Daniel González
Estudiant del màster en Gestió de Continguts Digitals
Universitat de Barcelona – Universitat Pompeu Fabra
Mari-Carmen Marcos
Departament de Comunicació. Grupo DigiDoc
Universitat Pompeu Fabra
Resum
Objectiu: presentar una visió integral de l’experiència d’usuari (UX) enfocada a la navegació multiplataforma prenent el responsive web design (RWD) com a guia de referència del disseny web en l’actualitat.
Metodologia: revisió bibliogràfica, de pautes i d’estàndards relacionats amb l’RWD.
Resultats: els entorns de navegació actuals s’han de poder aprofitar des de qualsevol dispositiu. No adaptar-se a aquesta realitat condemna els llocs web a brindar una UX cada vegada menys satisfactòria. La tendència actual és unificar els canals d’informació en un web únic, un URL únic, un sol espai virtual que mantingui les mateixes funcionalitats i característiques que defineixen cada lloc web i que s’adapti progressivament als centenars de models de dispositius mòbils que actualment estan al mercat.
Abstract
Objectives: This paper seeks to provide a comprehensive description of user experience focusing on multi-platform navigation and using Responsive Web Design as a guiding principle for current web design.
Methodology: The research reviewed current Responsive Web Design literature.
Results: As the study observed, today’s navigation environments need to be made accessible from any device and websites that fail to adapt are increasingly undermining user experience. It was also noted that the current trend is to consolidate multiple channels in a single platform, URL or virtual space that gathers together the functions and features that define each of its websites and which can progressively adapt to the increasing number of mobile device models being marketed.
1 Introducció1
L’augment indiscutible dels telèfons mòbils i tauletes tàctils com a dispositius de navegació web porta a plantejar-se un disseny adaptat a aquests aparells, de dimensions més reduïdes que la clàssica pantalla de l’ordinador, i amb la capacitat d’utilitzar-se en qualsevol lloc. Mentre que uns llocs web han optat per crear versions pròpies per a smartphones i tauletes, d’altres mantenen un mateix lloc web per a tots els dispositius. En el primer cas, implica un major esforç per abastar tantes resolucions com mides de pantalla hi ha. En el segon, segons com s’hagi dissenyat el lloc web, és possible que no es visualitzi correctament en els telèfons, que es “desmaqueti” o que afecti algunes funcionalitats, i s’empobreixi així l’experiència d’usuari (UX), i en el pitjor dels casos, es perdi públic.
En el context presentat, aquest article té com a objectiu oferir una visió integral de la UX enfocada a la navegació multiplataforma prenent el responsive web design (RWD) com a guia de referència del disseny web en l’actualitat. Per a això, s’ha revisat el que s’ha publicat fins al moment en aquest sentit. Si bé la temàtica és tan recent que hi ha poques publicacions que en parlin, sí que es troben diverses pautes i estàndards relacionats amb l’RWD que han estat útils.
Del treball es desprèn que els entorns de navegació actuals s’han de poder aprofitar des de qualsevol dispositiu. No adaptar-se a aquesta realitat condemna els llocs web a brindar una UX cada vegada menys satisfactòria. La tendència actual és unificar els canals d’informació en un web únic, un URL únic, un sol espai virtual que mantingui les mateixes funcionalitats i característiques que defineixen cada lloc web i que s’adapti progressivament als centenars de models de dispositius mòbils que actualment estan al mercat.
2 Un món mòbil
La tendència a utilitzar telèfons mòbils és creixent. Les dades que proporciona la International Telecommunication Union (ITU), de les Nacions Unides, així ho mostren: a final de 2013 un 96 % de la població mundial tindrà accés al telèfon mòbil —el 128 % en el món desenvolupat i el 89 % als països en desenvolupament. Només cal mirar un parell d’anys o tres enrere per veure la ràpida penetració. En canvi, el mercat sembla estar ja saturat i, segons la ITU, en quatre de les sis regions del món “la adopción de la tecnología móvil celular se está desacelerando considerablemente y su tasa de crecimiento está en sus niveles más bajos, tanto en el mundo en desarrollo como en el desarrollado”.2
Pel que fa als telèfons mòbils, bona part són smartphones, cada vegada més usats entre la població, dada que reflecteix un canvi en el nínxol de mercat inicial per al qual estaven concebuts: els executius i el món dels negocis. La penetració que han tingut aquests telèfons i altres dispositius mòbils en el mercat mundial és molt alta: un 75 % dels usuaris utilitzen Internet a través del mòbil.3 Un dels símptomes d’aquest creixement és l’increment del mobile e-commerce: Paypal4 va facturar 4 bilions a de dòlars el 2011 procedents de pagaments des del mòbil.
