en el mercat d’eines web en modalitat “clica i escolta” (click and listen) i se’n va contractar el servei bàsic d’accés al web, que posteriorment es va ampliar amb l’eina DocReader.
2 Funcionament dels programes “clica i escolta”
De les diferents modalitats d’eines que permeten escoltar per veu el contingut web (vegeu la figura 1), les eines “clica i escolta” són les més senzilles per a l’usuari final, ja que el motor de veu s’allotja a l’empresa servidora (ReadSpeaker) i la instal·lació del codi per cridar-lo es fa al servei web (UB). Així l’usuari final pot emprar-les sense necessitat d’haver-se d’instal·lar cap complement al seu ordinador.

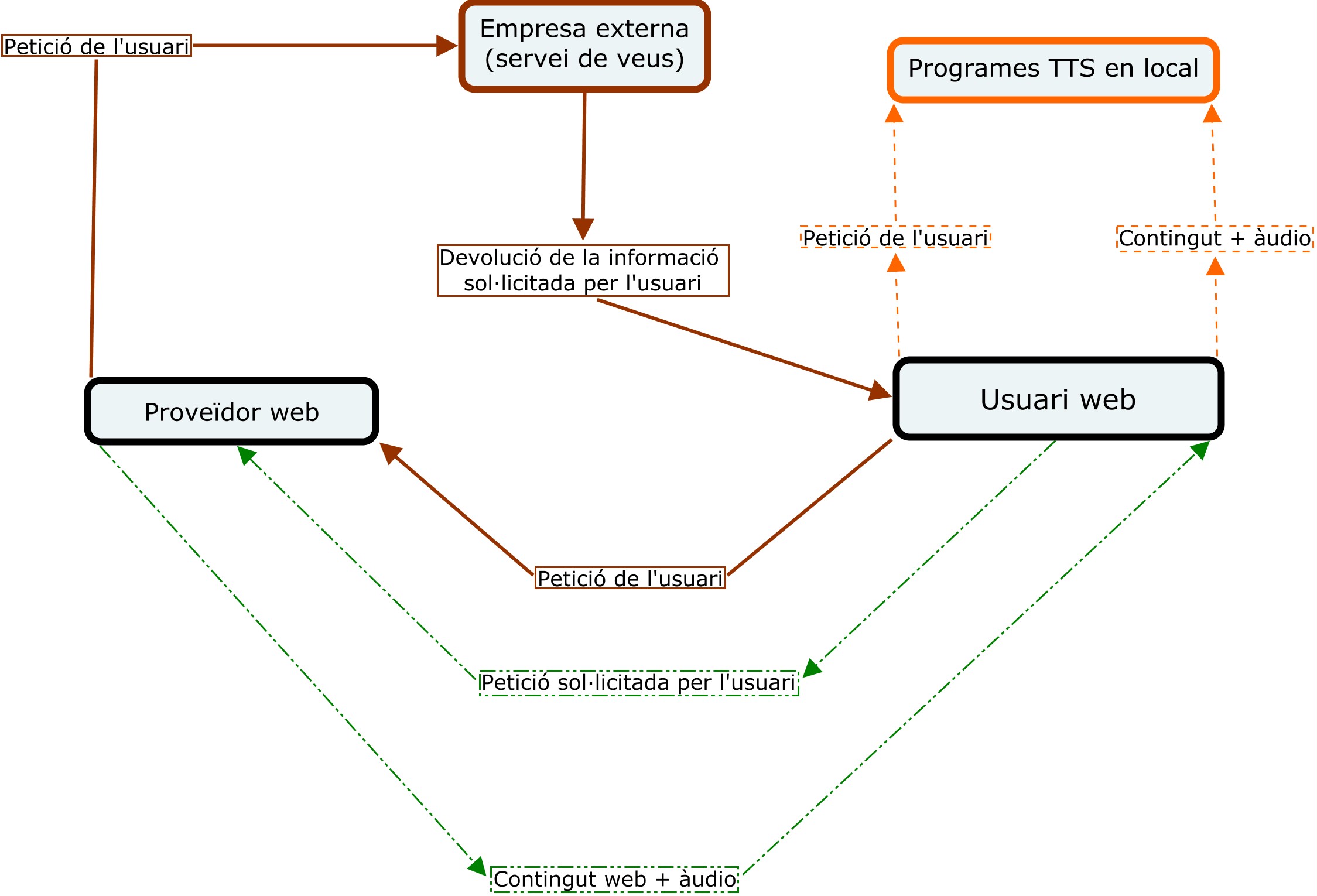
Figura 1. Esquema de funcionament de les diferents eines de suport de veu en el web
En el procés “clica i escolta” (color marró, línia sòlida), l’usuari demana la informació al servei web, que la redirecciona a un servei extern de veu; en el procés “servei web de veu” (línia verda, línies i punts), és el mateix proveïdor web el que resol la petició de l’usuari ja que és qui instal·la en el seu servidor un servei de veu; en el procés “servei en local” (línia taronja discontínua), és el mateix usuari qui s’instal·la l’eina de veu.
2.1 ReadSpeaker
El ReadSpeaker és una aplicació pionera en les aplicacions de conversió a veu per a llocs web. Ofereix diferents idiomes i, en alguns, es poden escollir diverses veus.
Els últims anys l’empresa ha treballat per facilitar la implementació de la seva eina en diferents content management system (CMS ) i promoure així la instal·lació i posterior utilització dels seus productes. Actualment estan disponibles complements del ReadSpeaker per als CMS Joomla, Drupal, WordPress, EPIServer i Movable Type, entre d’altres. La utilització d’aquests complements facilita la instal·lació i la configuració de l’eina.