Només a Espanya, el segon trimestre de 2013, 26 dels 36 milions d’abonats a línies mòbils tenien un aparell amb connexió a Internet, que representa un 72 %.5 Així mateix, l’ús de tauletes també creix, i se situa en el 23 % de penetració el mateix any, 15 punts més que el 2011.6 El 59 % dels internautes espanyols té un smartphone i un 77 % es connecta diàriament,7 fet que converteix Espanya en el segon país amb més penetració de dispositius mòbils a escala mundial.8
3 L’aposta per la UX
El terme experiència d’usuari deriva de l’expressió en anglès User Experience (UX d’ara endavant). La norma ISO 9241-210 la defineix com “la percepción de una persona y las respuestas que resultan del uso previsto de un producto, sistema o servicio”. La UX depèn d’una varietat de factors, com ara els propis de l’usuari, factors socials, culturals, del context d’ús i d’altres de propis del producte (Arhippainen; Tähti, 2003). A diferència de la usabilitat, que és la capacitat d’un producte o servei de ser usada pel seu públic objectiu en un context d’ús, l’experiència de l’usuari és un concepte més ampli i inclou les emocions dels usuaris, les seves expectatives, preferències, percepcions, creences i respostes físiques i/o psicològiques.
La UX ha evolucionat en consonància amb les noves tecnologies i tipus d’usuaris. Si bé inicialment la seva conceptualització involucrava entorns d’interacció específics, bàsicament ordinadors, avui dia veiem la proliferació de nous dispositius que permeten a l’usuari estar connectat en qualsevol lloc i moment, un principi d’ubiqüitat que a poc a poc va canviant la forma de pensar el web.
En aquest sentit trobem pàgines web que implementen múltiples canals per arribar a la diversa gamma de dispositius disponibles al mercat. Subdominis o aplicacions mòbils són només algunes de les alternatives que s’han dut a terme al llarg d’aquests anys. No obstant això, desenvolupar i implementar aquest tipus de canals revesteix un gran esforç tècnic, ja que en molts casos són estructures que parteixen des de zero.
Aquesta situació sembla que canvia. La tendència actual és reduir la quantitat de canals que tenen les diferents pàgines web, i aprofitar una via única, l’estructura flexible de la qual permeti adaptar-se a ordinadors, televisors, tauletes o telèfons mòbils, amb les respectives mides de pantalla. És el que avui dia es coneix com a responsive web design (RWD).
Aquest és el context on s’erigeix ?l’RWD, que s’enfronta a un major nombre de dispositius, maneres d’entrada, i navegadors que mai. En aquest article es presenta una visió de la UX enfocada a la navegació multiplataforma, amb el punt de mira a l’RWD com a guia de referència del disseny web en l’actualitat.
4 Avantatges del responsive web design
El responsive web design (RWD d’ara endavant) comprèn una sèrie de tècniques i pautes de disseny que permeten adaptar llocs web a l’entorn de navegació de l’usuari, entenent com a entorn de navegació la multiplicitat de dispositius, mòbils o no, per mitjà dels quals els usuaris poden accedir i navegar a Internet. Aquest concepte sorgeix l’any 2010 del dissenyador web nord-americà Ethan Marcotte (Marcotte, 2010, 2011), encara que els orígens es remunten al sorgiment i l’atomització dels dispositius mòbils. L’any 2008 el World Wide Web Consortium (W3C), que difon pautes, recomanacions i bones pràctiques per al disseny i manteniment de pàgines web, plantejava un seguit de recomanacions específiques per al web en el mòbil, utilitzant el nom One web,9 que definia el camí a què hauria d’apuntar el disseny web per a dispositius múltiples. One web es referia a la creació d’un web comú que englobés continguts, experiència d’usuari i accessibilitat a tots els dispositius disponibles al mercat (ordinadors de taula, tauletes, smartphones, consoles, etc.).
Precisament a això apunta la conceptualització de l’RWD, ja que no sols involucra aspectes relatius al disseny, sinó que també apunta que la UX pugui ser igualment satisfactòria indistintament de dispositiu des del qual s’accedeixi a la pàgina web (Marcotte, 2010).
Seguint aquest plantejament, i amb l’objectiu d’augmentar la cobertura de contingut específicament dissenyat per a dispositius mòbils, el 2011 Google va implementar el robot indexador Googlebot Mobile,10 que millorava l’experiència de cerca dels usuaris que naveguen des d’aquests dispositius.
No és d’estranyar que el W3C el 2008, Marcotte el 2010 i Google el 2011, respectivament, definissin, almenys de manera inicial, les pautes que havien d’orientar el disseny web per a dispositius mòbils o, millor dit, pautes perquè els webs s’adaptessin a qualsevol dispositiu. L’evolució i l’abast dels dispositius mòbils en els últims anys, en paral·lel a l’ús d’ordinadors cada vegada més petits, funcionals i portàtils, resulta en la creació de la plataforma on se suporta l’RWD. Així, és clar que part de l’èxit del web al mòbil recaigui en la portabilitat que el caracteritza, aquest principi d’ubiqüitat que ens permet estar connectats en tot moment, de manera gairebé omnipresent. En aquest sentit, en l’actualitat l’RWD es perfila com la guia de bones pràctiques que haurien de seguir els dissenyadors de pàgines web per garantir una UX adient als usuaris, reduint la quantitat de canals de difusió (subdominis mòbils, aplicacions, pàgines optimitzades, etc.) i millorant un únic canal per a totes les mides de pantalla.
L’RWD, com a guia de bones pràctiques per al disseny de pàgines web enfocades a la navegació multiplataforma, resumeix molts avantatges, entre els quals:
- Un URL únic, oblidant-nos de la multiplicitat de canals, com ara subdominis mobile – friendly o aplicacions mòbils.
- Una millora de la UX, ja que es mantenen els mateixos continguts i funcionalitats en ser sempre una pàgina web única, indistintament del dispositiu mòbil des del qual es navegui.
- Un desenvolupament únic de codi HTML, vàlid per a una gran quantitat de dispositius.
- Una recomanació del Google, el major motor de cerca del món.11
Així doncs, tenint en compte la conjuntura actual, convé dissenyar webs pensant en l’RWD. A continuació veurem quins aspectes del disseny web incorpora l’RWD.
5 Aspectes involucrats en el responsive web design
A mesura que el trànsit web provinent de dispositius mòbils augmenta, són més els webs que busquen opcions per adaptar-se a aquests dispositius.
La primera aproximació per a aquesta situació va venir del World Wide Web Consortium (W3C), que va presentar una sèrie de recomanacions per crear pàgines web amb domini mòbil (i URL diferents de la versió tradicional del web).12 No obstant això, Marcotte (2010, 2011) va identificar que treballar amb subdominis separats per a mòbils requeria, en la majoria dels casos, un desenvolupament similar al de la mateixa versió de taula del web. Per això va plantejar la possibilitat de canviar la tendència de dissenyar webs pensant en dispositius específics: el pioner iPhone amb el successiu iPad, Android i la seva amplíssima varietat de terminals, les consoles i fins als e-books.
En vista d’aquest nivell d’especificitat, l’RWD es basa en dos conceptes principals, les media queries i l’ample de capes o div, que engloben al seu torn una sèrie de bones pràctiques, que permeten adaptar els llocs web a qualsevol dispositiu, mòbil o no (Frain, 2012; Kadlec; Gustafson, 2012). A continuació es presenten els aspectes que s’han de tenir en compte en cadascuna.
5.1 Media queries
Els dissenyadors que vulguin fer pàgines web sensibles a dispositius mòbils es troben en la situació de bregar amb el canvi de context inicial per al qual estaven pensades. En vista d’això, i sota els lineaments del W3C, s’han inclòs en la nova versió del CCS313 les media queries, un dels mòduls que la componen, que permeten adaptar la presentació de pàgines web basant-se en condicions com ara la resolució de pantalla o en dispositius específics.
Aquesta adaptació s’aconsegueix mitjançant la identificació d’algunes de les característiques del dispositiu en què es mostrarà el web; literalment query equivaldria a pregunta, de manera que les etiquetes i atributs del codi CSS pregunten: quin dispositiu s’està utilitzant?
Per a això es defineixen condicions específiques en cada dispositiu, incloses en les instruccions CSS que donen forma al web. Un cop s’identifica el dispositiu des del qual s’accedeix, i per tant la resolució de la pantalla, es mostra un disseny fluid que s’adapta, canviant i aplicant una sèrie d’instruccions CSS definides per aquesta mida en particular.
Vegem l’exemple següent, proposat per AdInteractive:14 suposem que el disseny d’una pàgina presenta problemes en un dispositiu iPhone3 amb un ample de pantalla de 320 px, per exemple problemes per canviar el logo, eliminar una columna, canviar l’organització dels elements de la pantalla, etc. En un cas així, per fer un disseny responsive, dins del full d’estils caldria tenir aquest codi:
@media screen and (max-width: 320px) {
/* reglas CSS*/
}
En aquest exemple, la instrucció al CSS va estructurada en tres parts:
- El mitjà a utilitzar, o media, que en aquest cas és la pantalla (screen), i que al seu torn agrupa tots els dispositius que permeten la visualització per pantalla.
- El connector (and).
- La media query (max-width: 320px).
- Les regles CSS entre claus {}.
Literalment s’ha fet la consulta següent: és un dispositiu amb pantalla, i aquesta té una amplada de màxim 320 px? En cas de ser correcte, s’han d’aplicar els estils definits entre les claus corresponents.

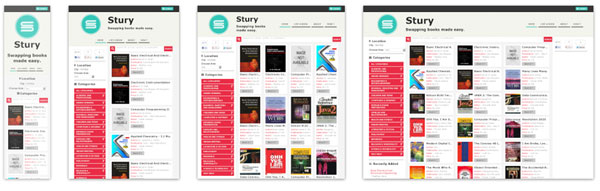
Figura 1. Exemples de pàgines web amb disseny responsive a diverses mides de pantalla. Font: <http://mediaqueri.es/>. [Consulta: 20/05/2013].