Figura 2. Diferents CMS en el mercat
Desafortunadament, en el moment de la prova pilot no hi ha cap complement per implementar el ReadSpeaker al Moodle.
La implementació habitual del ReadSpeaker en una pàgina web és molt bàsica (vegeu la figura 3) i consisteix en un únic botó general que permet escoltar tot el contingut de la pàgina. L’usuari, a més, pot seleccionar una part del text i escoltar-lo amb veu a partir del menú contextual del ratolí.

Figura 3. Botó del ReadSpeaker al web del Ministerio de Educación, Cultura i Deporte
3 Implementació
En aquest apartat, es detallen els elements bàsics del Moodle, la instal·lació per defecte del ReadSpeaker, l’adaptació de la instal·lació en el Campus Virtual de la Universitat de Barcelona, la creació de seccions de lectura i, finalment, es mostra el codi per incorporar nous botons.
3.1 Elements bàsics al Moodle
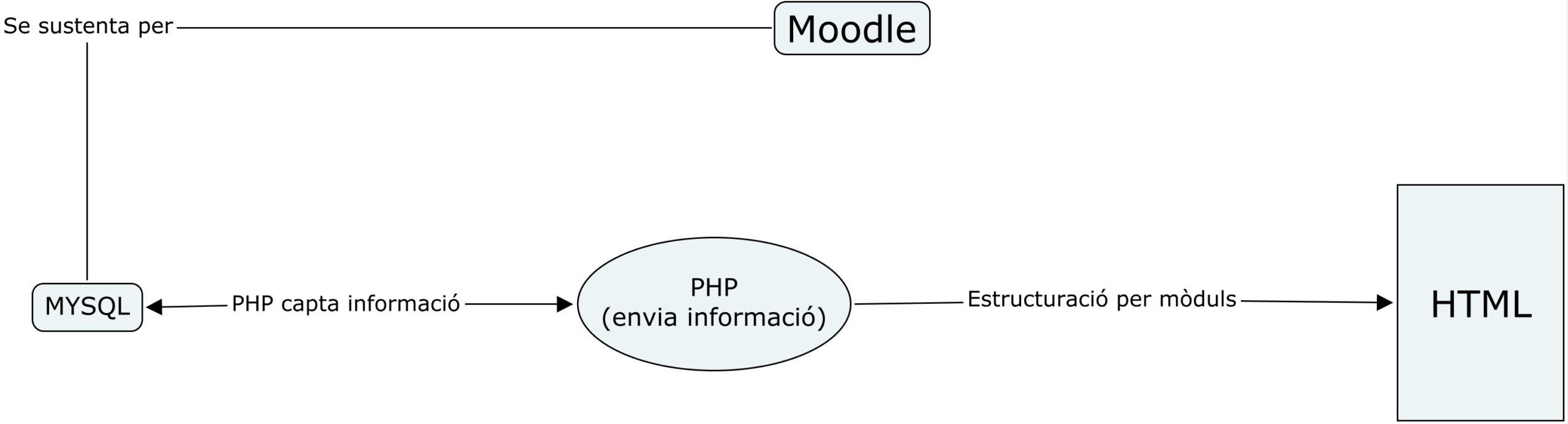
El Moodle és un CMS especialitzat en aprenentatge que, com molts d’altres, es basa en un motor PHP i una base de dades MySQL (vegeu la figura 4).