Quant a pantalles, el W3C i alguns autors recomanen optimitzar els amples de pantalla de dispositius, mòbils o no, a l’escala següent (vegeu la figura 1):
- 240 px
- 320 px
- 480 px
- 600 px
- 768 px
- 900 px
- 1200 px
Semblen massa, sobretot tenint en compte la dedicació que implica l’optimització per a cada un. Marcotte (2010) recomana que en cas d’un web nou es defineixin, almenys de manera temptativa, quins seran els dispositius i les resolucions de pantalla respectives des dels quals accediran els usuaris potencials. En el cas d’un web amb històric, es poden aprofitar les diferents eines d’analítica web per conèixer la tendència de consum dels usuaris.
No obstant això, l’optimització web és infinita, i més tenint en compte les funcionalitats del CCS3. Es podrien combinar instruccions per fulls d’estil enfocades a cada resolució de pantalla, o definir regles per a pantalles que siguin només superiors a una mida determinada (per exemple, tenint en compte els ordinadors de taula), i fins i tot detectant un dispositiu determinat.
Aquest tipus de combinacions actualment les accepten i suporten gairebé tots els navegadors, a excepció d’algunes versions d’Internet Explorer (la versió 8 i inferiors). Per a aquest últim cas es pot aprofitar el Javascript, que proporciona guions ràpids i lleugers que permeten utilitzar dissenys web sensibles en navegadors que no són compatibles amb el CSS3.
En aquest sentit cal treballar els diferents elements que componen la pàgina web a partir de proporcions, i és aquí on entra el segon aspecte que involucra l’RWD: l’ample de capes o div.
5.2 Ample de capes o div
El disseny fluid, el concepte principal en què es basa l’RWD, es proposa deixar enrere el píxel i els amples fixos i predefinits dels webs tradicionals. L’amplada de les capes (en píxels) en què s’estructura un web ha de ser fluida i adaptable, i adoptar proporcionalitat segons el cas. Així, en visualitzar el web a través d’una pantalla petita de mòbil se’n mantindran tots els elements però d’una mida més petita, reorganitzats, proporcionals entre ells i respecte a la mida original.

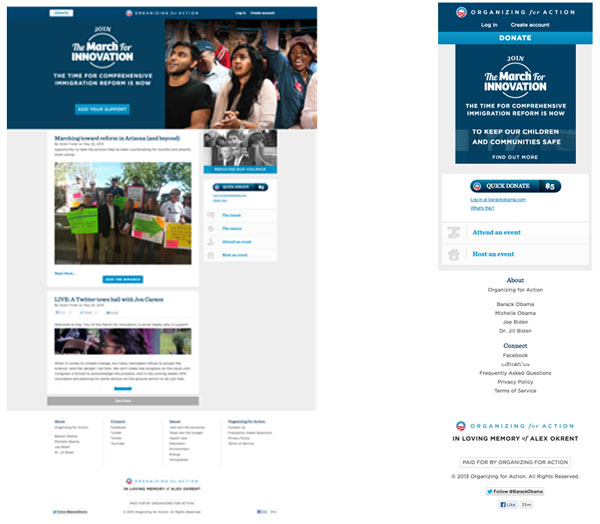
Figura 2. Esquerra: pàgina web responsive del president dels EUA, Barack Obama, vista des d’un MacBook Pro 13′ (pantalla de 1280 x 800 px). Dreta: pàgina web responsive del president dels EUA, Barack Obama, vista en un iPhone4 (pantalla de 960 x 640 px). Font: <http://www.barackobama.com>. [Consulta: 20/05/2013]
L’ample de capes involucra diversos aspectes de la pàgina web, entre els quals hi ha:
- els elements d’amplada fixa,
- els elements d’ample variable (imatges, vídeos, objectes, etc.) i
- les tipografies.
5.2.1 Elements d’amplada fixa
Per als vídeos, imatges o objectes que tinguin una amplada fixa definida des de l’origen, al moment d’inserir-la en el codi de la pàgina s’ha d’identificar l’ample esmentat com el màxim permès a la resolució escollida. Així el seu ample no excedirà el de l’element pare que el conté.
Pel que fa a pantalles petites, com les dels smartphones, els aspectes esmentats anteriorment són incomplets, ja que hi ha webs que inclouen columnes, menús de navegació, enllaços, botons, logotips, etc., que dificulten realment la compressió proporcional sense acabar en un veritable exemple d’art modern 2.0. Per a això s’han d’identificar els elements que són realment prioritaris dels prescindibles (de cara a l’experiència d’usuari), que en reorganitzar-los dibuixaran una cara nova del web d’acord amb la mida de pantalla del dispositiu mòbil des del qual s’accedeix.
5.2.2 Elements d’ample variable
Per conèixer l’amplada que hauria de tenir un element se n’ha de conèixer l’ample inicial, i dividir-lo entre l’ample de l’element original.