Figura 4. Funcionament del Moodle
Malgrat que una implementació ideal del ReadSpeaker hauria de consistir en la creació d’un mòdul específic en PHP, en aquest article, s’aborda una solució basada en el JavaScript a partir de les plantilles, més simple tècnicament.
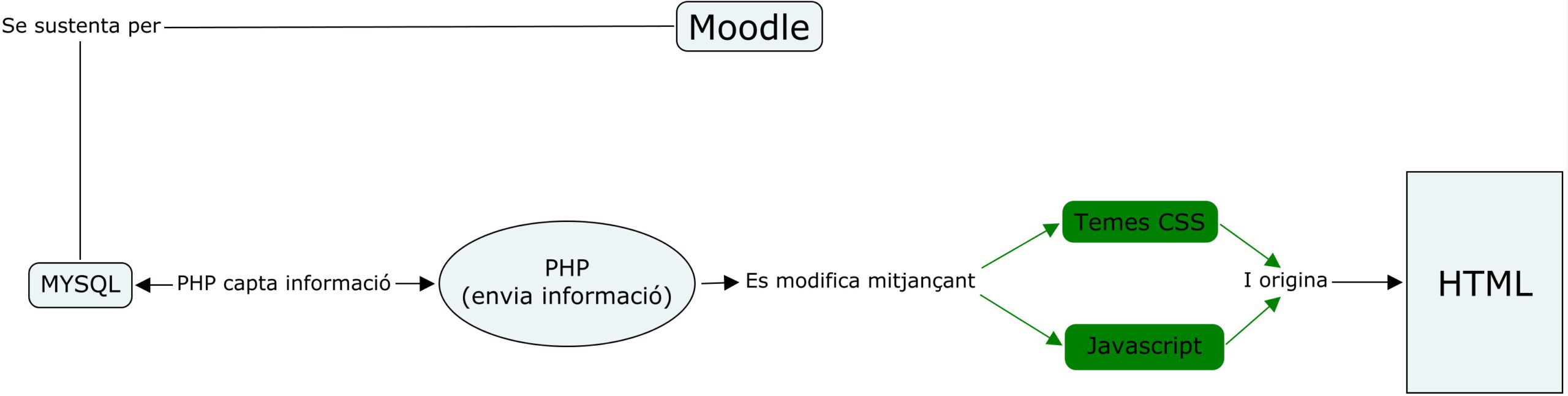
Així doncs, s’aprofita l’ús de plantilles (templates) que regulen la presentació del contingut per incorporar el codi JavaScript i modificar el codi HTML resultant. Aquestes modificacions tindran lloc després de la creació i estructuració del contingut mitjançant els mòduls PHP del Moodle i abans de mostrar-lo a l’usuari final (vegeu la figura 5).