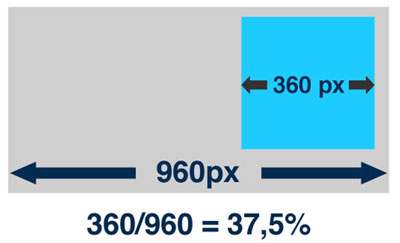
Aprofitem l’exemple següent (vegeu la figura 3), també d’AdInteractive, per il·lustrar-ho millor: si partim de valors fixos següents: un element pare de 960 px i un element fill de 360 px, per obtenir l’ample proporcional que tindrà el fill davant el pare s’ha de dividir l’ample de l’element fill entre el de l’element pare. Per tant, l’element fill serà sempre el 37,5 % de l’ample de l’element pare, i s’aconsegueix així que, en modificar l’amplada de l’element pare, els elements fills s’hi adaptin proporcionalment.

Figura 3. Il·lustració de la proporcionalitat d’elements d’ample variable.
Font: <http://www.adinteractive.co/web/diseno-web-adaptable-practico>.
[Consulta: 13/03/2013].
5.2.3 Tipografies
L’adaptació proporcional de les fonts és bastant similar a la dels elements d’ample variable. En l’RWD es defineix la mida de la font pel quadratí. El quadratí és un terme que procedeix de la tipografia i que s’usa per indicar una mesura que es calcula en funció de l’ample de la lletra m de la tipografia usada.15 En el CSS es parla de l’atribut em per referir-se a aquesta mesura.
Per calcular la mida del quadratí, en primer lloc cal identificar la mida base o general de la font; en disseny web s’assumeix que 1 em equival a l’ample de la lletra m quan es visualitza en grandària 16 px, que és la mida que té per defecte el navegador. Aquests 16 px s’usen com a divisor per calcular les altres mides en canviar de resolució. Hi ha convertidors en línia16 per a les mesures de les tipografies, en cas que es necessitin transformar mides exactes.
En un web amb disseny responsive s’indicarà aquest atribut al full d’estil CSS així:
font-size: 1em.
És recomanable que s’especifiqui, de cara a alguns navegadors, l’equivalència d’1 em = 16 px; per a això la mida de la font ha de ser proporcional, és a dir, del 100 %:
body {font-size: 100 %;
}
En utilitzar mesures proporcionals, les mesures em són heretades de pares a fills, prenent com a referència la mesura del pare per calcular la mida de l’em. Per exemple, en una caixa de text on es té una font general de mesura 0,5 em i al seu torn dins d’aquesta caixa n’hi ha una altra, la font de la qual té 0,25 em, aquesta última mesurarà realment 1/4 pel que fa a la mida de la font general.
A la pràctica el codi en el full d’estil CSS seria així:17
<div style=”font-size:0.5em”>
(font de mida 0,5 em respecte de la font base)
<div style=”font-size:0.25em”
(font de mida 0,25 em respecte de la font anterior)
</div>
</div>
6 RWD en premsa en línia: The Boston Globe, un cas de referència
En el context actual de l’atomització dels dispositius mòbils i l’accés a la informació vint-i-quatre hores al dia, set dies a la setmana, els portals web de premsa en línia tenen no només l’àrdua tasca de mantenir-se actualitzats al minut i oferir una visió fresca i imparcial de l’actualitat informada, sinó que també s’han d’adaptar a les noves tecnologies, als nous formats que transcendeixen el paper imprès de diari, per intentar arribar a usuaris amb perfils molt diferents però que comparteixen la necessitat d’estar informats.
En aquest sentit, els mitjans de comunicació presents a la Xarxa es deuen a molts tipus d’usuaris, des dels que cada vegada es taquen menys les mans amb la tinta del paper de diari i passen a llegir en pantalles fins als que han nascut sota la revolució dels dispositius mòbils. Aquest nou context en línia i multidispositiu presenta diferents reptes que l’RWD ajuda a superar. Vegem com ho ha fet un diari de referència en aquest sentit, el The Boston Globe.
El The Boston Globe no és el The New York Times o el The Washington Post, dos “gegants” de la informació que transcendeixen les fronteres dels Estats Units. Se situa en la, molt meritòria, vuitena posició dels principals diaris de circulació en aquell país, tot i ser el germà petit del The New York Times.18
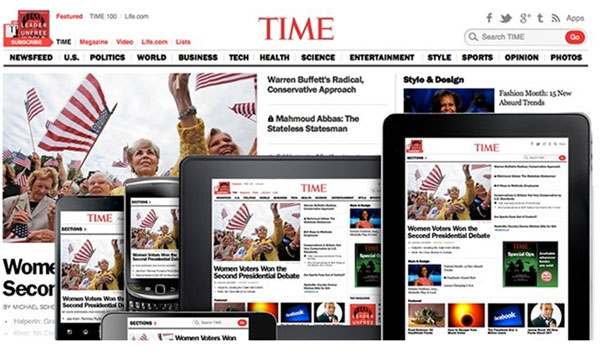
No obstant això, i sense caure en comparacions odioses, el The Boston Globe (vegeu la figura 4) pot dir que ha estat el primer portal de premsa en línia a implementar un redisseny en termes de responsive design en aquest sector, fet que va marcar un precedent i una tendència que posteriorment seguirien mitjans de comunicació influents, com ara la revista Time19 (vegeu la figura 5), el canal de televisió de la BBC One20 (vegeu la figura 6) i, fins i tot, el The New York Times en una proposta de redisseny del seu web futur.21

Figura 4. El The Boston Globe vist des de diversos dispositius.