Figura 5. Modificació del Moodle usada per a la implementació
3.2 Instal·lació bàsica
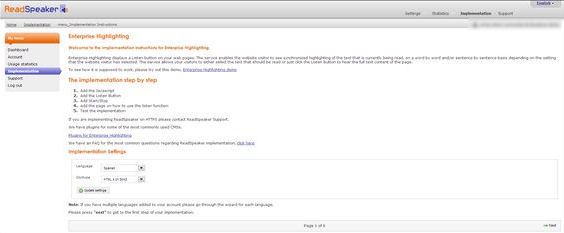
L’empresa ReadSpeaker proporciona als seus clients informació diversa per gestionar el seu servei: per una banda, ofereix una guia sobre com incloure els botons del ReadSpeaker al web del proveïdor web, ofereix icones en diversos dissenys i també ofereix l’accés als logs (registres de les transaccions dels usuaris finals) per seguir el servei. A més, disposa d’un servei tècnic d’atenció al client i resolució de dubtes (en anglès).

Figura 6. Guia pas a pas facilitada pel ReadSpeaker per instal·lar l’eina
La instal·lació per defecte insta el servidor de veu que recuperi el contingut, el transformi i l’enviï a l’usuari final.

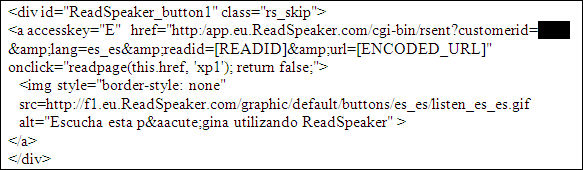
Codi 1. Inclusió del botó del ReadSpeaker i crida al servidor
Codi 2. Inclusió d’un identificador que emmarca el contingut que es vol escoltar
Al codi 1 es pot apreciar com la imatge del botó (img listen_es_es.gif) és un enllaç al web del ReadSpeaker al qual s’envia:
- El codi identificatiu del client (customerid).
- L’idioma (lang) [hi ha una implementació en què el llenguatge es detecta automàticament a partir dels atributs lang d’HTML].
- La referència de contingut que es llegirà (xp1).
Al codi 2 es pot apreciar la divisió que ha d’incloure el contingut que s’ha de llegir. Aquest contingut es pot etiquetar amb diferents noms, per permetre així la creació de diversos botons amb diferents continguts que s’han de vocalitzar.
3.3 Adaptació de la instal·lació bàsica a la Universitat de Barcelona
Una plantilla del Moodle consta d’un fitxer (header.html) que permet definir el contingut i aparença de la part inicial de totes les pàgines web servides, i d’un fitxer (footer.html) que permet definir la part final de la pàgina web; el contingut principal, però, es genera dinàmicament a partir dels mòduls PHP. En aquests fitxers es podria implementar la proposta bàsica del ReadSpeaker, crear un botó inicial a cada pàgina web, i incloure tot el contingut en una divisió perquè es llegís.
Com que el Moodle està programat en PHP, un dels primers canvis necessaris va ser reescriure l’URL en codi PHP perquè es generés dinàmicament:

Codi 3. Codi PHP per incloure l’URL del servidor
Un altre aspecte, comú a totes les intranets, va ser esquivar les restriccions d’accés del Moodle. Com que el CMS protegeix el contingut contra usuaris no autoritzats, es va haver d’activar la tramesa de codi HTML a la petició en el ReadSpeaker. Així, cada cop que un usuari activava el botó del ReadSpeaker era el mateix servidor de la UB el que extreia el contingut HTML que s’havia de processar i l’enviava al servidor ReadSpeaker perquè el convertís a veu.
Codi 4. Configuració del ReadSpeaker per trametre en cada petició el codi HTML al servidor ReadSpeaker
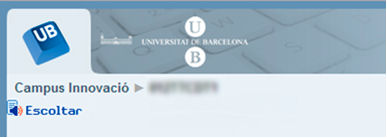
El resultat d’aquesta primera implementació bàsica es pot veure a la figura 7.