Font: <http://upstatement.com/blog/2012/01/how-to-approach-a-responsive-design/>.

Figura 5. Imatge de la revista Time vista des de diversos dispositius. Font: <http://www.adweek.com/news/technology/time-moves-responsive-design-144666>.

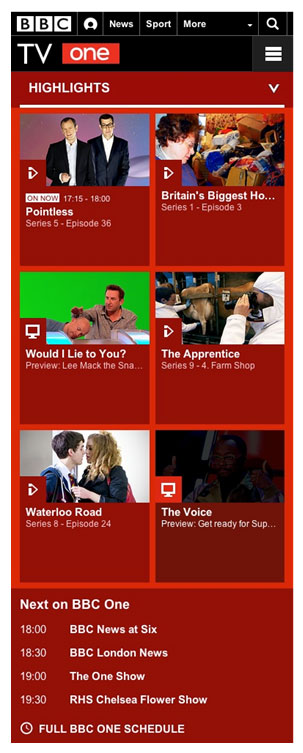
Figura 6. Vista del web de la BBC One des d’un iPhone4.
Font: <http://www.bbc.co.uk/bbcone/best-of>.
Però, com van aconseguir implementar un redisseny tan nou quan hi havia poca informació i referents d’RWD? Com van aconseguir adaptar-se a la navegació multiplataforma sense perdre aquesta imatge seriosa i clàssica associada a la seva marca?
Els responsables van ser Titto Bottitta i Mike Swartz de l’agència de disseny web Upstatement22 i del mateix The Boston Globe, respectivament, l’any 2011. El seu treball es va dur a terme en col·laboració amb un equip multidisciplinari de dissenyadors gràfics, experts en usabilitat i UX, tot sota les premisses de l’RWD plantejades per Ethan Marcotte (2010).
La metodologia de treball es va basar a definir diverses fites o punts clau que van servir com a base per redissenyar el que veiem en l’actualitat.
Primerament, van basar l’estratègia de disseny centrant-se en els navegadors dels usuaris, ja que són l’eina d’interacció més eficient i real quan es treballa sota un enfocament responsive, tenint en compte la rapidesa de passar d’un disseny estàtic d’alta fidelitat a la programació en si. En aquest sentit van aprofitar els avantatges d’InDesign com a eina per al disseny web, que combina el tractament d’imatges eficient de Photoshop i el maneig tipogràfic d’Illustrator.23
Tot seguit, quan van identificar quina seria l’eina a utilitzar, van definir els punts de ruptura (breakpoints) clau, és a dir, les mides que pot tenir una pàgina, i que s’intercalen segons la mida de la pantalla des de la qual s’accedeix al web; se sol dissenyar de manera independent per a diverses resolucions de pantalla, definint valors màxims i mínims, que solen ser 1200 px i 320 px, respectivament.24
A partir dels punts de ruptura es creen les plantilles de disseny respectives, que no només han d’incloure disseny d’alta fidelitat, sinó també versions pròpies de la capçalera del web, del menú de categories o el peu de pàgina (en relació amb les diferents resolucions de pantalla), així com una caracterització del tipus de contingut que podia arribar a mostrar (text, multimèdia, etc.).
Un cop definits i aclarits els punts de ruptura i plantilles, van posar mà a l’obra. Inicialment van treballar la capçalera del web, tenint en compte que és el primer que veuen els usuaris, i que incloïa elements tan importants com el cercador, els anuncis classificats, el giny del clima, l’àrea d’usuaris i l’arbre de categories (amb vuit seccions), així com altres aspectes que caracteritzaven l’estil del The Boston Globe.
Seguidament, van treballar de manera progressiva en cinc punts de ruptura, tenint en compte les diverses resolucions de pantalla, totes amb les plantilles de disseny corresponents, capçaleres i peus de pàgina independents, menús de navegació adaptats i el mateix contingut (vegeu la figura 7).

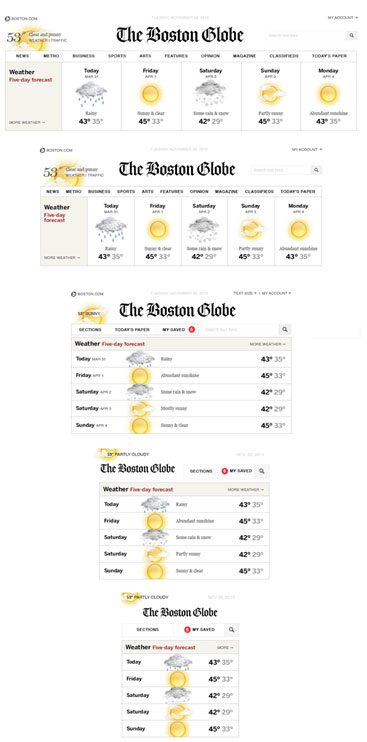
Figura 7. Diferents capçaleres del web del The Boston Globe segons els amples de pantalla.