Figura 7. Icona del ReadSpeaker a la implementació bàsica dins la Universitat de Barcelona
3.4 Creació de seccions de lectura
Tot i mantenir el botó general del ReadSpeaker per escoltar la pàgina per complet, en dues ocasions es va considerar necessària la introducció de botons més específics a la pàgina HTML.
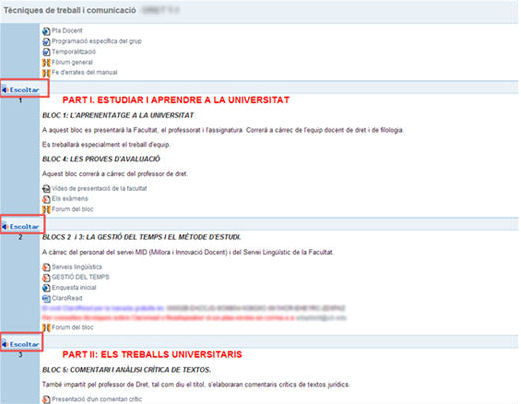
3.4.1 Apartat Fòrum
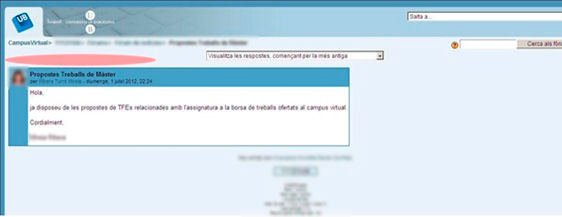
Aquest apartat del Moodle no presenta el contingut rellevant sinó després de dues caixes de selecció, i per això es va decidir incorporar-hi un botó específic just abans d’un fil de comentaris (vegeu la figura 8). Això es va fer amb el codi JavaScript comentat anteriorment.

Figura 8. Localització visual del botó a l’apartat Fòrum
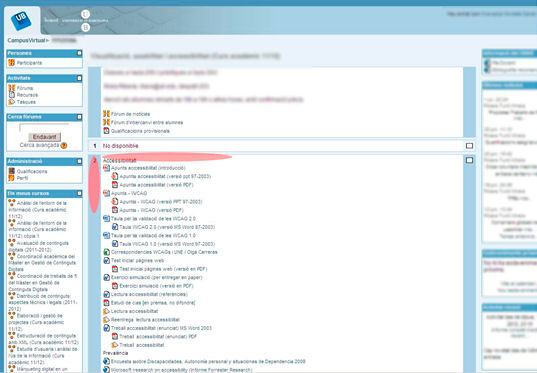
3.4.2 Pàgina principal
En aquesta pàgina el Moodle separa el contingut per temes, que corresponen a les diferents parts rellevants de contingut del Campus Virtual. Per això vam proposar incorporar un botó addicional per a cada tema de l’assignatura. Aquests botons extres es configurarien de manera que es limitarien a transformar a veu el contingut del tema que es mostra a continuació del botó.
A efectes d’usabilitat, i tenint en compte el principi de proximitat de la Gestalt, la ubicació del botó es va fer al principi de cada bloc temàtic. Inicialment es va estudiar la col·locació del botó en vertical al marge esquerre i a la part superior de cada bloc (vegeu les zones marcades en vermell a la il·lustració següent):

Figura 9. Possibles localitzacions dels botons del ReadSpeaker a la pàgina principal
Finalment, es va optar per incorporar el botó a la part horitzontal superior de cada tema.

Figura 10. Implementació final dels botons parcials
En un primer moment, el contingut que s’havia de vocalitzar es va identificar mitjançant els atributs id creats pel mateix Moodle (al codi de mostra s’usa xp1 a efectes exemplificadors).
En canvi, el codi HTML del botó es va haver de generar dinàmicament amb el JavaScript per poder-lo introduir en el lloc desitjat del DOM, ja que no era possible introduir el codi HTML directament als fitxers header.html o footer.html.
Codi 4. Recuperació de l’element DOM que inclou el contingut que s’ha de vocalitzar

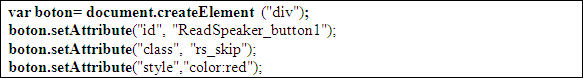
Codi 5. Creació de la divisió que inclourà el botó
El codi HTML resultant serà com es mostra a continuació:

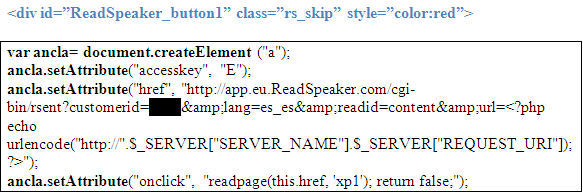
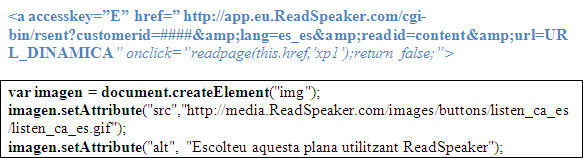
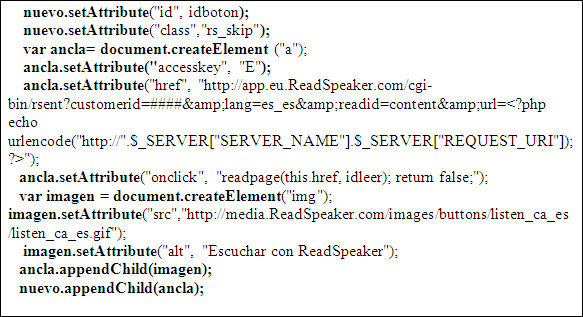
Codi 6. Creació de l’enllaç al servidor ReadSpeaker
El codi HTML resultant serà com es mostra a continuació:

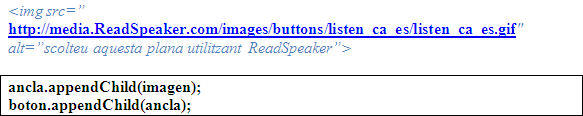
Codi 7. Creació de la imatge del botó
El codi HTML resultant serà com es mostra a continuació:

Codi 8. Vinculació del botó, àncora i imatge
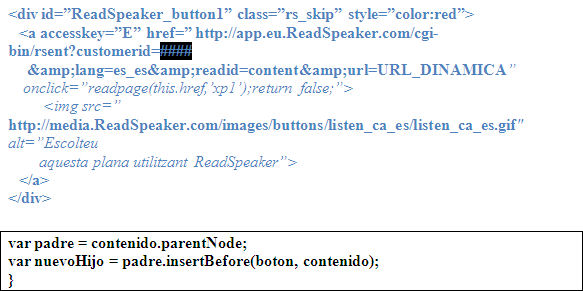
Finalment, tot el codi junt quedarà com es mostra a continuació:

Codi 9. Inclusió del botó a l’HTML de la pàgina, just per sobre del contingut
La funció botonReadSpeaker () es crida des de l’etiqueta body en el moment en què la pàgina es carrega.
Codi 10. Crida a la funció en el moment de carregar la pàgina
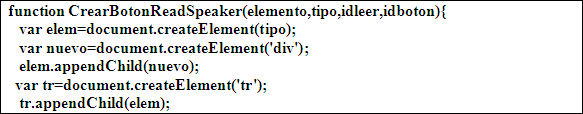
Aquesta funció inicial es va enriquir amb paràmetres per indicar-li l’element al qual havia de precedir, el tipus d’element que s’havia de crear, l’identificador de la zona que s’havia de llegir i l’identificador del botó, per permetre crear botons més fàcilment. Com que el contingut del Moodle s’organitza en taules, per defecte la funció crea una fila nova en la qual s’inclou el botó:

Codi 11. Creació de la divisió nova i inclusió en un element de tipus tipo. Inclusió de l’element tipo en una fila de taula (tr)

Codi 12. Creació del DOM del botó

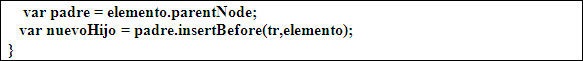
Codi 13. Inclusió de la fila de taula com a primer fill del pare de l’element rebut (és a dir, just abans d’aquest element)
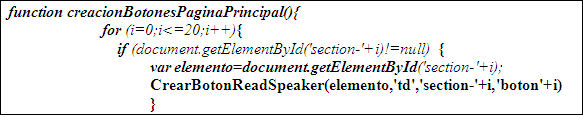
Finalment, per crear els diferents botons es va programar un bucle JavaScript, tal com s’indica al codi 14.

Codi 14. Bucle per crear botons a la pàgina principal
3.5 Comprovació amb navegadors
Després de comprovar l’eina es detecten problemes amb el navegador Internet Explorer, que no té suport per a la instrucció getElementByClassName i que provocaun bug que causa que, si no s’activa el botó principal del ReadSpeaker, els botons secundaris no s’executin correctament.
Per a altres aplicacions en JavaScript, molts programadors detecten el mateix problema i proposen un codi força llarg per poder habilitar la instrucció getElementByClassName.
Aquest codi és particular per a cada ús que es vulgui donar a la funció de captació dels elements class i després d’intentar la incorporació del codi, els resultats obtinguts són negatius per incompatibilitat amb el sistema del Moodle.
Un cop revisat el codi usat, s’opta per tornar a fer la mateixa configuració que amb el class usant ara un id com a referència per crear l’estructura DOM. S’opta per aquesta opció, ja que a tots els navegadors el component getElementById funciona correctament.
Tot i així el bug segueix persistint i amb la finalitat d’alertar els usuaris finals, s’afegeix un breu apunt al costat del botó principal (vegeu la figura 11).

Figura 11. Avís als usuaris en què es recomana l’ús de Firefox o Chrome per a un bon funcionament de l’eina
4 DocReader
En acabar la implementació del servei bàsic de veu, es va passar a la segona fase de la prova pilot implementant l’eina DocReader, que permet llegir en veu alta el contingut dels fitxers PDF.
Així, en activar-la, apareix una barra d’acció per sobre del document PDF que permet reproduir el text en veu alta:
Figura 12. Barra d’eines del DocReader
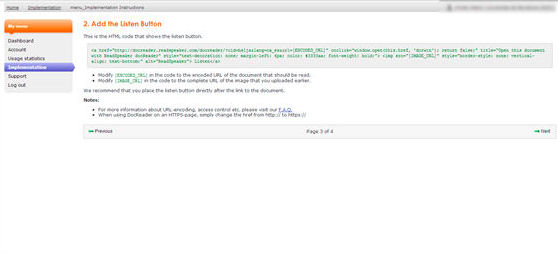
L’empresa facilita, també en aquest cas, una guia bàsica on es mostra el codi bàsic i els passos a seguir per poder incorporar l’eina:

Figura 13. Guia pas a pas facilitada pel ReadSpeaker per instal·lar el DocReader

Codi 15. Codi facilitat pel ReadSpeaker
En aquest cas, de nou van sorgir impediments per les polítiques de privacitat del Moodle respecte al material que conté. Per al bon funcionament del DocReader és necessari que aquesta eina pugui accedir al fitxer PDF, processar-lo i retornar-lo a l’usuari a la mateixa interfície. El Moodle, per motius de privacitat, no permet que tercers programes accedeixin a les carpetes on té allotjats els documents i amaga l’URL real sota la carpeta virtual file.php; per exemple a http://cvinnovacio.ub.edu/file.php/56/Fichero.pdf, de manera que l’usuari no autoritzat mai no pot accedir-hi.
En aquest cas, a més, la configuració post (vegeu el codi 15) per enviar el contingut al ReadSpeaker no era aplicable, ja que el Moodle no és capaç d’extreure el contingut d’un PDF.
L’única solució viable era allotjar els documents amb permisos adients en una zona oberta. A la prova pilot, el DocReader es va implementar en alguns documents PDF creats pels mateixos professors de l’assignatura i amb llicència Creative Commons.
Es va revisar l’accessibilitat dels documents escollits per garantir-ne una lectura correcta, es van allotjar en un servidor fora del Moodle i es va optar per fer-hi dos tipus d’enllaços diferents: un amb la funcionalitat del DocReader i l’altre amb les opcions usuals de visualització dels arxius PDF.
Com que la inserció del codi JavaScript en el Campus en aquest cas era molt complexa, es va optar per una solució de compromís: en pujar el fitxer al Moodle, es pujava comprimit.
Figura 14. Imatge del fitxer al Campus Virtual. La icona significa que el fitxer està en format ZIP
Aquest fet provocava que en seleccionar-lo aparegués el menú de descàrrega ampliat, a la secció de resum del qual es va introduir manualment el codi que donava accés al PDF original i al PDF amb la lectura del DocReader (vegeu els codis 16 i 17):
Codi 16. Accés directe al PDF