De dalt a baix: 960 px, 768 px, 600 px, 480 px i 320 px.
Font: <http://upstatement.com/blog/2012/01/how-to-approach-a-responsive-design/>.
El resultat ha estat un web amb un disseny intel·ligent i enginyós, amb una estructura preparada per adaptar-se a pràcticament totes les mides i disposicions de pantalla presents en el mercat (vegeu la figura 8).

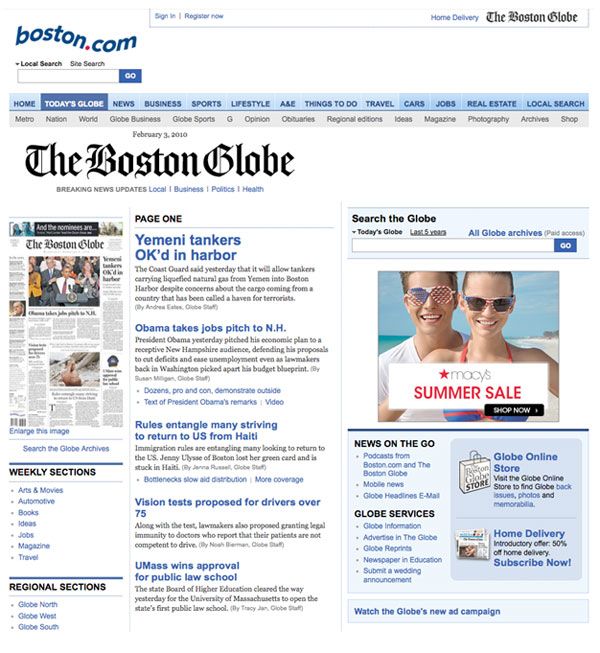
Figura 8. Aspecte del web del The Boston Globe al febrer de 2010 (sense disseny responsive).
Font: <http://web.archive.org/web/20100203184452/http://www.boston.com/bostonglobe/>.

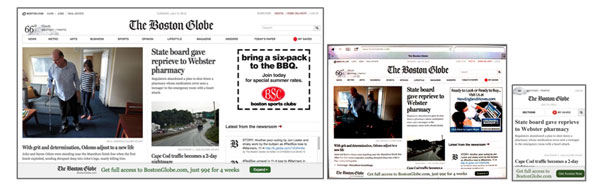
Figura 9. Visualitzacions del The Boston Globe: versió de taula (esquerra), versió iPad (centre) i versió iPhone (dreta). Imatges preses el 09/07/2013.
El realment admirable d’aquest treball ha estat la capacitat de Bottitta i el seu equip d’idear cinc versions diferents del mateix lloc web, que al seu torn mantinguessin els mateixos continguts, funcionalitats i altres elements característics del The Boston Globe, a la recerca de garantir una experiència d’usuari satisfactòria indistintament del dispositiu des del qual naveguessin els lectors.
7 Conclusions
En el context actual de l’atomització dels dispositius mòbils i l’accés a la informació vint-i-quatres hores al dia, set dies a la setmana, els portals web no només tenen l’àrdua tasca de mantenir-se actualitzats, sinó que també s’han d’adaptar a les noves tecnologies, a nous formats i a usuaris amb perfils molt diferents, des dels que es van integrant al món digital fins als que han nascut sota la revolució dels dispositius mòbils.
Els entorns de navegació el potencial dels quals només es pot aprofitar des del dispositiu d’ús per qual s’han pensat imposen una restricció d’ús que deixa de tenir sentit en un moment dominat per la multiplicitat de canals. No adaptar-se a aquesta realitat sembla condemnar els llocs web a brindar una UX cada vegada menys satisfactòria.
Cal unificar els canals d’informació en un web únic, un URL únic, un sol espai virtual que mantingui les mateixes funcionalitats i característiques que defineixen cada lloc web i que s’adapti progressivament als centenars de models de dispositius mòbils que actualment estan al mercat, en una tendència de consum que ha arribat per quedar-se i sembla enfortir-se amb el temps. Això és el responsive web design. Ja no és una cosa nova, desconeguda o inabastable; és aquí, ara i cada vegada són més les pàgines web que neixen, o reneixen, sota aquesta tendència.
En definitiva, és qüestió d’adaptar-se als nous patrons de consum i respondre a les necessitats de les persones, oferint llocs web que facin la seva experiència d’usuari igual de satisfactòria, indistintament del dispositiu des del qual naveguin.
Bibliografia
Arhippainen, L.; Tähti, M. (2003). “Empirical Evaluation of User Experience in Two Adaptative Mobile Application Prototypes”. Proceedings of the 2nd International Conference on Mobile and Ubiquitous Multimedia, 10–12 December, 2003, Norrköping, Sweden. <http://www.ep.liu.se/ecp/011/007/ecp011007.pdf>. [Consulta: 08/07/2013].
Frain, B. (2012). Responsive Web Design with HTML5 and CSS3. Packt Publishing.
Kadlec, T.; Gustafson, A. (2012). Implementing Responsive Design: Building sites for an anywhere, everywhere web. New Riders.