Codi 17. Crida al DocReader
D’aquesta manera, l’alumne es trobava amb les opcions següents:

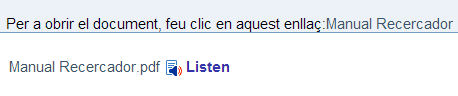
Figura 15. Imatge de les diferents opcions que té l’alumne per obtenir la informació
Si s’usa el botó Listen que s’observa a la imatge (a continuació de l’enllaç al document PDF), s’obre el document amb la barra d’acció del DocReader incorporada per poder transformar el text a veu. D’altra banda, si s’usa l’enllaç textual (en el cas de la imatge el que diu Manual Recercador.pdf), s’obre un document en format PDF amb les funcionalitats que ofereixen els documents PDF però sense l’opció de transformar el text a veu.
Cal recalcar que la solució portada a terme en aquest projecte no és generalitzable a tots els documents amb restriccions d’accés per permisos i s’han usat només aquells documents amb llicència Creative Commons que permetien un ús generalitzat.
Si finalment s’optés per fer accessibles tots els documents PDF del Campus, l’empresa va mostrar el compromís i interès a crear una eina que permetés aquesta acció, amb un connector PHP que facilités l’ús del DocReader. La Universitat, per la seva banda, disposa d’un repositori en què es pot allotjar contingut en obert.
5 Conclusions
Amb aquesta implementació s’ha aconseguit incorporar veu al Moodle, s’han resolt alguns dels problemes que introdueix aquesta interfície i se n’han mostrat d’altres que exigiran millors solucions de l’empresa ReadSpeaker.
En l’aspecte tècnic, la implementació actual requereix el canvi de les plantilles bàsiques del Moodle i la seva integració a tot el lloc web, la inclusió dels JavaScript que facin la petició al servidor del ReadSpeaker i que enviïn el codi web que s’ha de verbalitzar i, finalment, en el cas dels documents PDF, que s’allotgin en un espai visible per Internet. Per la seva banda, l’usuari, l’únic que ha de tenir són uns auriculars o altaveus per poder sentir el contingut en veu.
L’anàlisi de la satisfacció de l’usuari a través de les dades recollides a les enquestes, les entrevistes i l’anàlisi transaccional queden com a treball futur.
Bibliografia
Coggeshall, John (2005). La biblia de PHP 5. Madrid: Anaya Multimedia.
Harris, Andy (2009). Programación con PHP 6 y MySQL. Madrid: Anaya Multimedia.
Ohio State University implementing ReadSpeaker. <http://www.osu.edu/resources/accessibility/implementing-ReadSpeaker.html>. [Consulta: 12/08/2013].
ReadSpeaker. <http://www.ReadSpeaker.com/es/>. [Consulta: 15/08/2013].
Ribera Turró, Mireia; Térmens, Miquel (2002). “Accessibilitat a la web: Panoràmica general.” Ítem: revista de biblioteconomia i documentació, 2002, núm. 31, p. 53–76. <http://www.raco.cat/index.php/Item/article/view/22571/22405>. [Consulta: 15/08/2013].
Data de recepció: 26/09/2013. Data d’acceptació: 07/11/2013.
Notes
1 El DOM (document object model) és una interfície de programació d’aplicacions (API) que permet manipular els objectes i atributs de la pàgina HTML.

 Llicència Creative Commons de tipus
Llicència Creative Commons de tipus