Marcotte, E. (2010). “Responsive web design”.
<http://www.theusers.info/dev/mobile/RESPONSIVE-WEB-DESIGN-Ethan-Marcotte.pdf>. [Consulta: 08/07/2013].
Marcotte, E. (2011). Responsive Web Design. A Book Apart.
Data de recepció: 19/07/2013. Data d’acceptació: 21/10/2013.
Notes
1 Aquest article s’ha redactat com a part del treball de fi de màster de l’estudiant Daniel González, tutorat per Mari-Carmen Marcos, en el màster interuniversitari en Gestió de Continguts Digitals (Universitat de Barcelona – Universitat Pompeu Fabra). Es va presentar el juliol de 2013.
2 International Telecommunication Union. “World in 2013: ICT Facts and Figures”, <http://www.itu.int/ITU-D/ict/facts/index.html>. [Consulta: 8/10/2013].
3 Google. Our Mobile Planet: Global Smartphone Users, <http://www.slideshare.net/jvallelan/our-mobile-planet-global-smartphone-users-study-2012-2>. [Consulta: 18/07/2013].
4 Venture Beat, <http://venturebeat.com/2012/01/10/paypals-mobile-payments-4b-2011/>. [Consulta: 18/07/2013].
5 ComScore. “ComScore & MMA Mobile Barometer Q2 2013”, <http://www.comscore.com/Insights/Presentations_and_Whitepapers/2013/comScore_and_MMA_Mobile_Barometer_Q2_2013>. [Consulta: 8/10/2013].
6 Google. Our Mobile Planet, <http://www.thinkwithgoogle.com/mobileplanet/en/>. [Consulta: 18/07/2013].
7 The Cocktail Analysis, <http://tcanalysis.com/blog/posts/iv-estudio-sobre-mobile-marketing-de-iab-spain-y-the-cocktail-analysis>. [Consulta: 18/07/2013].
8 Chance by Europa Press, <http://www.europapress.es/chance/tendencias/noticia-espana-segundo-pais-mas-penetracion-smartphones-nivel-mundial-20120229134715.html>. [Consulta: 18/07/2013].
9 One Web: Mobile Web Best Practices 1.0. W3C – 2008, <http://www.w3.org/TR/mobile-bp/#OneWeb>. [Consulta: 18/07/2013].
10 Introducing smartphone Googlebot-Mobile, <http://googlewebmastercentral.blogspot.com.es/2011/12/introducing-smartphone-googlebot-mobile.html>. [Consulta: 18/07/2013].
11 Google Webmaster Central Blog, <http://googlewebmastercentral.blogspot.com.es/2012/04/responsive-design-harnessing-power-of.html>. [Consulta: 18/07/2013].
12 Guía Breve de Web Móvil, <http://www.w3c.es/Divulgacion/GuiasBreves/WebMovil>. [Consulta: 18/07/2013].
13 El CSS3 és l’última actualització del llenguatge CSS formulat pe W3C per definir paràmetres de presentació i forma de documents estructurats en llenguatge HTML. Aquesta última actualització, compatible amb les anteriors, s’estructura en “mòduls” o diversos documents separats, que al seu torn afegeixen noves funcionalitats respecte a anteriors versions, com l’establiment de fulls d’estil d’acord amb determinades resolucions de pantalla o dispositius (<http://en.wikipedia.org/wiki/Cascading_Style_Sheets>, <http://www.w3.org/Talks/2012/0416-CSS-WWW2012/>. [Consulta: 18/07/2013]).
14 <http://www.adinteractive.co/web/diseno-web-adaptable-practico>. [Consulta: 18/07/2013].
15 The bit Jazz Band 2.1. “El ancho de la “m””, <http://www.mmfilesi.com/blog/tutorial-responsive-web-design-i/>. [Consulta: 18/07/2013].
16 Em Calculator, <http://riddle.pl/emcalc/>. [Consulta: 18/07/2013].
17 <http://www.mmfilesi.com/blog/tutorial-responsive-web-design-i/>. [Consulta: 18/07/2013].
18 <http://es.wikipedia.org/wiki/The_Boston_Globe>. [Consulta: 18/07/2013].
19 <http://www.adweek.com/news/technology/time-moves-responsive-design-144666>. [Consulta: 18/07/2013].
20 <http://www.bbc.co.uk/bbcone/best-of>. [Consulta: 18/07/2013].
21 <http://www.nytimes.com/marketing/prototype/#request>. [Consulta: 18/07/2013].
22 <http://upstatement.com/>. [Consulta: 18/07/2013].
23 <http://www.adobe.com/es/products/indesign.html>, <http://www.adobe.com/es/products/photoshop.html>, <http://www.adobe.com/es/products/illustrator.html>. [Consulta: 18/07/2013].
24 Explicació sobre els punts de ruptura, <http://upstatement.com/blog/2012/01/how-to-approach-a-responsive-design/>. [Consulta: 18/07/2013].

 Llicència Creative Commons de tipus
Llicència Creative Commons de tipus